まずhtml
<div id="content">
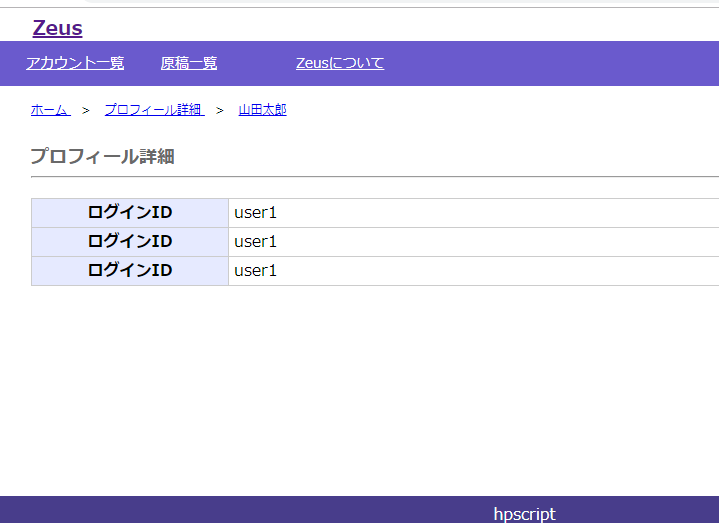
<h2>プロフィール詳細</h2>
<hr>
<table id="tbl">
<tr>
<th>ログインID</th><td>user1</td>
</tr>
<tr>
<th>ログインID</th><td>user1</td>
</tr>
<tr>
<th>ログインID</th><td>user1</td>
</tr>
</table>
</div>
css
#content table#tbl{
width:100%;
margin: 20px 0;
border-top: 1px solid #ccc;
border-left: 1px solid #ccc;
border-spacing: 0;
}
#content table#tbl tr th,
#content table#tbl tr td{
border-bottom: 1px solid #ccc;
border-right: 1px solid #ccc;
border-spacing: 0.5em;
padding: 5px;
}
#content table#tbl tr th {
background: #e6eaff;
width:20%;
}
あれ、おかしい、思ったより悪くない。。それはそれでなんかあかんな

とりあえずlaravelをイメージしながら仮データを入れていきます。
