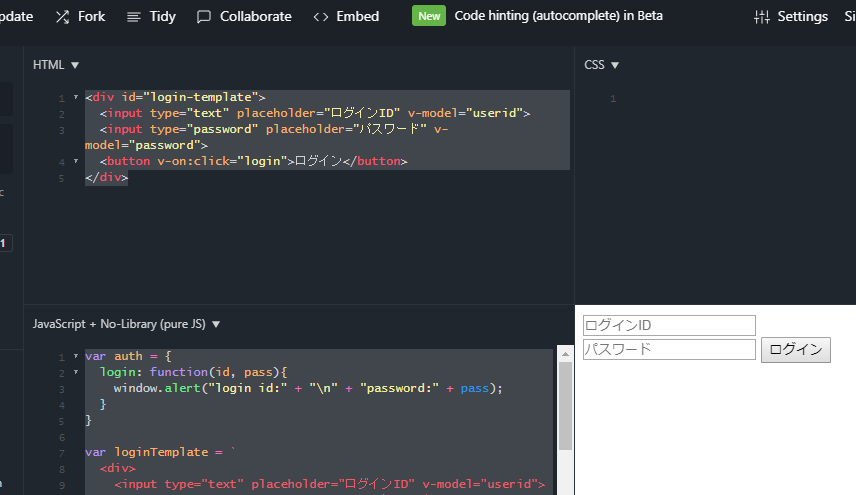
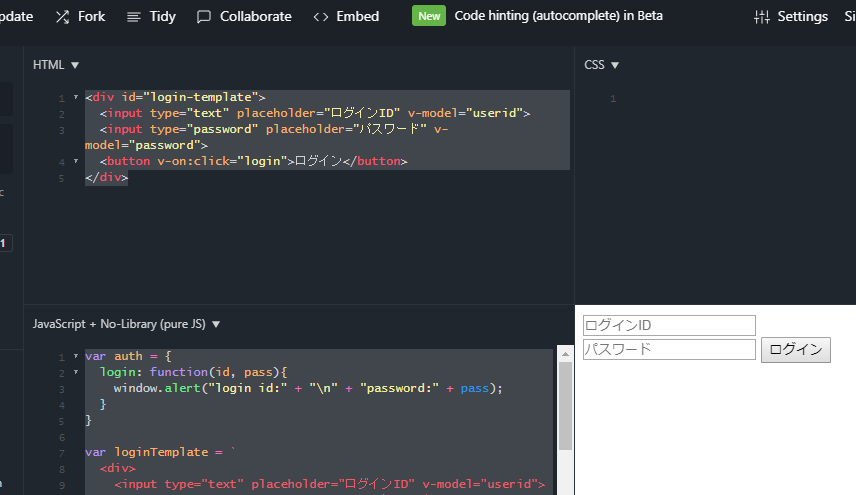
var auth = {
login: function(id, pass){
window.alert("login id:" + "\n" + "password:" + pass);
}
}
var loginTemplate = `
<div>
<input type="text" placeholder="ログインID" v-model="userid">
<input type="password" placeholder="パスワード" v-model="password">
</div>
`
Vue.component('user-login', {
template: loginTemplate,
data: function(){
return {
userid: '',
password: ''
}
},
methods: {
login: function(){
auth.login(this.userid, this.password);
}
}
});
<div id="login-template">
<input type="text" placeholder="ログインID" v-model="userid">
<input type="password" placeholder="パスワード" v-model="password">
<button v-on:click="login">ログイン</button>
</div>

var headerTemplate = `
<div style="background:white;">
<slot name="header"></slot>
</div>
`
Vue.component('page-header', {
template: headerTemplate
});
<div>
<page-header>
<h1 slot="header">冬の果物</h1>
</page-header>
<ul>
<li>りんご</li>
<li>イチゴ</li>
</ul>
</div>