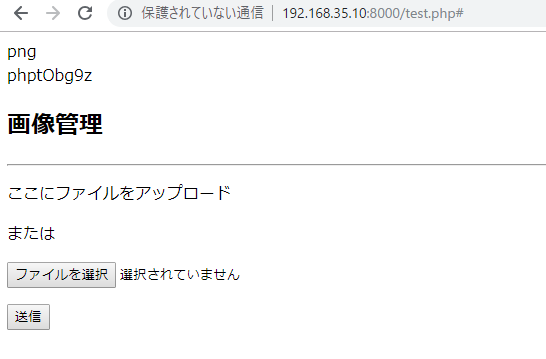
– hasManyの1M以下のファイルを、storage保存から、S3保存に切り替えたい
### 現状:storage保存
if($file = $request->file('file')){
$path = $file->getClientOriginalName();
$file->storeAs('./public/files/tmp/', $path);
$inputs['path'] = $path;
} else {
$inputs['path'] = '';
}
## 手順
### 1. AWSマネージメントコンソールログイン
https://ap-northeast-1.console.aws.amazon.com/
ユーザ名メニュー 「My Security Credentials」 -> IAMページ表示
### 2. S3用のIAM作成
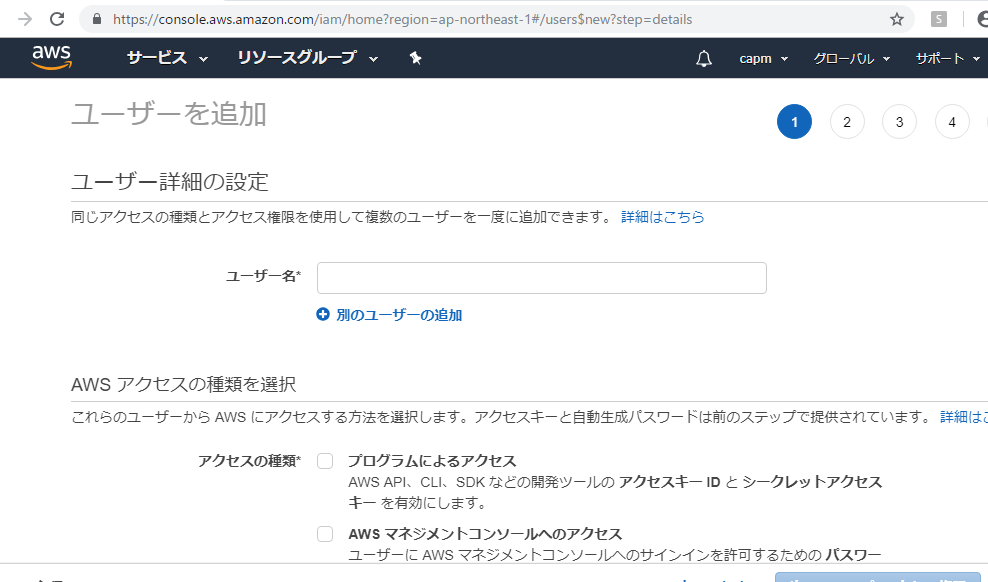
Users -> Add user
1ページ目
– User name: [ ${project name} ]
– Select AWS access type: check [Programmatic access] ※Enables an access key ID and secret access key for the AWS API, CLI, SDK, and other development tools.
