formではidを変えます。
javascript側
<script>
$('#datepicker, #update').datepicker({
dateFormat: 'yy/mm/dd',
});
</script>
idが同じだと動かないのでご注意を!
随机应变 ABCD: Always Be Coding and … : хороший
formではidを変えます。
javascript側
<script>
$('#datepicker, #update').datepicker({
dateFormat: 'yy/mm/dd',
});
</script>
idが同じだと動かないのでご注意を!
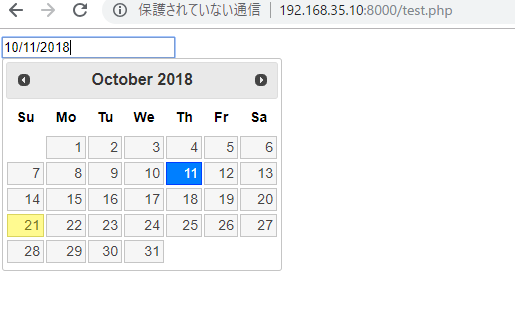
デフォルトのデザイン
<head>
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/jqueryui/1.12.1/themes/base/jquery-ui.min.css">
</head>
<body>
<input type="text" id="datepicker">
<script
src="https://code.jquery.com/jquery-3.3.1.min.js"
integrity="sha256-FgpCb/KJQlLNfOu91ta32o/NMZxltwRo8QtmkMRdAu8="
crossorigin="anonymous"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/jqueryui/1.12.1/jquery-ui.min.js"></script>
<script>
$('#datepicker').datepicker();
</script>
</body>

date形式は yy/mm/ddがいいかな。
<script>
$('#datepicker').datepicker({
dateFormat: 'yy/mm/dd',
});
</script>
<div class="button_wrapper remodal-bg">
<button type="submit" value="送信" id="square_btn" onClick="location.href='#modal'">登録</button>
</div>
</form>
<!-- remodal -->
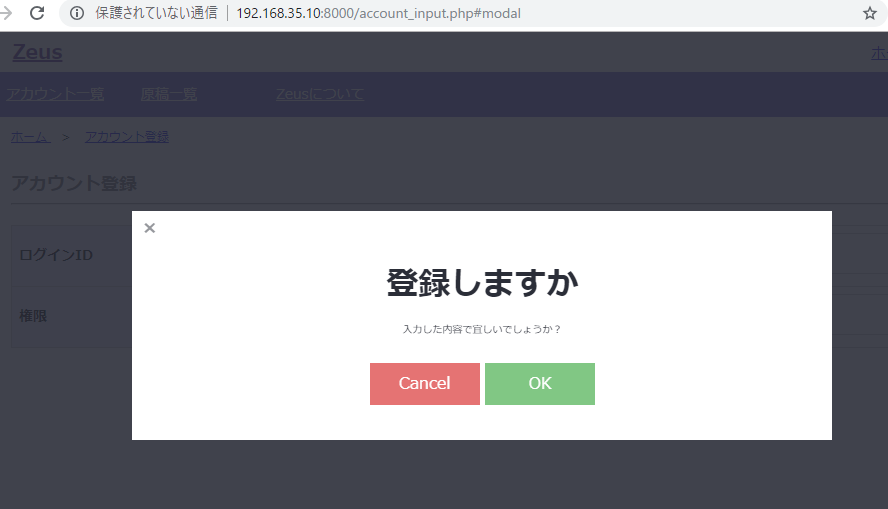
<div class="remodal" data-remodal-id="modal">
<button data-remodal-action="close" class="remodal-close"></button>
<h1>登録しますか</h1>
<p>
入力した内容で宜しいでしょうか?
</p>
<br>
<button data-remodal-action="cancel" class="remodal-cancel">Cancel</button>
<button data-remodal-action="confirm" class="remodal-confirm">OK</button>
</div>
<!-- /remodal -->
なるほどなるほど、フロント側の技術は大体OKかな。

