まずは create repository

vagrantのlaravelのディレクトリに移動します。
[vagrant@localhost agile]$ cd laravel
[vagrant@localhost laravel]$ ls
app composer.json database public routes tests
artisan composer.lock package.json readme.md server.php vendor
bootstrap config phpunit.xml resources storage webpack.mix.js
githubのインストラクションに沿って操作していきます。
[vagrant@localhost laravel]$ echo “# article” >> README.md
git initします。
[vagrant@localhost laravel]$ git init
Initialized empty Git repository in /home/vagrant/agile/laravel/.git/
[vagrant@localhost laravel]$ ls
README.md composer.json package.json resources tests
app composer.lock phpunit.xml routes vendor
artisan config public server.php webpack.mix.js
bootstrap database readme.md storage
[vagrant@localhost laravel]$ git add README.md
Gitの操作の基本中の基本、変更したファイルを「addしてcommit」
つまり、Readme.mdをaddしてcommitするという訳。
続いてgit commitします。
[vagrant@localhost laravel]$ git commit -m “first commit”
[master (root-commit) b32fcda] first commit
Committer: vagrant
Your name and email address were configured automatically based
on your username and hostname. Please check that they are accurate.
You can suppress this message by setting them explicitly:
git config –global user.name “Your Name”
git config –global user.email you@example.com
If the identity used for this commit is wrong, you can fix it with:
git commit –amend –author=’Your Name ‘
1 files changed, 1 insertions(+), 0 deletions(-)
create mode 100644 README.md
[vagrant@localhost laravel]$ git remote add origin https://github.com/githubix/article.git
[vagrant@localhost laravel]$ git push -u origin master
error: The requested URL returned error: 403 Forbidden while accessing https://github.com/githubix/article.git/info/refs
ぬ? 403 Forbidden?
usernameを入れないと駄目のよう。
git pushします。
[vagrant@localhost laravel]$ git remote set-url origin https://githubix@github.com/githubix/article.git
[vagrant@localhost laravel]$ git push -u origin master
Password:
Counting objects: 3, done.
Writing objects: 100% (3/3), 221 bytes, done.
Total 3 (delta 0), reused 0 (delta 0)
remote:
remote: Create a pull request for ‘master’ on GitHub by visiting:
remote: https://github.com/githubix/article/pull/new/master
remote:
To https://githubix@github.com/githubix/article.git
* [new branch] master -> master
Branch master set up to track remote branch master from origin.
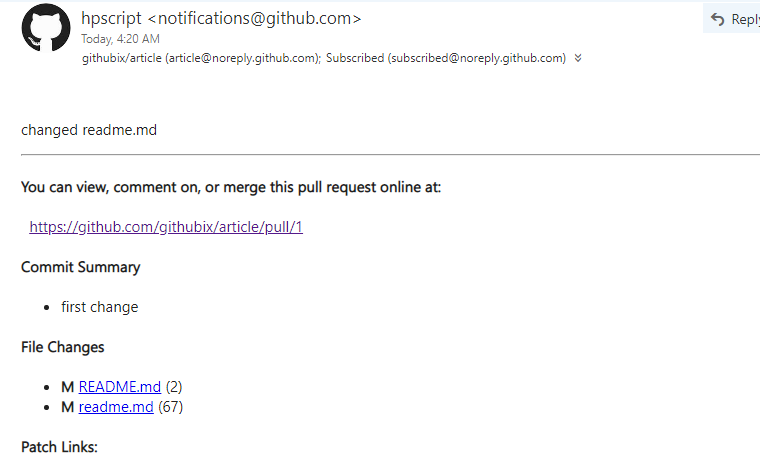
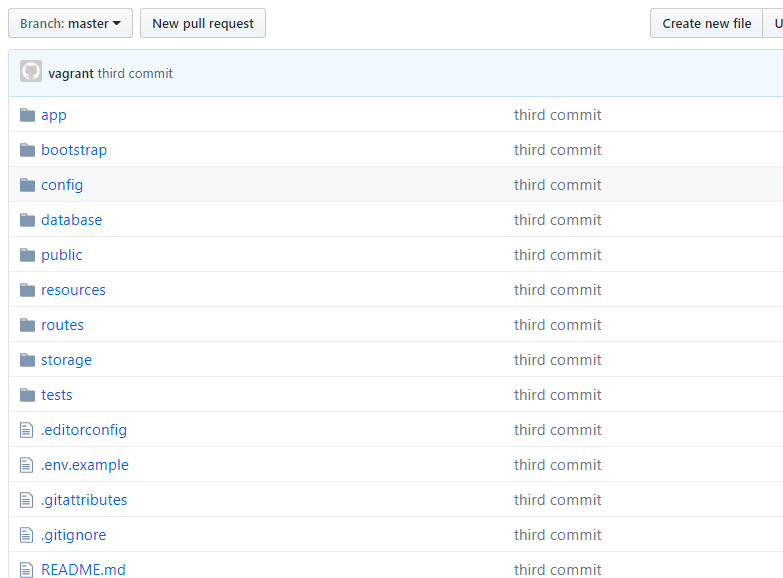
あれ、ファイルが、readme.mdだけ更新されとる。。
Untracked files:になってるからですな。
commitしてpushする。
[vagrant@localhost laravel]$ git commit -m “third commit”
[vagrant@localhost laravel]$ git add .
