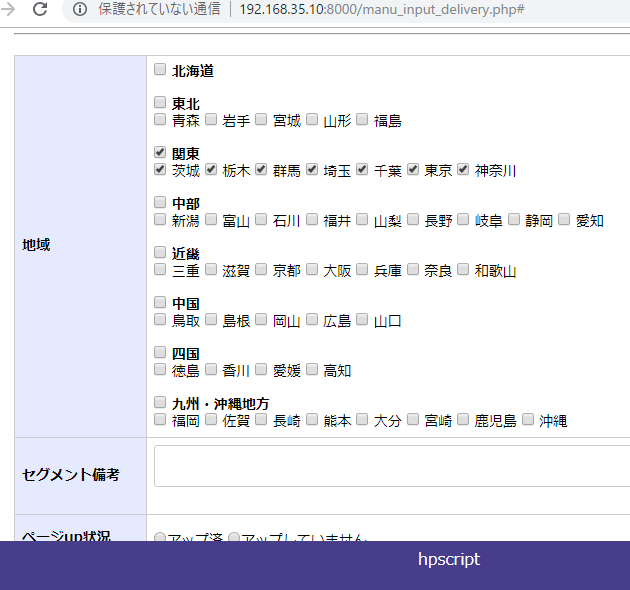
<input type="checkbox" name="category_01" id="category_01" value="01" class="hokkaido">
<label for="category_all"><b>北海道</b></label><br><br>
<input type="checkbox" id="area_tohoku" name="category_all">
<label for="category_all"><b>東北</b></label>
<div id="pref_tohoku">
<input type="checkbox" name="category_01" id="category_01" value="01" class="tohoku">
<label for="category_01">青森</label>
<input type="checkbox" name="category_02" id="category_02" value="01" class="tohoku">
<label for="category_02">岩手</label>
<input type="checkbox" name="category_03" id="category_03" value="01" class="tohoku">
<label for="category_03">宮城</label>
<input type="checkbox" name="category_04" id="category_04" value="01" class="tohoku">
<label for="category_04">山形</label>
<input type="checkbox" name="category_05" id="category_05" value="01" class="tohoku">
<label for="category_05">福島</label>
</div>
<br>
<input type="checkbox" id="area_kanto" name="category_all">
<label for="category_all"><b>関東</b></label>
<div id="pref_kanto">
<input type="checkbox" name="category_01" id="category_01" value="01" class="kanto">
<label for="category_01">茨城</label>
<input type="checkbox" name="category_02" id="category_02" value="01" class="kanto">
<label for="category_02">栃木</label>
<input type="checkbox" name="category_03" id="category_03" value="01" class="kanto">
<label for="category_03">群馬</label>
<input type="checkbox" name="category_04" id="category_04" value="01" class="kanto">
<label for="category_04">埼玉</label>
<input type="checkbox" name="category_05" id="category_05" value="01" class="kanto">
<label for="category_05">千葉</label>
<input type="checkbox" name="category_05" id="category_05" value="01" class="kanto">
<label for="category_06">東京</label>
<input type="checkbox" name="category_05" id="category_05" value="01" class="kanto">
<label for="category_07">神奈川</label>
</div>
<br>
<input type="checkbox" id="area_chubu" name="category_all">
<label for="category_all"><b>中部</b></label>
<div id="pref_chubu">
<input type="checkbox" name="category_01" id="category_01" value="01" class="chubu">
<label for="category_01">新潟</label>
<input type="checkbox" name="category_02" id="category_02" value="01" class="chubu">
<label for="category_02">富山</label>
<input type="checkbox" name="category_03" id="category_03" value="01" class="chubu">
<label for="category_03">石川</label>
<input type="checkbox" name="category_04" id="category_04" value="01" class="chubu">
<label for="category_04">福井</label>
<input type="checkbox" name="category_05" id="category_05" value="01" class="chubu">
<label for="category_05">山梨</label>
<input type="checkbox" name="category_05" id="category_05" value="01" class="chubu">
<label for="category_05">長野</label>
<input type="checkbox" name="category_05" id="category_05" value="01" class="chubu">
<label for="category_05">岐阜</label>
<input type="checkbox" name="category_05" id="category_05" value="01" class="chubu">
<label for="category_05">静岡</label>
<input type="checkbox" name="category_05" id="category_05" value="01" class="chubu">
<label for="category_05">愛知</label>
</div>
<br>
<input type="checkbox" id="area_kinki" name="category_all">
<label for="category_all"><b>近畿</b></label>
<div id="pref_kinki">
<input type="checkbox" name="category_01" id="category_01" value="01" class="kinki">
<label for="category_01">三重</label>
<input type="checkbox" name="category_02" id="category_02" value="01" class="kinki">
<label for="category_02">滋賀</label>
<input type="checkbox" name="category_03" id="category_03" value="01" class="kinki">
<label for="category_03">京都</label>
<input type="checkbox" name="category_04" id="category_04" value="01" class="kinki">
<label for="category_04">大阪</label>
<input type="checkbox" name="category_05" id="category_05" value="01" class="kinki">
<label for="category_05">兵庫</label>
<input type="checkbox" name="category_05" id="category_05" value="01" class="kinki">
<label for="category_05">奈良</label>
<input type="checkbox" name="category_05" id="category_05" value="01" class="kinki">
<label for="category_05">和歌山</label>
</div>
<br>
<input type="checkbox" id="area_chugoku" name="category_all">
<label for="category_all"><b>中国</b></label>
<div id="pref_chugoku">
<input type="checkbox" name="category_01" id="category_01" value="01" class="chugoku">