<head>
<link href="asset/css/remodal.css" rel="stylesheet">
<link href="asset/css/remodal-default-theme.css" rel="sytlesheet">
</head>
<body>
<div class="remodal-bg">
<a href="#modal">モーダル1</a>
</div>
<div class="remodal" data-remodal-id="modal">
<button data-remodal-action="close" class="remodal-close"></button>
<h1>Remodal</h1>
<p>
Responsive, lightweight, fast, synchronized with CSS animations, fully customizable modal window plugin with declarative configuration and hash tracking.
</p>
<br>
<button data-remodal-action="cancel" class="remodal-cancel">Cancel</button>
<button data-remodal-action="confirm" class="remodal-confirm">OK</button>
</div>
<script
src="https://code.jquery.com/jquery-3.3.1.min.js"
integrity="sha256-FgpCb/KJQlLNfOu91ta32o/NMZxltwRo8QtmkMRdAu8="
crossorigin="anonymous"></script>
<script src="asset/js/remodal.js"></script>
<script>
$('[data-remodal-id=modal]').remodal();
</script>
</body>
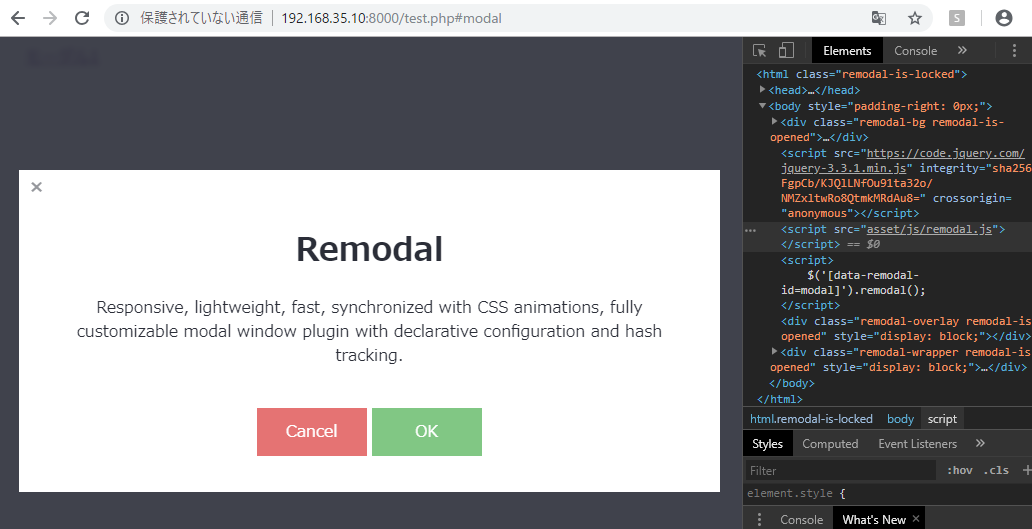
ん、上手くいってない!? 何故?

色々試した挙句
よくみたら、rel=”sytlesheet”ってなってる。
cssが効いてない。
<head> <link href="asset/css/remodal.css" rel="stylesheet"> <link href="asset/css/remodal-default-theme.css" rel="stylesheet"> </head>
逆説的だが、エラーを出すと、プラグインの理解が深まるという。。。なんちゅーこっちゃ。

さて、これを実装していきます。
公式
http://vodkabears.github.io/remodal/
github
https://github.com/VodkaBears/Remodal/
remodal.css、remodal-default-theme.css、remodal.jsをダウンロードします。githubだとminifyされてないですね。まーいいか。
-IE8以前をサポートするかどうか
-2.X系と3.X系ではサポートしているブラウザに違いはなし。設計が見直し
3系
非推奨になっていたAPIが削除
IE9 以降
Chrome、Edge、Firefox、Safari の最新版とそのひとつ前のバージョン
Operaの最新版
iOS 7 以上のモバイルSafari
Android 4.0以上
ほう~
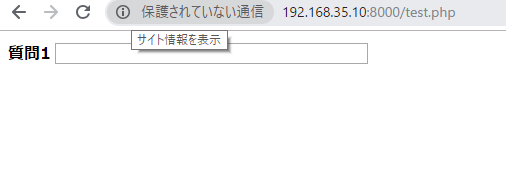
まず、質問1がある。

