ワードプレスのオリジナルテーマを作る方法を学習したい。
さくらなど、レンタルサーバーですぐにWordPressを作成できるが、開発環境としてはレンタルサーバーだとやりにくいので、vagrant(amazon linux2)で開発する。
### 1.公式サイトよりダウンロード
まず、公式サイトのWORDPRESS.ORGよりダウンロードします。
https://ja.wordpress.org/download/
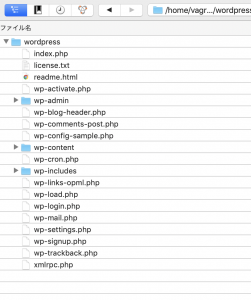
ダウンロードしたファイルを配置します。

### フォルダ構成
wp-content: テーマ、プラグイン、画像データなど
wp-admin: 管理画面用フォルダ
wp-includes: システム全般
wp-config.php: WPの設定ファイル
wp-login.php: ログイン画面
wp-load.php: 動作に必要なファイル
index.php: 最初に読み込まれるファイル
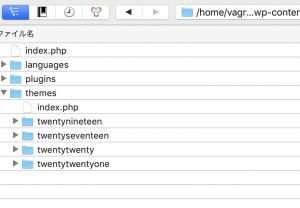
テーマの格納場所
wp-content/temes/

### 2.WPのインストール
事前準備として、Wordpress用のデータベースを作成します。mysql8.0.21を使います。
mysql> create database wordpress;
ダウンロードしたフォルダのディレクトリでサーバを起動します。
$ php -S 192.168.33.10:8000
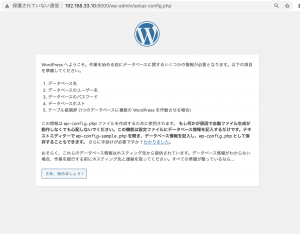
初期ページが表示されます。

DBの設定画面が表示されるので、作成したDBを設定します。

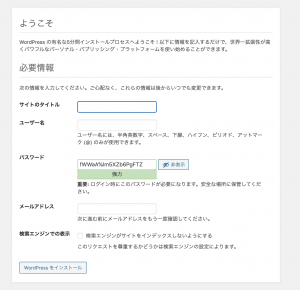
続いて、インストール画面が表示されます。

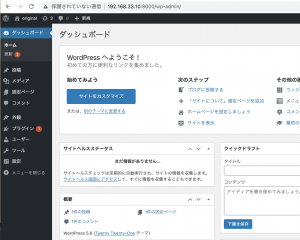
各種入力すると、ローカル環境でインストールができました。


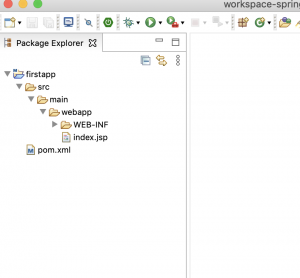
続いて、wp-contentフォルダの配下にテーマを作っていきます。