[vagrant@localhost laravel]$ git status
[vagrant@localhost laravel]$ git push -u origin master
Password:
Counting objects: 137, done.
Compressing objects: 100% (118/118), done.
Writing objects: 100% (135/135), 197.10 KiB, done.
Total 135 (delta 11), reused 0 (delta 0)
remote: Resolving deltas: 100% (11/11), done.
To https://githubix@github.com/githubix/article.git
b32fcda..e71a232 master -> master
Branch master set up to track remote branch master from origin.
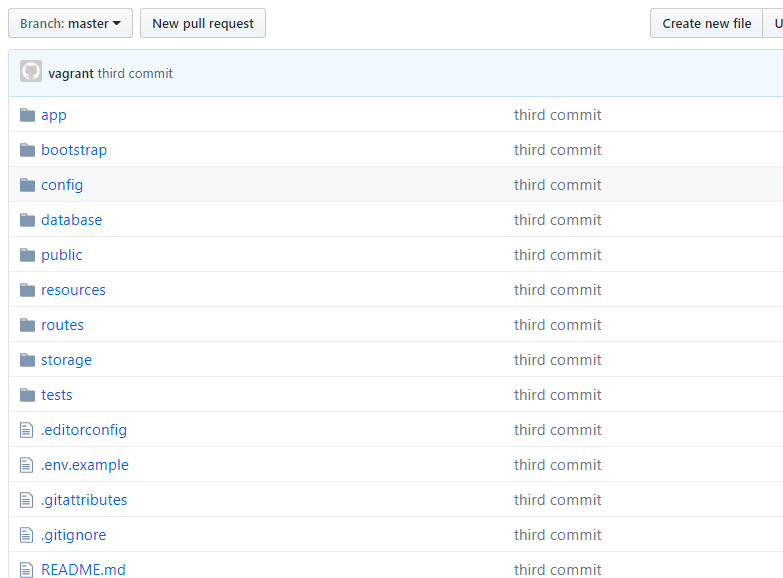
なるほど、入りました。よし、ここはOKとしよう。

次は、awsのroute 53の複数設定。
Apacheでのマルチドメインの設定はバーチャルホストの設定だったような気がするが。。
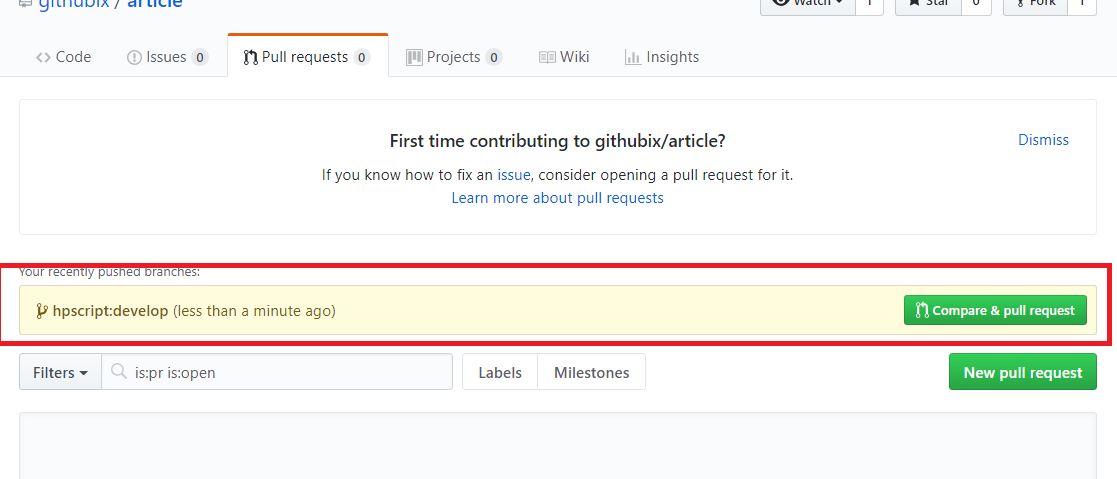
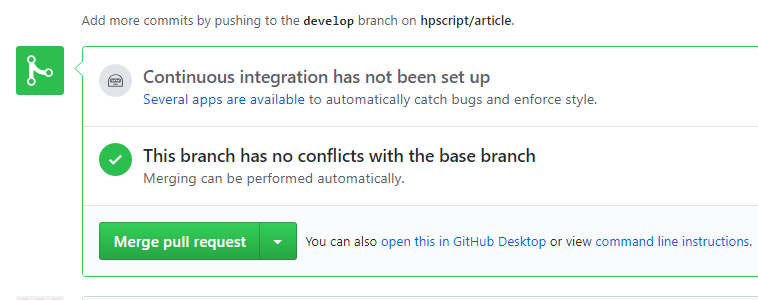
その前にプルリクをやってみたい。