<div id="app">
<table>
<tr>
<th>質問1</th><td><input type="text" size="40" value="" v-model="message"></td>
</tr>
<tr v-if="message">
<th>質問2</th><td><input type="text" size="40" value=""></td>
</tr>
</table>
</div>
<script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script>
<script src="asset/js/main.js"></script>
(function(){
'use strict';
var vm = new Vue({
el: '#app',
data: {
message: ""
}
});
})();
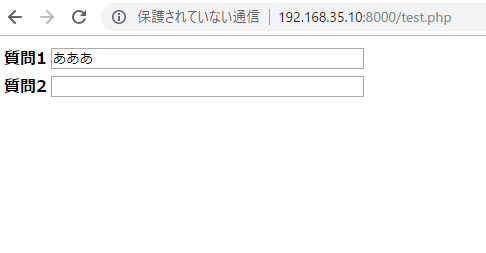
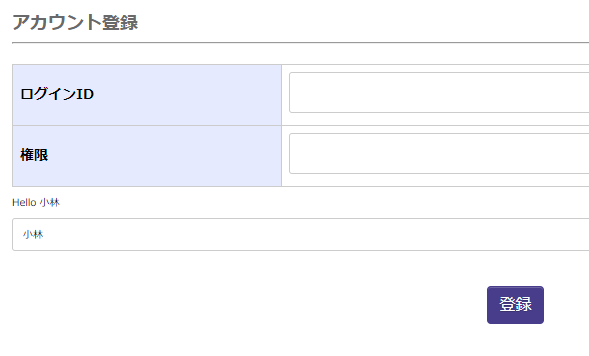
質問1に値を入力すると、質問2が表示される。

天才!
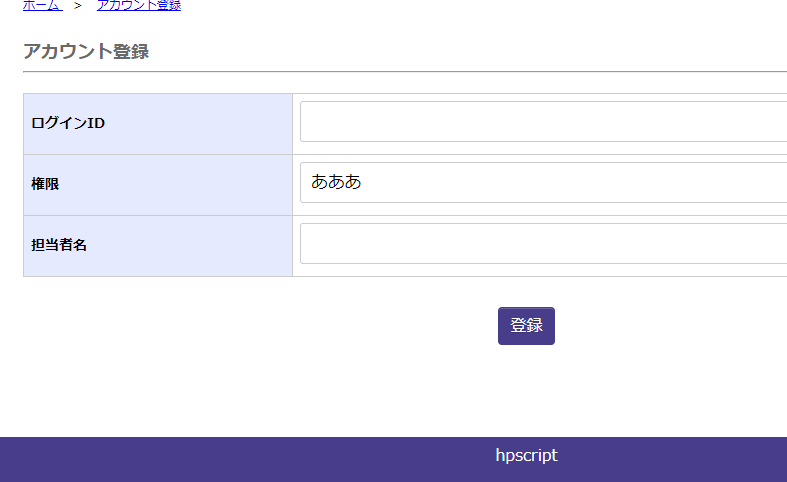
同様に、権限を入力すると、担当者名が表示される。
<div id="content">
<h2>アカウント登録</h2>
<hr>
<form action="" method="post" id="form1">
<table id="tbl">
<tr>
<th>ログインID</th><td><input type="text" name="login" size="40" value=""></td>
</tr>
<tr>
<th>権限</th><td><input type="text" name="password" size="40" value="" v-model="message"></td>
</tr>
<tr v-if="message">
<th>担当者名</th><td><div id="app"><input type="text" name="password" size="40" value="" ></div></td>
</tr>
</table>
おおおおおおおおおおおおおおお
おもろいやんけ!