2ページ目
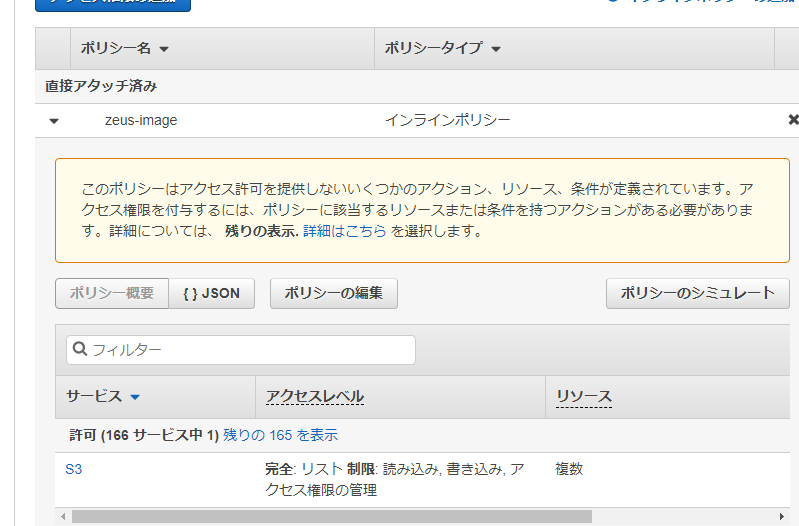
– Set permissions: [Attach existing policies directly]
— [AmazonS3FullAccess]
3ページ目
– Add tags (optional): none
4ページ目
– Review: nothing to do
5ページ目
– User name: ${project name}
– Access key ID : 新規発行
– Secret access key : 新規発行
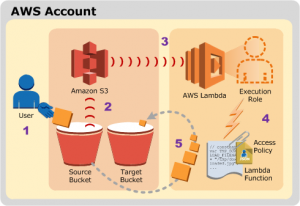
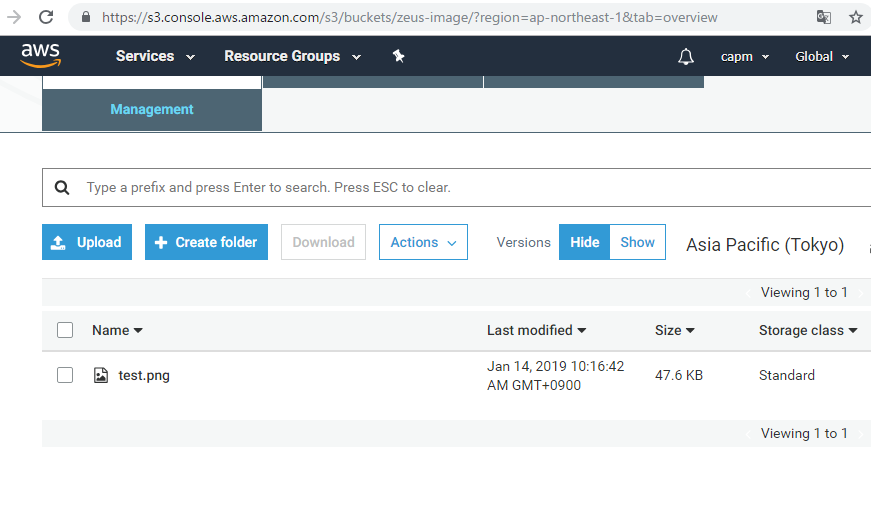
### 3. S3 bucket作成
https://s3.console.aws.amazon.com/s3/home?region=ap-northeast-1
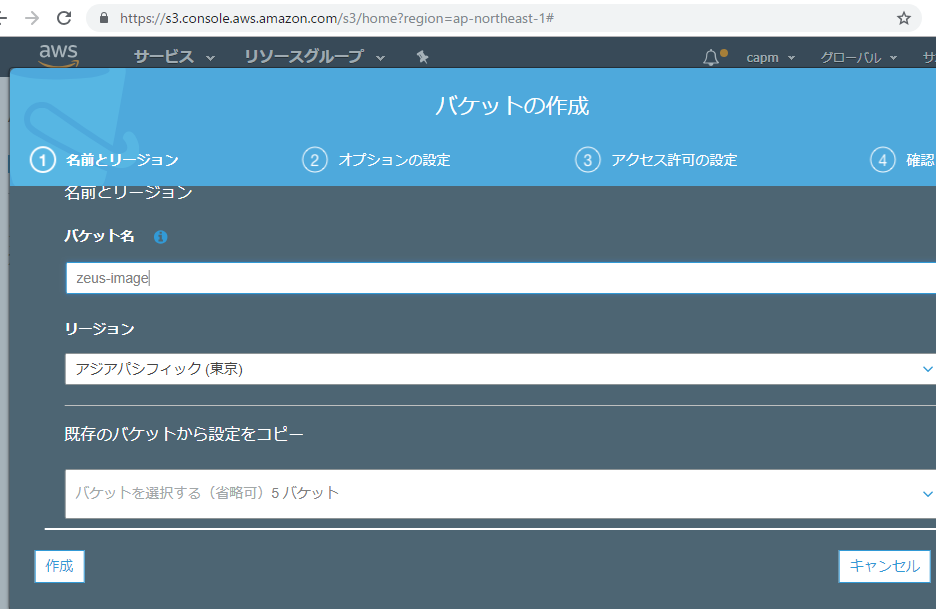
1ページ目
– Bucket name: [ ${project name} ]
– Region: [Asia Pacific (Tokyo)]
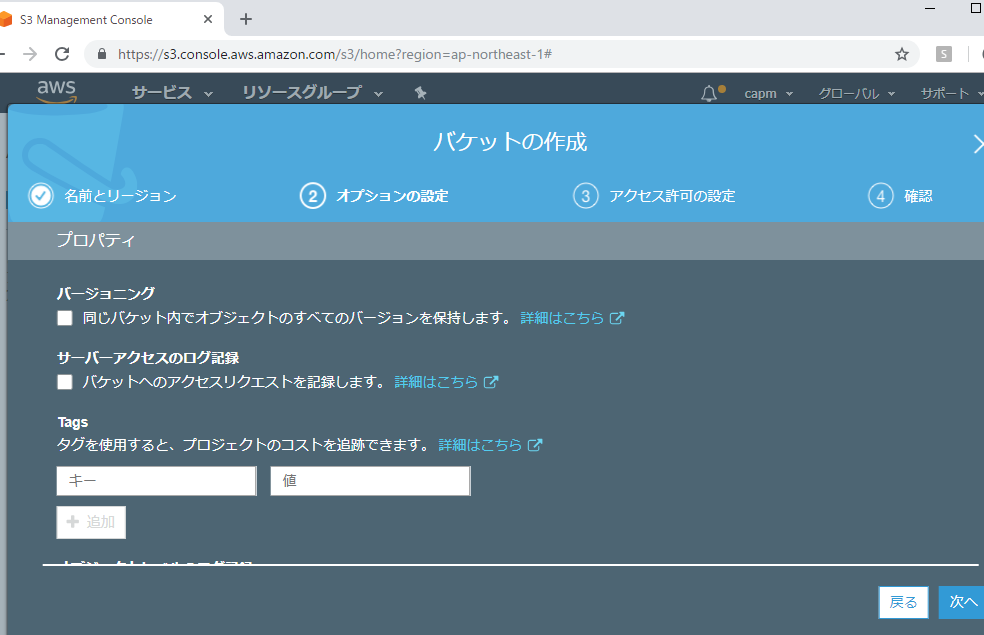
2ページ目
– Properties : 必要に応じて設定
3ページ目
– Block public access : off
4ページ目
– review -> create bucket
### 4. composerインストール
https://readouble.com/laravel/6.x/ja/filesystem.html#driver-prerequisites
// out of memoryとなるのでswapメモリを追加
$ sudo /bin/dd if=/dev/zero of=/var/swap.1 bs=1M count=1024
$ sudo /sbin/mkswap /var/swap.1
$ sudo /sbin/swapon /var/swap.1
$ free
// s3パッケージインストール
$ php composer.phar require league/flysystem-aws-s3-v3 ~1.0
// キャッシュアダプタインストール(公式ドキュメントに絶対に必要と書いてある。。)
