まず、tableをつくります。
create table cookie.analytics(
host varchar(255),
host_name varchar(255),
port varchar(255),
request varchar(255),
code varchar(255),
browser varchar(255),
version varchar(255),
platform varchar(255),
useragent varchar(255),
referer varchar(255),
domain varchar(255),
screen_w varchar(255),
screen_h varchar(255),
ip varchar(255),
access datetime
);
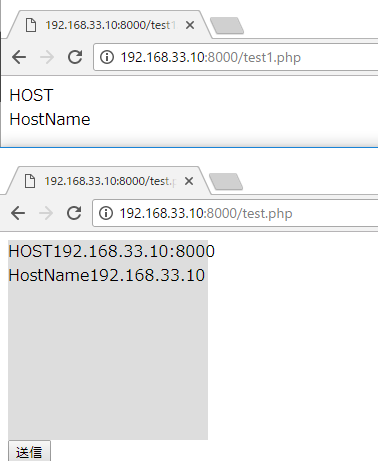
次に、ajaxで、アクセスがあったらデータをpostします。
<style>
.box{
width:200px;
height: 200px;
background-color:#ddd;
}
</style>
<body>
<div class="box"></div>
<button id="ajax-button">送信</button>
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.0.0/jquery.min.js"></script>
</body>
<script>
$(function(){
$(document).ready(function(){
var postData = {"HOST": location.host,
"HOST_NAME":location.hostname,
"PORT": location.port,
"REQUEST":location.pathname,
"CODE": navigator.appCodeName,
"BROWSER":navigator.appName,
"VERSION": navigator.appVersion,
"PLATFORM":navigator.platform,
"USERAGENT": navigator.userAgent,
"REFERER": document.referrer,
"DOMAIN": document.domain,
"SCREENW":screen.width,
"SCREENH": screen.height,
"IP":"<?php echo $_SERVER['REMOTE_ADDR']; ?>"};
$.post(
"test1.php",
postData,
);
});
});
</script>
ajaxで送られてきたデータをdbに格納します。
$date = date("Y-m-d H:i:s");
$host = $_POST['HOST'];
$host_name = $_POST['HOST_NAME'];
$port = $_POST['PORT'];
$request = $_POST['REQUEST'];
$code = $_POST['CODE'];
$browser = $_POST['BROWSER'];
$version = $_POST['VERSION'];
$platform = $_POST['PLATFORM'];
$useragent = $_POST['USERAGENT'];
$referer = $_POST['REFERER'];
$domain = $_POST['DOMAIN'];
$screen_w = $_POST['SCREENW'];
$screen_h = $_POST['SCREENH'];
$ip = $_POST['IP'];
$dsn = "mysql:dbname=cookie;host=localhost";
$user = "hoge";
$password = "hogehoge";
try {
$dbh = new PDO($dsn, $user, $password);
} catch (PDOException $e){
print('connection failed:'.$e->getMessage());
}
$stmt = $dbh -> prepare("INSERT INTO analytics (host, host_name, port, request, code, browser, version, platform, useragent, referer, domain, screen_w, screen_h, ip, access) VALUES(:host, :host_name, :port, :request, :code, :browser, :version, :platform, :useragent, :referer, :domain, :screen_w, :screen_h, :ip, :access)");
$stmt->bindParam(':host', $host, PDO::PARAM_STR);
$stmt->bindParam(':host_name', $host_name, PDO::PARAM_STR);
$stmt->bindParam(':port', $port, PDO::PARAM_STR);
$stmt->bindParam(':request', $request, PDO::PARAM_STR);
$stmt->bindParam(':code', $code, PDO::PARAM_STR);
$stmt->bindParam(':browser', $browser, PDO::PARAM_STR);
$stmt->bindParam(':version', $version, PDO::PARAM_STR);
$stmt->bindParam(':platform', $platform, PDO::PARAM_STR);
$stmt->bindParam(':useragent', $useragent, PDO::PARAM_STR);
$stmt->bindParam(':referer', $referer, PDO::PARAM_STR);
$stmt->bindParam(':domain', $domain, PDO::PARAM_STR);
$stmt->bindParam(':screen_w', $screen_w, PDO::PARAM_STR);
$stmt->bindParam(':screen_h', $screen_h, PDO::PARAM_STR);
$stmt->bindParam(':ip', $ip, PDO::PARAM_STR);
$stmt->bindParam(':access', $date, PDO::PARAM_STR);
$stmt->execute();
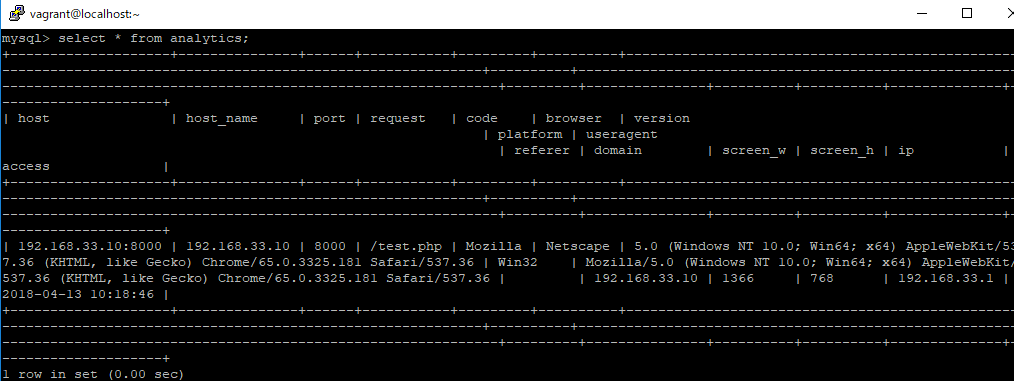
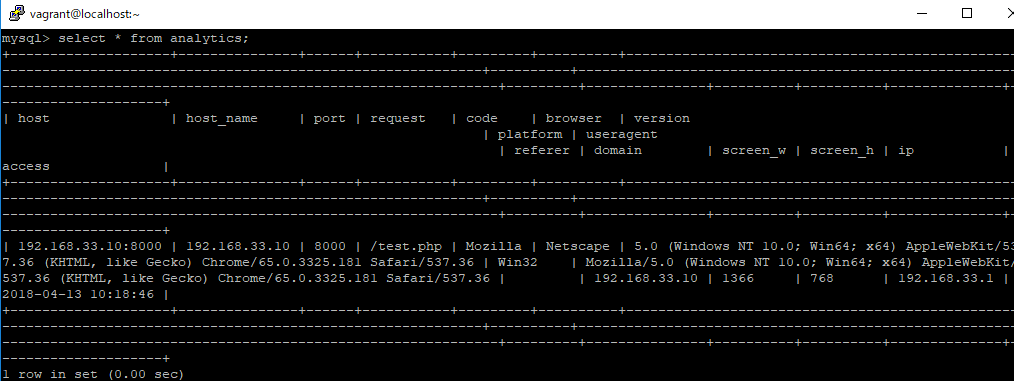
ユーザーのアクセス開始のデータがdbに格納されました。

1.cookieの使い方が良くわからない。
2.サイトにscriptタグを埋め込んで、jsにidの配列を送るとした場合、js側はajaxの処理ができるのか?
3.ユーザーが訪問ページを離れた時に、ajax・jsでは、どのように書いたらいいのか?
なんだかんだ難しいな。。