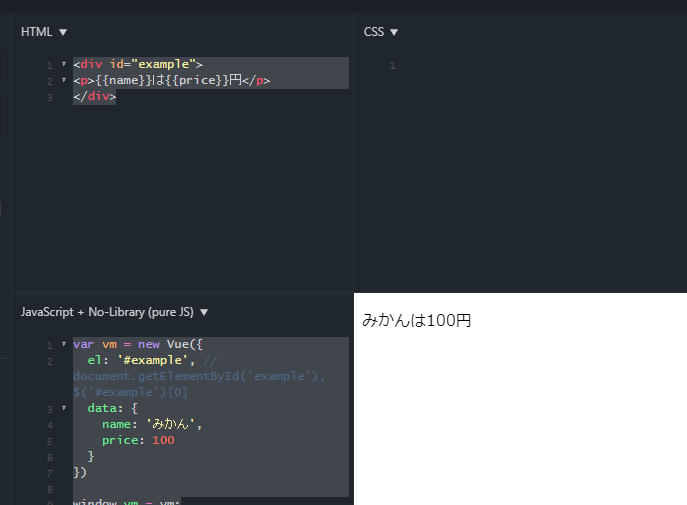
<div id="example">
<p>{{name}}は{{price}}円</p>
</div>
var vm = new Vue({
el: '#example', // document.getElementById('example'), $('#example')[0]
data: {
name: 'みかん',
price: 100
}
})
window.vm = vm;

こうも書ける
var vm = new Vue({
el: '#example', // document.getElementById('example'), $('#example')[0]
data: {
name: 'みかん',
price: 100
},
computed: {
priceWithTax: function(){
return this.price * 1.08;
}
}
})
window.vm = vm;