$ php composer.phar require league/flysystem-cached-adapter ~1.0
### 5. envファイルにS3アクセス情報追記
AWS_ACCESS_KEY_ID=${access_key}
AWS_SECRET_ACCESS_KEY=${secrete_access_key}
AWS_DEFAULT_REGION=ap-northeast-1
AWS_BUCKET=${bucket name}
### 6. controllerから保存
putFileAs(‘S3ディレクトリ’, $file, ‘filename’, ‘public’) で保存。
ファイル名を気にしない場合はputFileでもOK
if($file = $request->file('file')){
$path = $file->getClientOriginalName();
Storage::disk('s3')->putFileAs('/', $file, $path,'public');
$inputs['path'] = $path;
} else {
$inputs['path'] = '';
}
### 7. S3ファイルの表示
Route::get('/read', function(){
$path = Storage::disk('s3')->url('image.jpeg');
return "<img src=".$path.">";
});
思ったより簡単でワロタ。ベタがきだと、もう少しコードが必要だった記憶があります。


![[商品価格に関しましては、リンクが作成された時点と現時点で情報が変更されている場合がございます。] [商品価格に関しましては、リンクが作成された時点と現時点で情報が変更されている場合がございます。]](https://hbb.afl.rakuten.co.jp/hgb/0c6f36f5.23c4a3ee.0c6f36f6.89a5bdc9/?me_id=1213310&item_id=20705968&pc=https%3A%2F%2Fthumbnail.image.rakuten.co.jp%2F%400_mall%2Fbook%2Fcabinet%2F7852%2F9784815607852_1_5.jpg%3F_ex%3D240x240&s=240x240&t=picttext)