$ php artisan –version
Laravel Framework 8.46.0
– Laravel Collective公式のドキュメントをざっと見ます。最新バージョンは6.x系のようです。
Laravel Collective
どうもLaravelのバージョンと同じでないと不安になりますが、気にせずインストールしていきます。
$ composer require laravelcollective/html
composer.json
"require": {
// 省略
"laravelcollective/html": "^6.2",
// 省略
},
6.2系が入ったようです。実際に使っていきます。
### configのproviderとaliasesにclass追加。
./config/app.php
'providers' => [
// ...
Collective\Html\HtmlServiceProvider::class,
// ...
],
'aliases' => [
// ...
'Form' => Collective\Html\FormFacade::class,
'Html' => Collective\Html\HtmlFacade::class,
// ...
],
### データ挿入
– データは空の状態からコマンドラインでデータを挿入します。migrationは省略。passwordはbycrptの変換サイトで作成します。
INSERT INTO users (name, company, role_id, lang, client_name, password) VALUES (“admin”, “Test Inc.,”, 1, 1, “Taro Yamada”, “$2y$12$4EHyL825F7RvCPRMiAhyEOHjOeP4a9jOqEMxy2LdaU5wBUZXF64U2”);
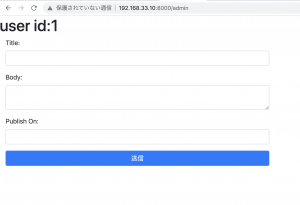
### Controller
AdminController
– 設計上ではログインユーザのユーザ情報を取得する仕組みですが、テストの為(まだログイン機能を実装していない)、先ほど挿入したデータを引っ張り出します。
use App\Models\User;
public function setting(){
// $user = Auth::user();
$user = User::find(1);
return view('admin.setting', compact('user'));
}
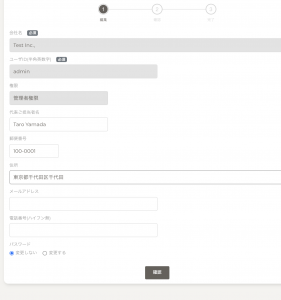
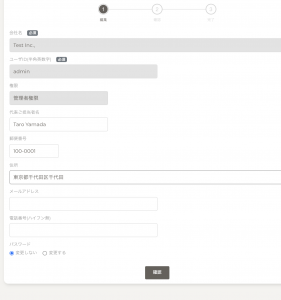
### Resource
setting.blade.php
<div class="card-body" width="" height="">
{!! Form::Model($user, ['method'=>'POST', 'url' => '/admin/setting/confirm']) !!}
<input type="hidden" name="company" value="{{ $user['company'] }}">
<input type="hidden" name="name" value="{{ $user['name'] }}">
<div class="form-group">
{!! Form::label('company', '会社名') !!} <span class="badge badge-secondary">必須</span>
{!! Form::text('company', null, ['class' => 'form-control col-md-12', 'disabled'=>'disabled']) !!}
</div>
<div class="form-group">
{!! Form::label('name', 'ユーザID(半角英数字)') !!} <span class="badge badge-secondary">必須</span>
{!! Form::text('name', null, ['class' => 'form-control col-md-6', 'disabled'=>'disabled']) !!}
</div>
// 省略
</div>
<div class="card-footer ">
<div class="inner">
{!! Form::submit('確認', ['class'=>'btn']) !!}
</div>
</div>
{!! Form::close() !!}
</div>
</div>

大丈夫そうです。