<!Doctype html>
<html>
<head>
<meta charset="UTF-8">
</head>
<body>
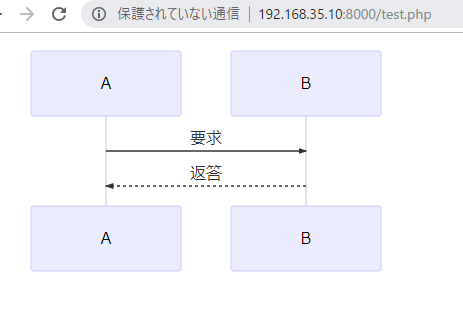
<div class="mermaid">
sequenceDiagram
A ->> B :要求
B -->> A: 返答
</div>
<script src="https://unpkg.com/mermaid/dist/mermaid.min.js"></script>
<script>
mermaid.initialize({
startOnLoad:true
});
</script>
</body>
</html>
よくできてんなー