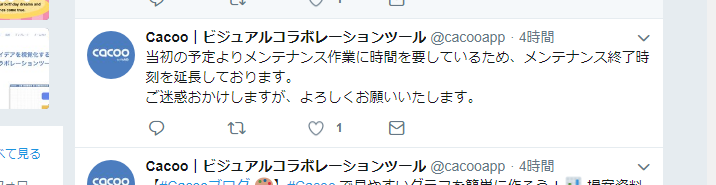
おいおいおい、まじかよ。どんだけ延期してるんねん?

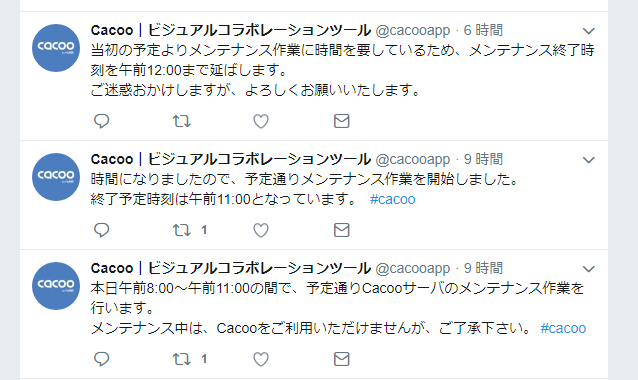
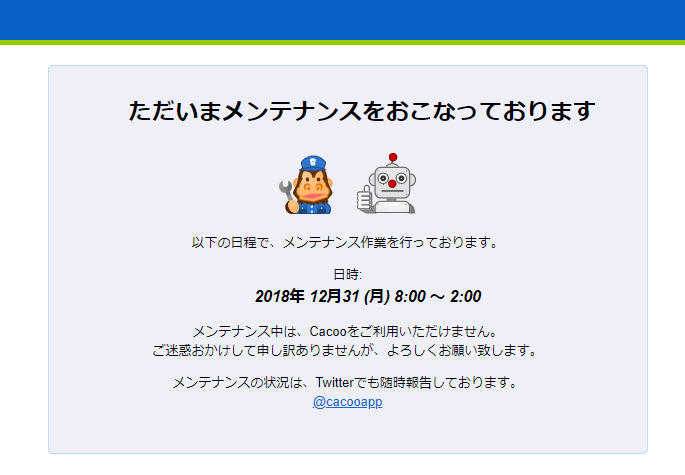
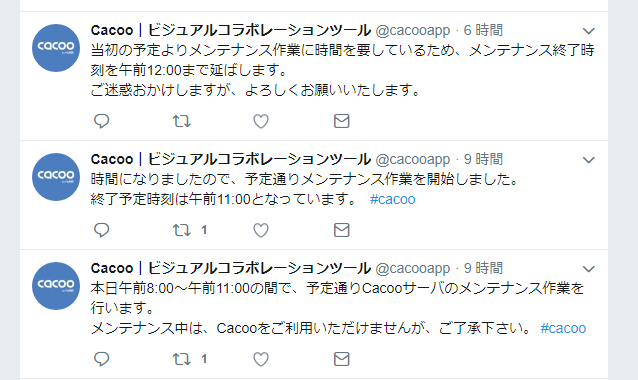
メンテナンスが当初、2018年 12月31 (月) 8:00 ~ 10:00までだったのが、2018年 12月31 (月) 8:00 ~ 12:00になり、その後、2018年 12月31 (月) 