アプリケーションで一部の機能を別ウィンドウで表示させ、ウィンドウを閉じるリンクも設置させたい時
### 別ウィンドウのリンク
– aタグに直接window.openとして書きます。ここではwidth500 height400のウィンドウです。
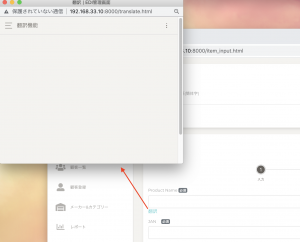
<a href="./translate.html" onclick="window.open('./translate.html', '', 'width=500,height=400'); return false;">翻訳</a>

### ウィンドウを閉じる
– window.closeで閉じます。
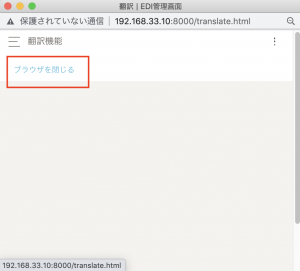
<a class="nav-link btn-magnify" href="" id="close">ブラウザを閉じる</a>
// 省略
<script>
let close = document.getElementById('close');
close.addEventListener('click', ()=>{
window.close();
});
</script>

中々良い感じです。