Let’s start with the meaning of the unit test and the integration test.
UT(Unit Test)
Unit Test refer to tests done in small units such as functions and methods. For this reason, the main purpose is to check the actions to be performed on individual screen and functions.
In detail
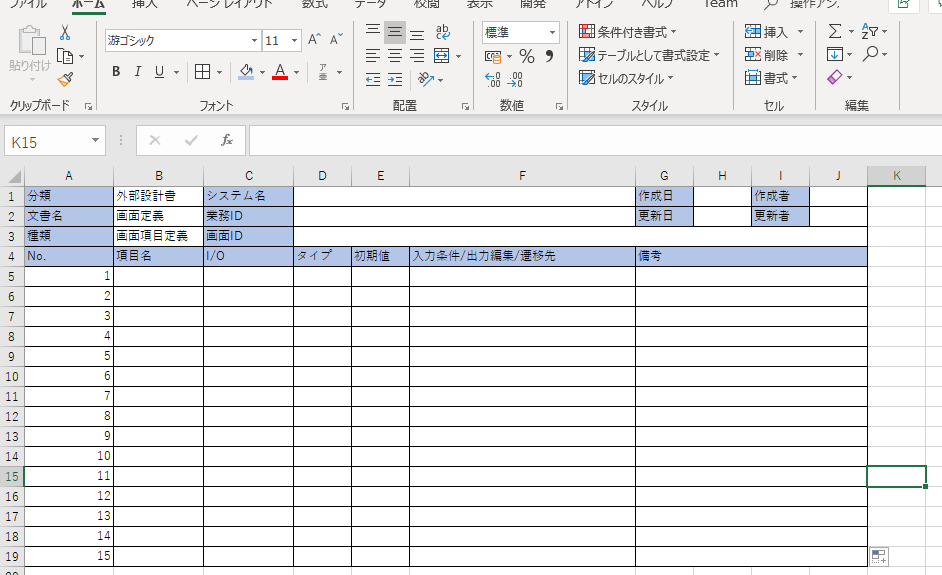
– Is there something wrong with the display on the screen
– How about the behavior when link or button is pressed ?
– Is it possible to link(register, edit, delete) with the database
– Is the displayed message correct?
– Do not do unexpected actions
Integration Test
Integration Test(IT) refers to the test that combines programs that have completed unit test. So, it can omit the contents to be completed within one screen confirmed by unit test.