8:00 ~ 12:30に変更となり、2018年 12月31 (月) 8:00 ~ 2:00になった。

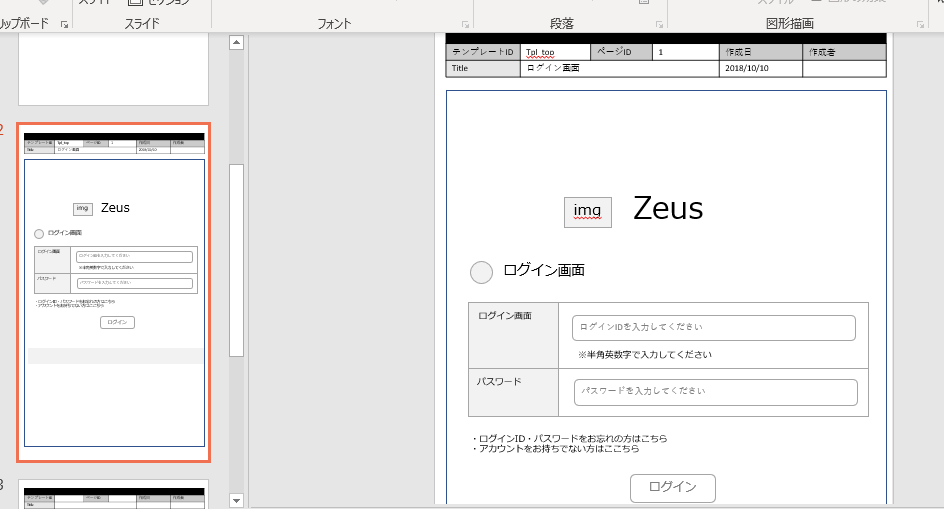
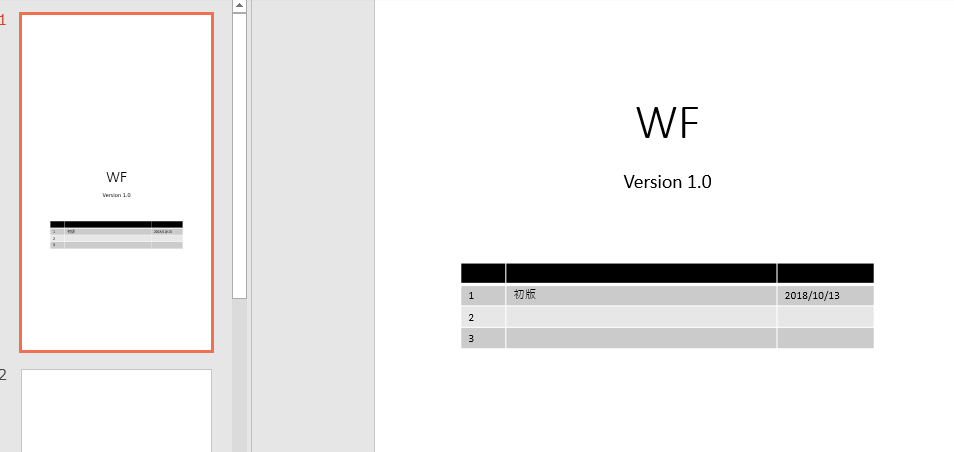
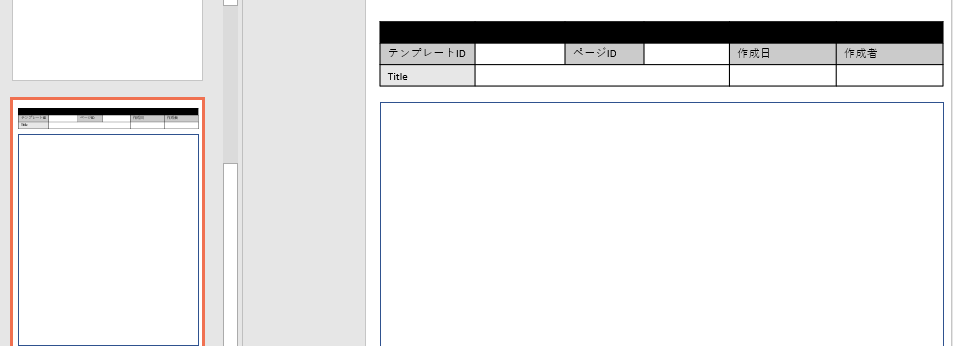
今日は、シコシコワイヤーを作ろうと思ってたのに、困ったなー。。

うーん、しかしこれ、なんなんだろう?
普通、リカバリ処理でも、そんなに伸びないんだけど。相当クリティカルな問題が見つかったか、今日、新たに機能追加とかやってるのかな?
