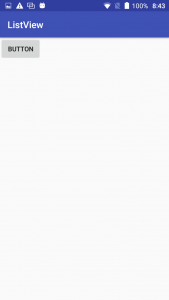
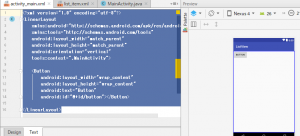
まず、activity_main.xml
linearlayouにbuttonを配置する
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout
xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical"
tools:context=".MainActivity">
<Button
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="Button"
android:id="@+id/button"></Button>
</LinearLayout>

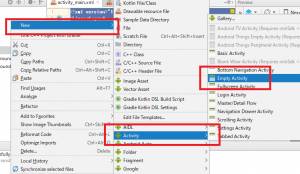
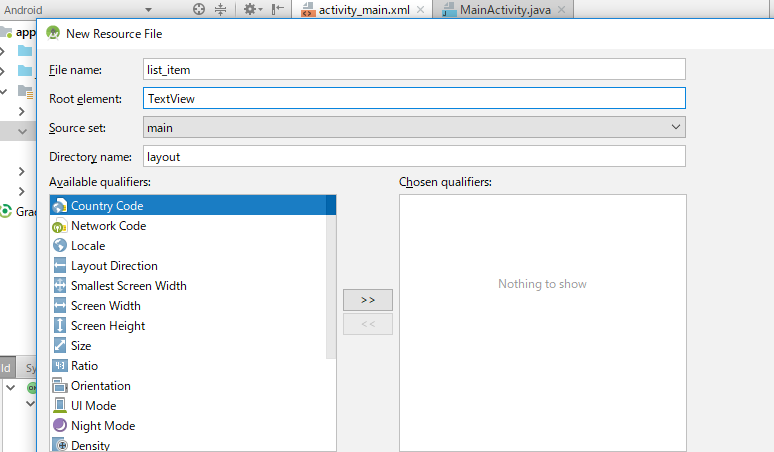
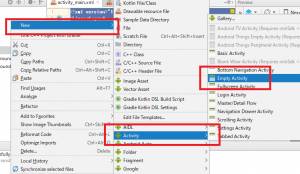
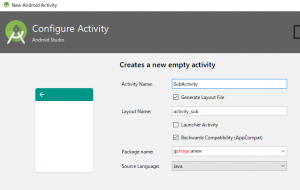
New -> Activity -> Empty を選択する

