confirm.blad.php
<div class="button_wrapper remodal-bg">
<button type="submit" value="送信" id="square_btn" onClick="location.href='#modal'">登録</button>
</div>

「戻る」ボタンを追加する。
<div class="button_wrapper remodal-bg">
<button id="square_btn" onClick="history.back()">戻る</button>
<button type="submit" value="送信" id="square_btn" onClick="location.href='#modal'">登録</button>
</div>

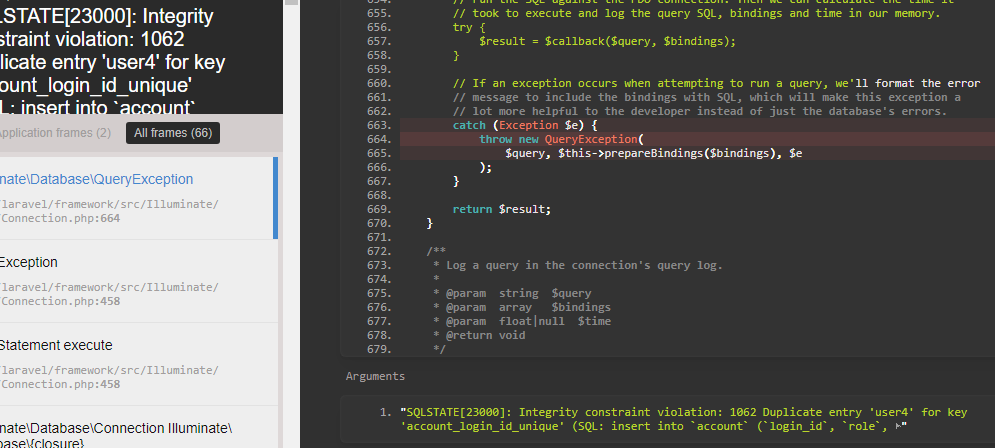
あれ!?onclickのhistory.back()だとエラーになるな。。何故??

やりなおします。
「戻る」ボタンのvalueを”back”として、一度、controllerにpostします。
<div class="button_wrapper remodal-bg">
<button type="submit" name="action" id="square_btn" value="back">戻る</button>
<button type="submit" name="action" value="送信" id="square_btn" onClick="location.href='#modal'">登録</button>
</div>
controllerでbackを受けた場合は、AccountInputControllerにリダイレクトさせます。
public function store(Request $request){
$action = $request->get('action', 'back');
$input = $request->except('action');
if($action == 'back'){
return redirect()->action('AccountInputController@input')
->withInput($input);
} else {
$account = new Account([
'login_id' => $request->get('login_id'),
hogehoge // 省略
]);
$account->save();
return view('account');
}
}
これだと値が保持されたまま、入力画面に戻ります^^
うむ、なかなか簡単には行かせてくれないな。