In detail
– Whether necessary information can be acquired from other functions
– Whether the changed data is reflected in other functions
—————-
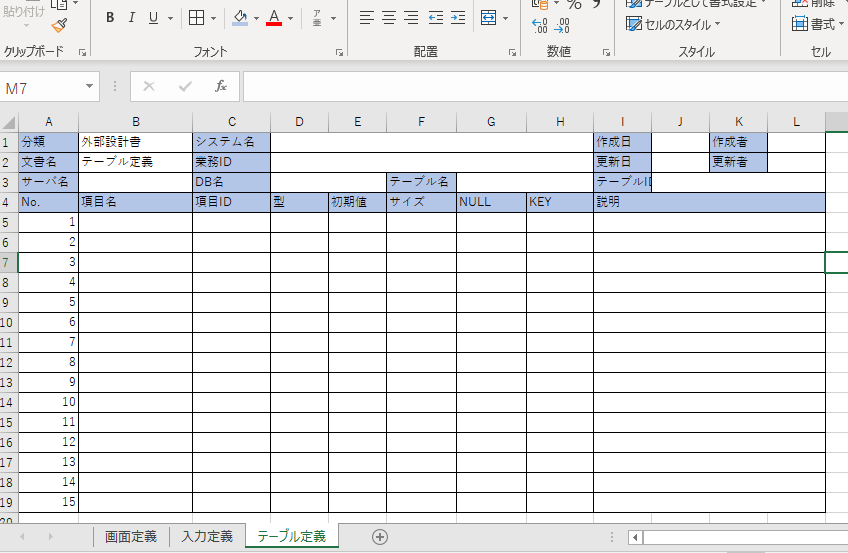
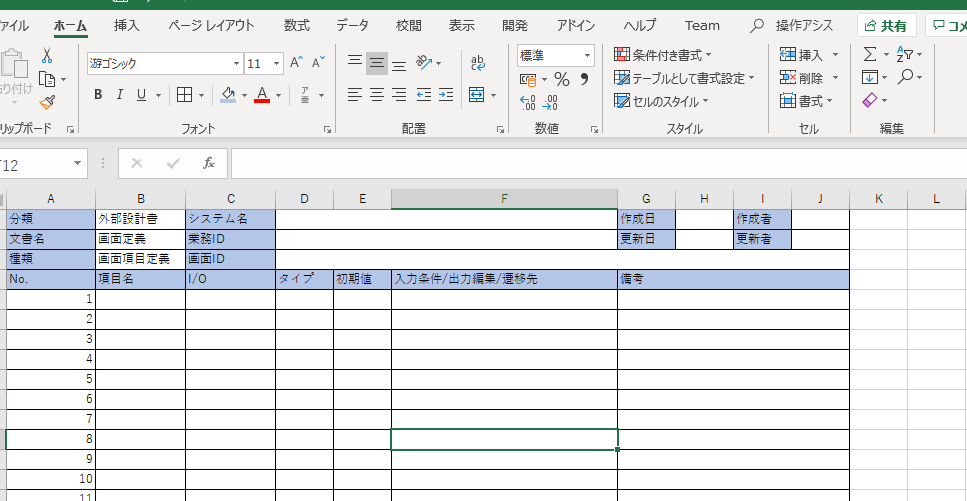
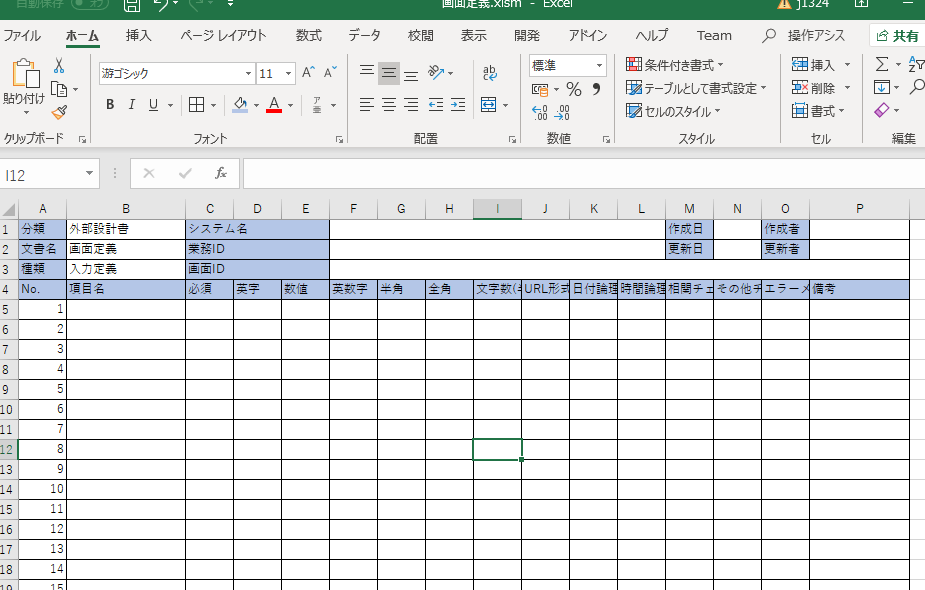
Operation Check Test Case
Normal / abnormal, conditions, procedure, acquisition result, result
—————-
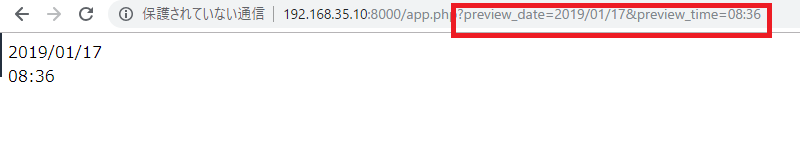
Input value table
input value, measurement result, remarks
Adding screen capture, DB command line capture
DEV environ ment
Integration Test Scenario
making test scenario that how user move.