tinymce.initを編集
force_br_newlines : true, force_p_newlines : false,forced_root_block : ”, とします。
tinymce.init({
mode : "specific_textareas",
editor_selector : "mceEditor",
language: 'ja',
force_br_newlines : true,
force_p_newlines : false,
forced_root_block : '',
branding: false,
init_instance_callback: function (editor) {
editor.on('change', function (e) {
$('#preview_area').html(editor.getContent());
});
}
});
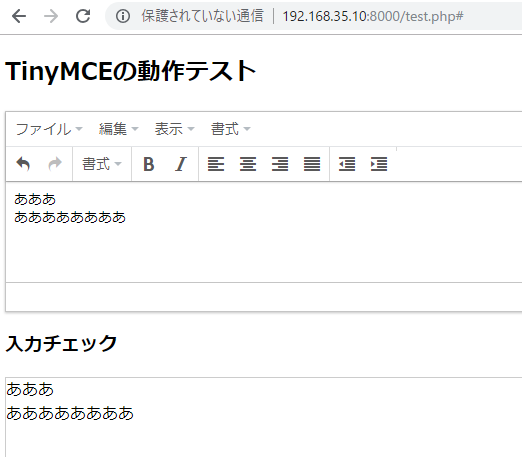
おお、おもったよりいいっすね。

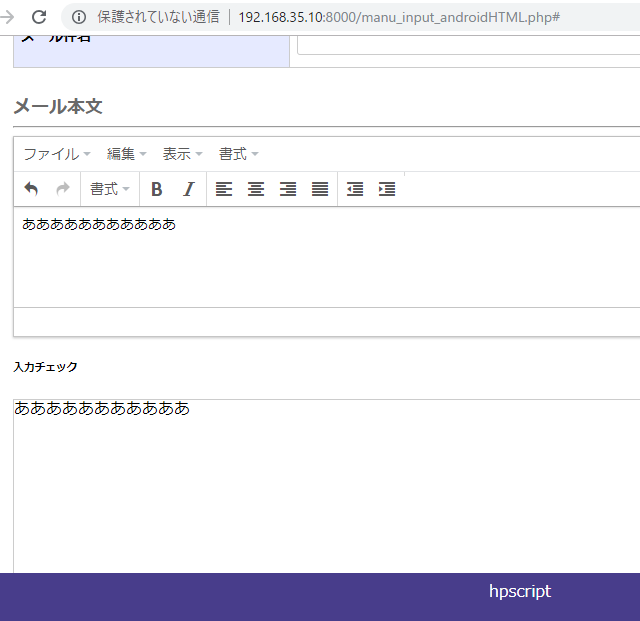
ではコードをはめ込んでいきます。
プレビューがイマイチだなー。。

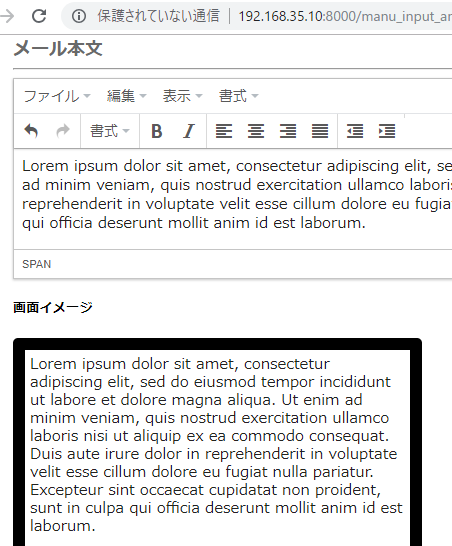
border-radiusでごまかしますw
うん、こんな感じかな。

smtp周りだな。
CSSでステップバーを作りたい。あああああああああああああああああ、先がなげーーーーーー
