<head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>About - My Vite Project</title> <link rel="stylesheet" href="./src/style.scss"> </head>
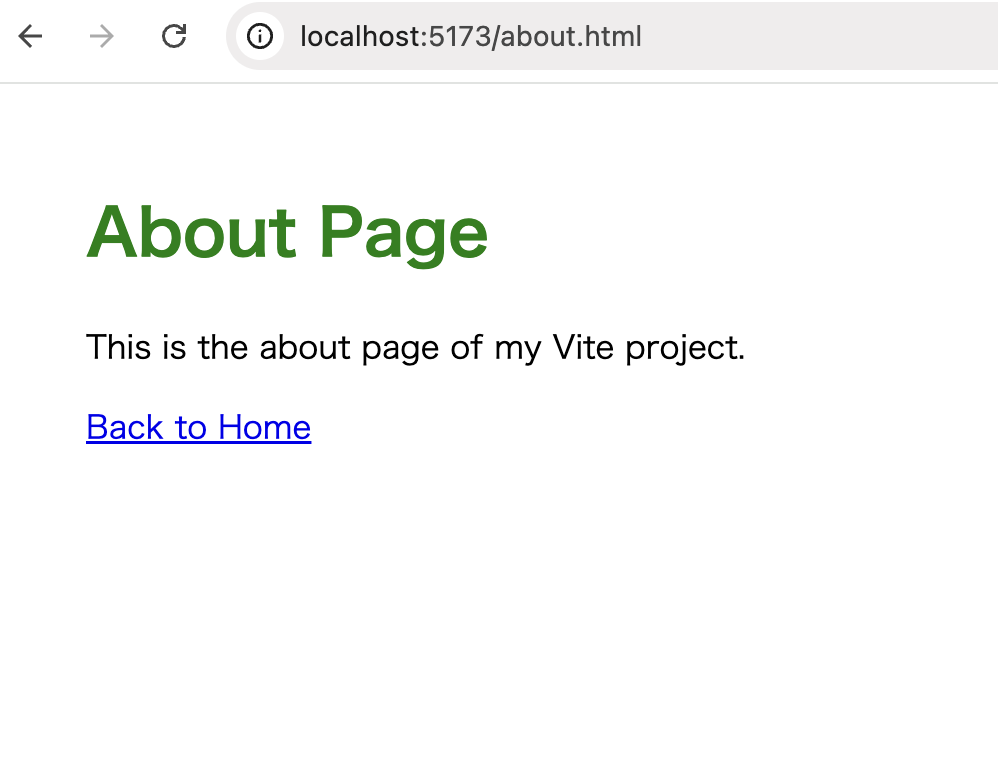
style.scss
body {
margin: 50px;
h1 {
color: green;
}
}

### build
$ npm run build
$ cd dist
$ tree
.
├── assets
│ ├── index-D8b4DHJx.css
│ ├── index-DK-xQhXp.js
│ └── react-CHdo91hT.svg
├── index.html
└── vite.svg
1 directory, 5 files
body{margin:50px}body h1{color:green}
うおおおおおおおおおお、これは凄い…