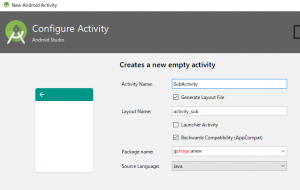
ActivityNameを決める。ここでは、SubActivity

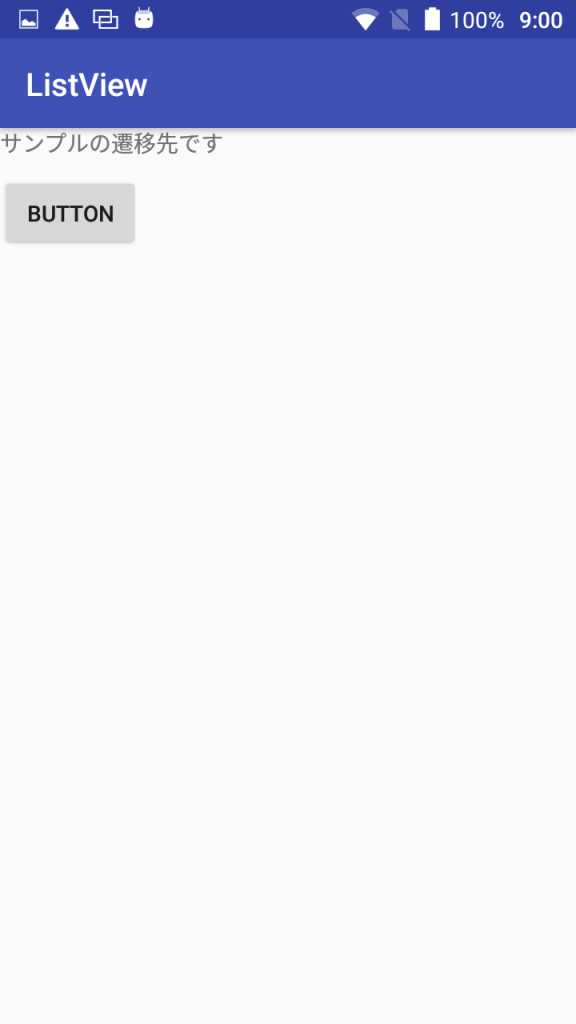
すると、res->layoutにactivity_sum.xmlができ、java->jp->hogeにSubActivity.javaが出来ている。
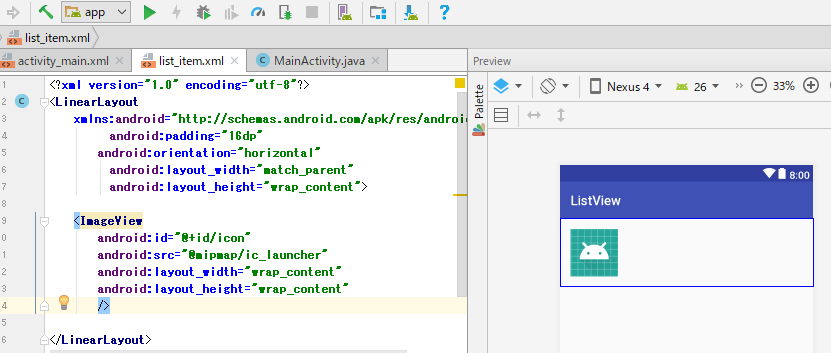
activity_sub.xml
<?xml version="1.0" encoding="utf-8"?>
<android.support.constraint.ConstraintLayout
xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".SubActivity">
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="サンプルの遷移先です"
android:id="@+id/textView"
/>
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="サンプルの遷移先です"
android:id="@+id/textView"
/>
</android.support.constraint.ConstraintLayout>
MainActivity.java
this, SubActivity.class
Intent classでは遷移元と遷移先を実装している。
package jp.hoge.listview;
import android.content.Context;
import android.content.Intent;
import android.graphics.Bitmap;
import android.graphics.BitmapFactory;
import android.support.v7.app.AppCompatActivity;
import android.os.Bundle;
import android.view.LayoutInflater;
import android.view.View;
import android.view.ViewGroup;
import android.widget.AdapterView;
import android.widget.ArrayAdapter;
import android.widget.ImageView;
import android.widget.ListView;
import android.widget.TextView;
import android.widget.Toast;
import java.util.ArrayList;
import jp.hoge.anew.SubActivity;
public class MainActivity extends AppCompatActivity
implements View.OnClickListener{
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
findViewById(R.id.button).setOnClickListener(this);
}
public void onClick(View view){
Intent intent = new Intent(this, SubActivity.class);
startActivity(intent);
}
}
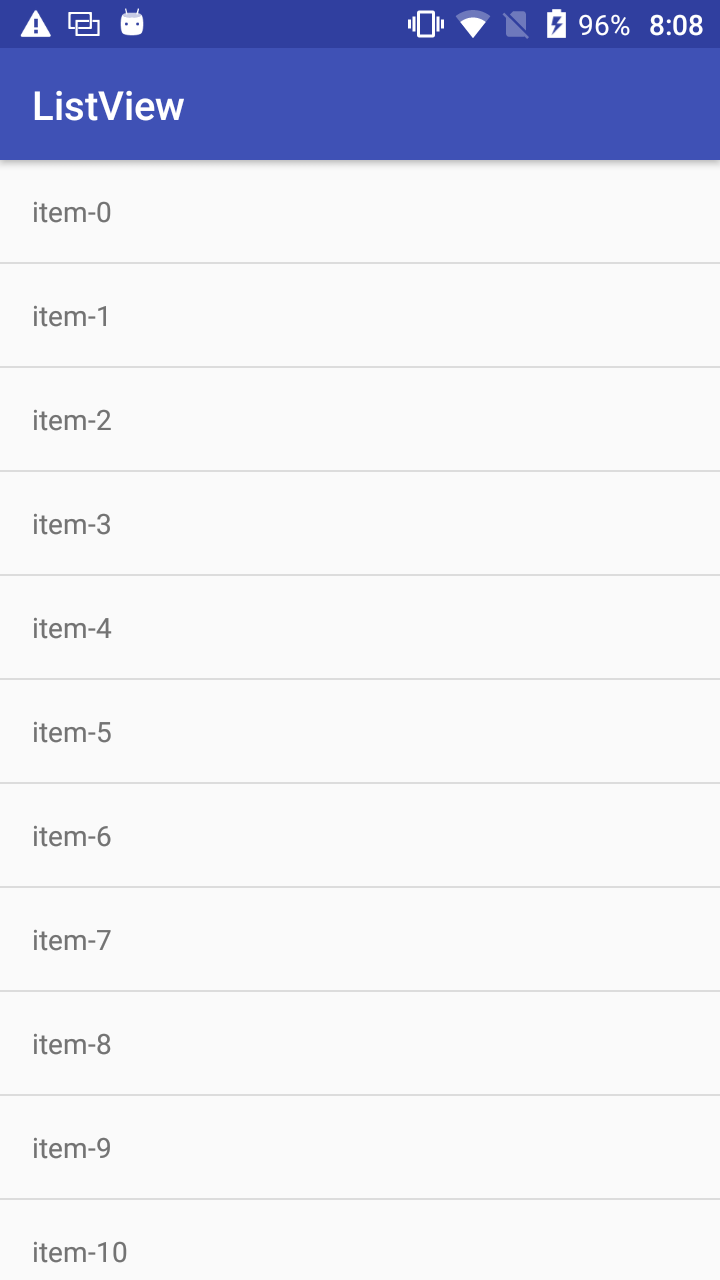
buttonを押すと、activity_sub.xmlに遷移するようになりました。なるほど!