awsのメンテナンスウィンドウを今日のこの時間に設定していたとしても、メンテナンスウィンドウでこんなに伸びる訳ないんだけどなー
世の中的に、12/31に仕事する人は少ないってことなんでしょうか?そんなことないと思うんだがなー
ということで、他のワイヤーツールを使おうと思います。
候補は以下の通り。ccって、完全にcreative cloudを連想させます。
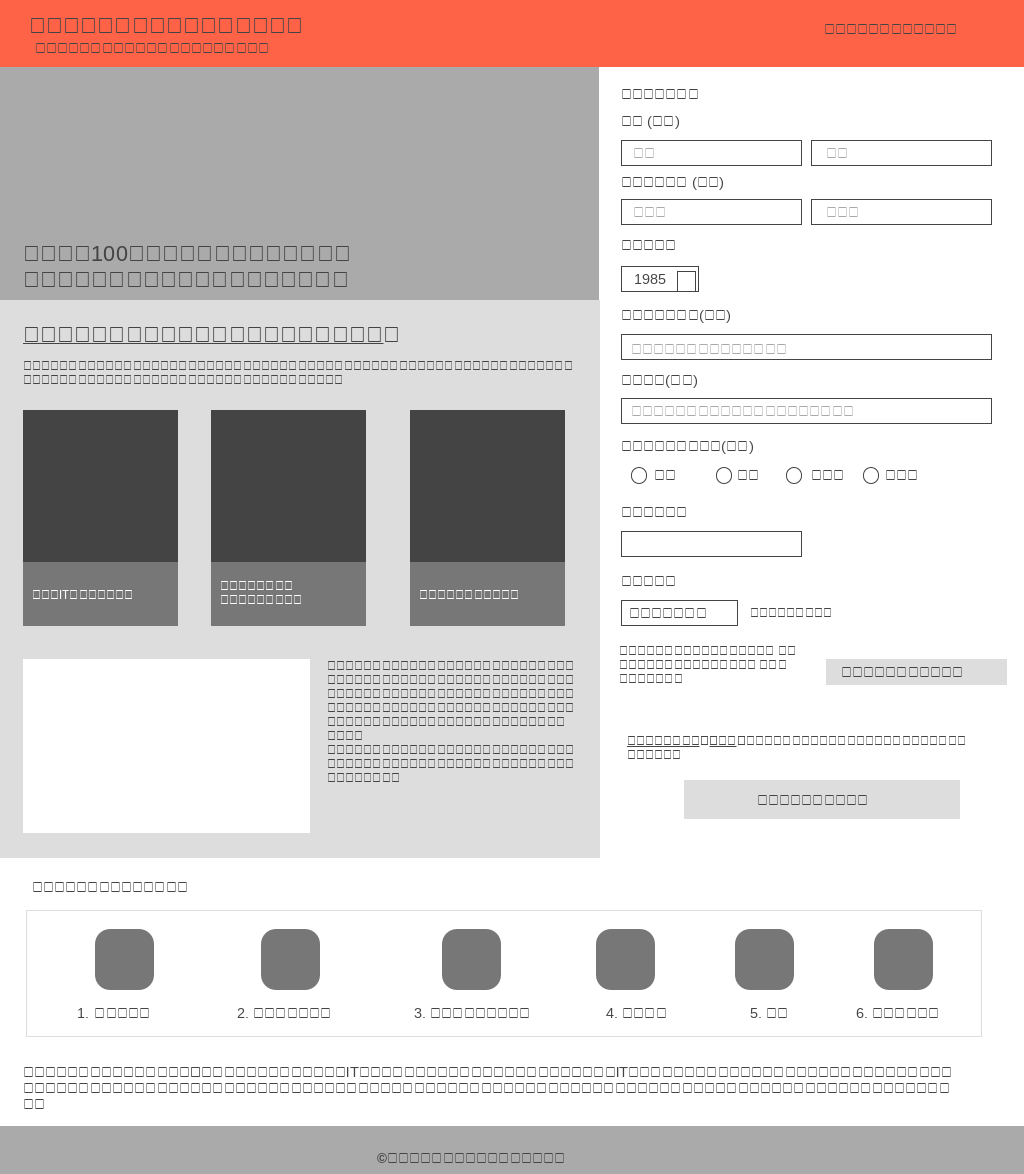
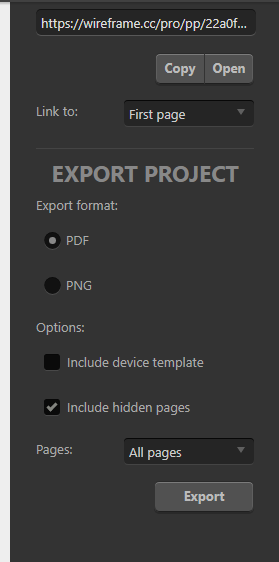
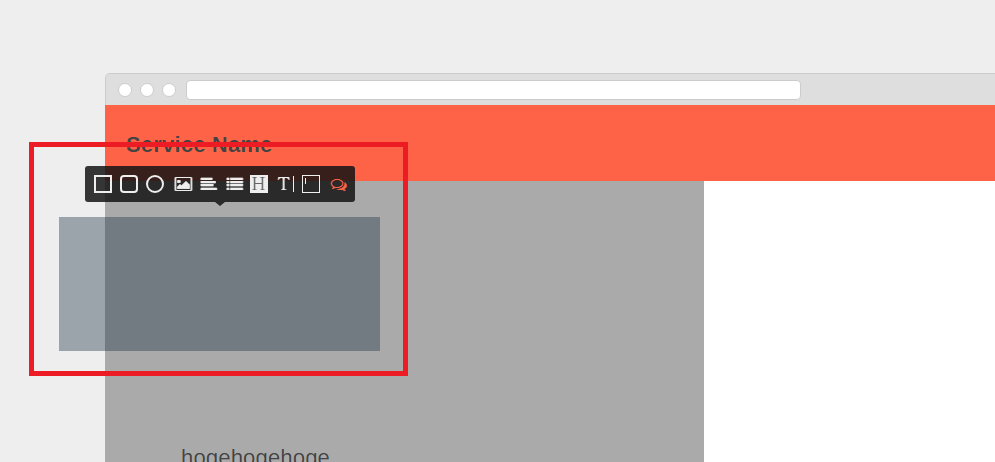
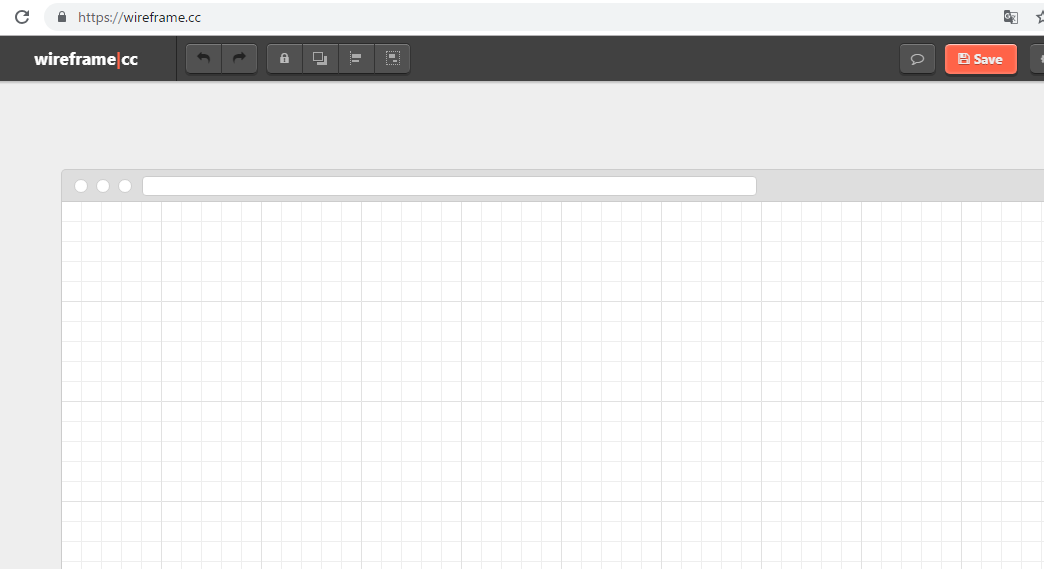
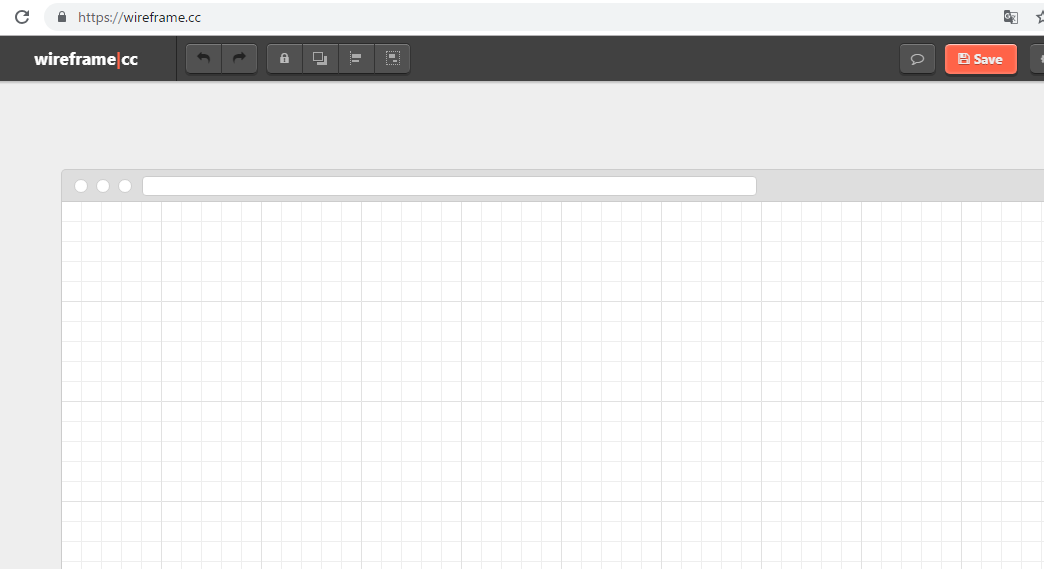
Wireframe.cc https://wireframe.cc/
NinjaMock https://ninjamock.com/
moqups https://moqups.com/
Prott https://prottapp.com/ja/
mockingbird https://gomockingbird.com/home
MockFlow https://mockflow.com/
HotGloo https://www.hotgloo.com/
しかし、結構あるなー、 パット見、ninja以外はどれも良さそう。
moqupsは使いやすそうではある。まーとりあえず、Wireframe.ccってのつかってみますかね。日本語使えるかが問題だが。
Wireframe.cc

safariっぽいインターフェイスだね。