-インタラクティブなインターフェイス
-JavaScriptフレームワーク
-軽量、他のライブラリに依存しない
-ブラウザIE8以下は対応しない
object data/method interface MVVM
CDN :https://cdnjs.com/libraries/vue
<script src="https://cdnjs.cloudflare.com/ajax/libs/vue/2.1.0/vue.common.js"></script>
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Vue.js</title>
<meta name="viewport" content="width=device-width, initial-scale=1">
<link rel="stylesheet" href="styles.css">
<style>
</style>
</head>
<body>
<div id="mycounter">
<div v-text="count"></div>
<button v-on="click: countUp">Up</button>
</div>
<script src="http://cdnjs.cloudflare.com/ajax/libs/vue/0.11.4/vue.min.js"></script>
<script>
// object data/method interface MVVM
// counter
var vm = new Vue({
el: '#mycounter',
data: {
count: 0
},
methods: {
countUp: function(){
this.count++;
}
}
});
</script>
</body>
</html>
mustatch, v-html
<div>{{'content: ' + content}}</div>
<div v-html="content"></div>
表示非表示
var vm = new Vue({
el: '#myapp',
data: {
content: 'helloworld',
myStyle: 'red'
showContent: true
}
});
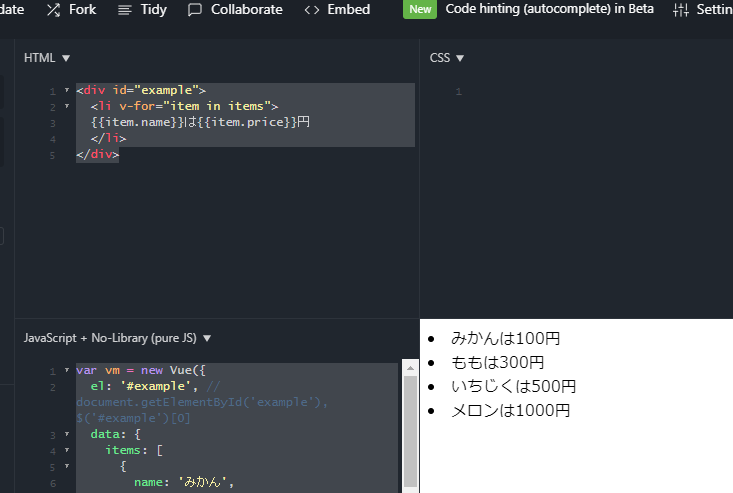
v-repeat
<div id="myapp">
<ul>
<li v-repeat="d1">{{$value}}</li>
</ul>
<ul>
<li v-repeat="d2">{{$key}} - {{$value}}</li>
</ul>
<ul>
<li v-repeat="d3">{{name}} - {{score}}</li>
</ul>
</div>
<p>
<input type="text" v-model="name">
{{name}}
</p>
フィルター
<div v-text="msg | uppercase"></div>
<div v-text="msg | capitalize"></div>
<div>{{$data | json}}</div>
<div id="myapp">
<li v-repeat="users | filterBy 't' in 'name'">
<li v-repeat="users | filterBy | orderBy 'name' -1">
{{name}} - {{score}}
</div>
computed property
<div id="myapp">
side: <input type="text" v-model="side">
area: {{area}}
</div>
<script src="http://cdnjs.cloudflare.com/ajax/libs/vue/0.11.4/vue.min.js"></script>
<script>
var vm = new Vue({
el: '#myapp',
data: {
side: 20
},
computed: {
area: function(){
return this.side * this.side;
}
}
});
</script>