Create a file name and move it from the temporary folder to under item. Pass variable of file name from controller to view.
ImageIndexController.php
class ImageIndexController extends Controller
{
public function index(){
return view('imageindex');
}
public function store(Request $request){
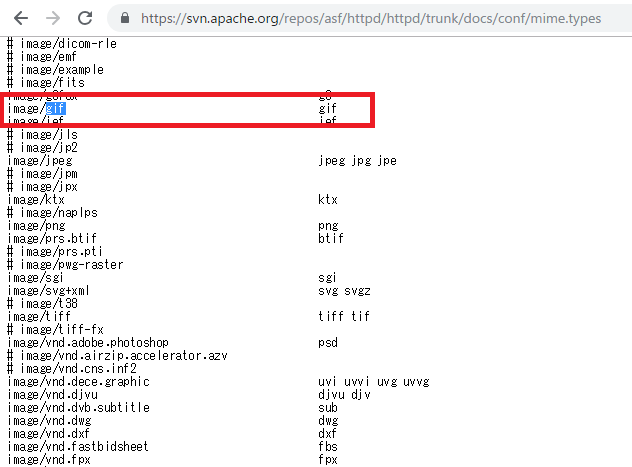
$filename = date("YmdHis") . "." . $request->file('image')->guessExtension();
$request->file('image')->move(public_path('item'), $filename);
return view('imageindex',compact('filename'));
}
}
If there is a variable in the “If statement”, display it.
imageindex.blade.php
@if(!empty($filename))
<img src="/item/{{$filename}}">
@else
@endif
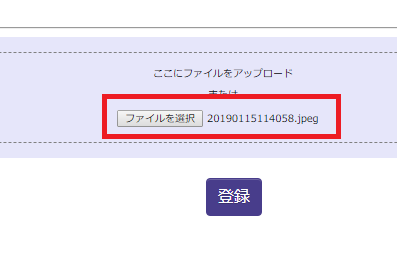
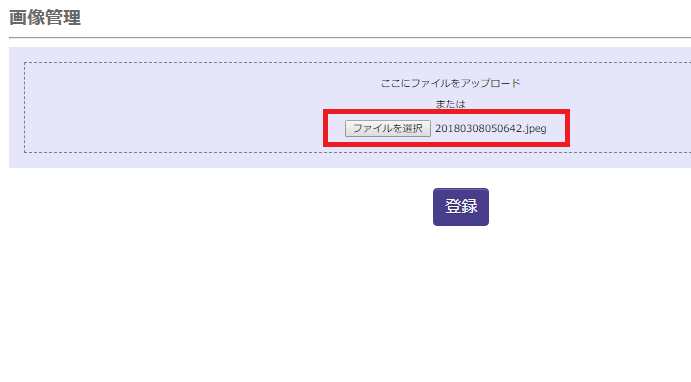
1. upload the image and put register button

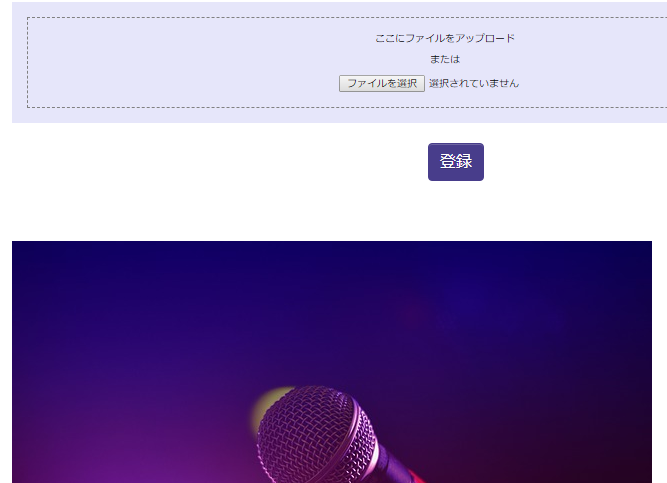
2. Then image is displayed on view page.

Ok, first step is well done.
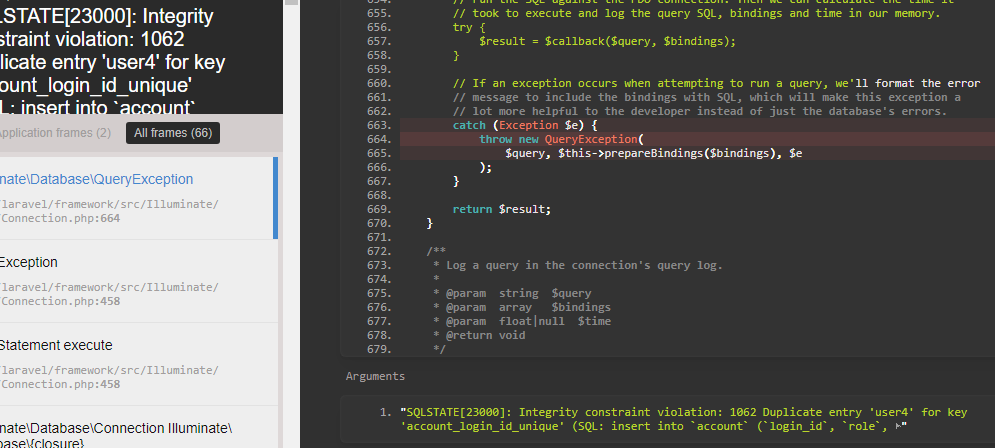
I think I need to insert a file pass to mysql.