// 1.モデルを作成
$ php artisan make:model Analytic -m
// 2.migration file
public function up()
{
Schema::create('analytics', function (Blueprint $table) {
$table->id();
$table->integer('sessions')->nullable();
$table->integer('pageviews')->nullable();
$table->timestamps();
});
}
$ php artisan migrate
mysql> describe analytics;
// 3.PDO部分を先に作ります
$date = new DateTime();
$date = $date->format('Y-m-d H:i:s');
$sessions = 100;
$pageviews = 200;
$username="*";
$password="*";
$dsn = 'mysql:host=localhost;dbname=test;charset=utf8';
try {
$dbh = new PDO($dsn, $username, $password,array(PDO::ATTR_EMULATE_PREPARES => false,PDO::MYSQL_ATTR_INIT_COMMAND => "SET CHARACTER SET `utf8`"));
$sql = "INSERT INTO analytics(
sessions, pageviews, created_at
) VALUES (
".$sessions.", ".$pageviews.", '".$date."'
)";
$res = $dbh->query($sql);
} catch (PDOException $e) {
exit('データベース接続失敗。'.$e->getMessage());
}
$dbh = null;
mysql> select * from analytics;
+—-+———-+———–+———————+————+
| id | sessions | pageviews | created_at | updated_at |
+—-+———-+———–+———————+————+
| 1 | 100 | 200 | 2020-12-05 00:37:52 | NULL |
+—-+———-+———–+———————+————+
1 row in set (0.00 sec)
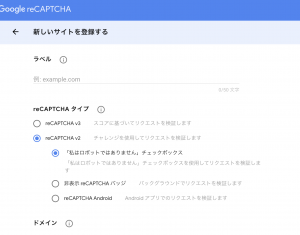
// 4. GoogleAnalyticsAPIを連結
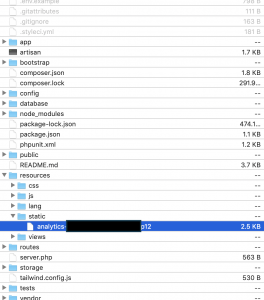
L バッチで処理する際は、required_once と p12ファイルを絶対パスで指定する必要がある。
require_once '/home/vagrant/dev/test/google-api-php-client/src/Google/autoload.php';
$service_account_email = '*.iam.gserviceaccount.com';
$key = file_get_contents('/home/vagrant/dev/test/analytics-*.p12');
$profile = '*';
$client = new Google_Client();
$analytics = new Google_Service_Analytics($client);
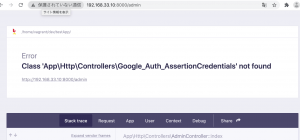
$cred = new Google_Auth_AssertionCredentials(
$service_account_email,
array(Google_Service_Analytics::ANALYTICS_READONLY),
$key
);
$client->setAssertionCredentials($cred);
if($client->getAuth()->isAccessTokenExpired()){
$client->getAuth()->refreshTokenWithAssertion($cred);
}
$result = $analytics->data_ga->get(
'ga:' . $profile,
'yesterday',
'yesterday',
'ga:sessions,ga:pageviews',
);
$sessions = $result -> rows[0][0];
$pageviews = $result -> rows[0][1];
mysql> select * from analytics;
$ sudo chmod 755 batch.php
// 5.Cronの設定
$ which php
/usr/bin/php
$ sudo vi /etc/crontab
*/1 * * * * /usr/bin/php /home/vagrant/dev/testApp/batch.php
mysql> select * from analytics;
$ sudo tail -f /var/log/cron でcronログ見るとエラーは出てないのに、mysqlにデータが入ってなくてなんでかと思ったが、required_once と p12ファイルを絶対パスで指定していなかったのが原因だったみたい。難儀なこっちゃ。