OKOK!
vue.jsでやりたいこと
– 新規登録画面で入力fromに値が入力されたら、別のフォームを表示する
main.jsをつくる

bodyの閉じタグの前で、vue.jsのcdnとmain.jsを読み込みます。
<!-- 共通フッター -->
<footer>
hpscript
</footer>
<!-- / 共通フッター -->
<script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script>
<script src="js/main.js"></script>
</body>
vue.jsを書いていきます。
<div id="app">
<p>Hello {{ name}} </p>
<p><input type="text" v-model="name"></p>
</div>
main.js
(function(){
'use strict';
var vm = new Vue({
el: '#app',
data: {
name: 'yoshi'
}
});
})();
とりあえずvue.jsが動くところまではきました。

html
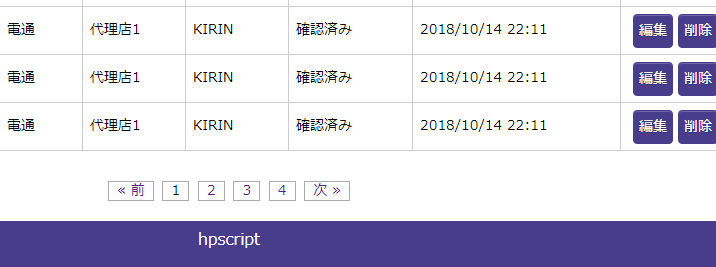
<!-- ページネーション -->
<div class="pageNav">
<ul class="pageNav01">
<li><a href="">« 前</a></li>
<li><span>1</span></li>
<li><a href="">2</a></li>
<li><a href="">3</a></li>
<li><a href="">4</a></li>
<li><a href="">次 »</a></li>
</ul>
</div>
<!-- / ページネーション -->
css
ul.pageNav01 {
margin: 0 0 10px;
padding: 10px 10px 5px;
text-align: center;
}
ul.pageNav01 li{
display: inline;
margin: 0 2px;
padding: 0;
}
ul.pageNav01 li span,
ul.pageNav01 li a{
display: inline-block;
margin-bottom:5px;
padding: 1px 8px;
background: #fff;
border: 1px solid #aaa;
text-decoration: none;
vertical-align: middle;
}
ul.pageNav01 li a:hover{
background: #eeeff7;
border-color: #00f;
}
うーん、border solidはいらない気もするが、まーいいか。

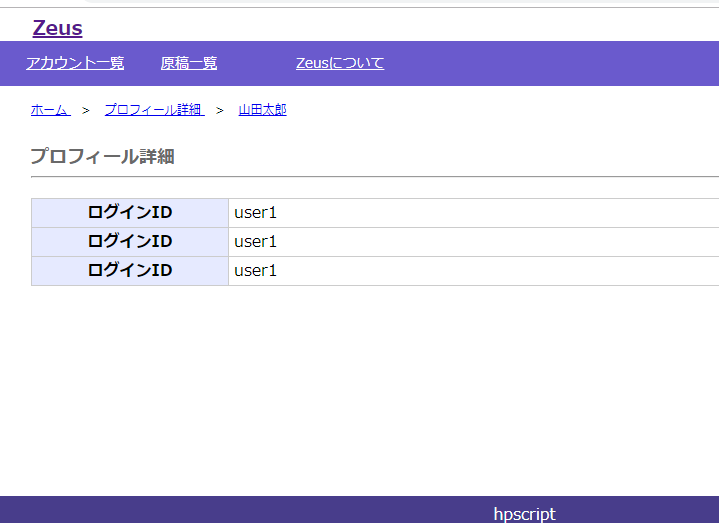
まずhtml
<div id="content">
<h2>プロフィール詳細</h2>
<hr>
<table id="tbl">
<tr>
<th>ログインID</th><td>user1</td>
</tr>
<tr>
<th>ログインID</th><td>user1</td>
</tr>
<tr>
<th>ログインID</th><td>user1</td>
</tr>
</table>
</div>
css
#content table#tbl{
width:100%;
margin: 20px 0;
border-top: 1px solid #ccc;
border-left: 1px solid #ccc;
border-spacing: 0;
}
#content table#tbl tr th,
#content table#tbl tr td{
border-bottom: 1px solid #ccc;
border-right: 1px solid #ccc;
border-spacing: 0.5em;
padding: 5px;
}
#content table#tbl tr th {
background: #e6eaff;
width:20%;
}
あれ、おかしい、思ったより悪くない。。それはそれでなんかあかんな

とりあえずlaravelをイメージしながら仮データを入れていきます。