<label for="category_01">鳥取</label>
<input type="checkbox" name="category_02" id="category_02" value="01" class="chugoku">
<label for="category_02">島根</label>
<input type="checkbox" name="category_03" id="category_03" value="01" class="chugoku">
<label for="category_03">岡山</label>
<input type="checkbox" name="category_04" id="category_04" value="01" class="chugoku">
<label for="category_04">広島</label>
<input type="checkbox" name="category_05" id="category_05" value="01" class="chugoku">
<label for="category_05">山口</label>
</div>
<br>
<input type="checkbox" id="area_shikoku" name="category_all">
<label for="category_all"><b>四国</b></label>
<div id="pref_shikoku">
<input type="checkbox" name="category_01" id="category_01" value="01" class="shikoku">
<label for="category_01">徳島</label>
<input type="checkbox" name="category_02" id="category_02" value="01" class="shikoku">
<label for="category_02">香川</label>
<input type="checkbox" name="category_03" id="category_03" value="01" class="shikoku">
<label for="category_03">愛媛</label>
<input type="checkbox" name="category_04" id="category_04" value="01" class="shikoku">
<label for="category_04">高知</label>
</div>
<br>
<input type="checkbox" id="area_kyushu" name="category_all">
<label for="category_all"><b>九州・沖縄地方</b></label>
<div id="pref_kyushu">
<input type="checkbox" name="category_01" id="category_01" value="01" class="kyushu">
<label for="category_01">福岡</label>
<input type="checkbox" name="category_02" id="category_02" value="01" class="kyushu">
<label for="category_02">佐賀</label>
<input type="checkbox" name="category_03" id="category_03" value="01" class="kyushu">
<label for="category_03">長崎</label>
<input type="checkbox" name="category_04" id="category_04" value="01" class="kyushu">
<label for="category_04">熊本</label>
<input type="checkbox" name="category_05" id="category_05" value="01" class="kyushu">
<label for="category_05">大分</label>
<input type="checkbox" name="category_05" id="category_05" value="01" class="kyushu">
<label for="category_05">宮崎</label>
<input type="checkbox" name="category_05" id="category_05" value="01" class="kyushu">
<label for="category_05">鹿児島</label>
<input type="checkbox" name="category_05" id="category_05" value="01" class="kyushu">
<label for="category_05">沖縄</label>
</div>
<script
src="https://code.jquery.com/jquery-3.3.1.min.js"
integrity="sha256-FgpCb/KJQlLNfOu91ta32o/NMZxltwRo8QtmkMRdAu8="
crossorigin="anonymous"></script>
<script>
$(function(){
$('#area_tohoku').on('click', function(){
$('.tohoku').prop('checked', this.checked);
});
$('.category').on('click', function(){
if($('#pref_tohoku :checked').length == $('#pref_tohoku: input').length){
$('#area_tohoku').prop('checked', 'checked');
} else {
$('#area_tohoku').prop('checked', false);
}
});
$('#area_kanto').on('click', function(){
$('.kanto').prop('checked', this.checked);
});
$('.category').on('click', function(){
if($('#pref_kanto :checked').length == $('#pref_kanto: input').length){
$('#area_kanto').prop('checked', 'checked');
} else {
$('#area_kanto').prop('checked', false);
}
});
$('#area_chubu').on('click', function(){
$('.chubu').prop('checked', this.checked);
});
$('.category').on('click', function(){
if($('#pref_chubu :checked').length == $('#pref_chubu: input').length){
$('#area_chubu').prop('checked', 'checked');
} else {
$('#area_chubu').prop('checked', false);
}
});
$('#area_kinki').on('click', function(){
$('.kinki').prop('checked', this.checked);
});
$('.category').on('click', function(){
if($('#pref_kinki :checked').length == $('#pref_kinki: input').length){
$('#area_kinki').prop('checked', 'checked');
} else {
$('#area_kinki').prop('checked', false);
}
});
$('#area_chugoku').on('click', function(){
$('.chugoku').prop('checked', this.checked);
});
$('.category').on('click', function(){
if($('#pref_chugoku :checked').length == $('#pref_chugoku: input').length){
$('#area_chugoku').prop('checked', 'checked');
} else {
$('#area_chugoku').prop('checked', false);
}
});
$('#area_shikoku').on('click', function(){
$('.shikoku').prop('checked', this.checked);
});
$('.category').on('click', function(){
if($('#pref_shikoku :checked').length == $('#pref_shikoku: input').length){
$('#area_shikoku').prop('checked', 'checked');
} else {
$('#area_shikoku').prop('checked', false);
}
});
$('#area_kyushu').on('click', function(){
$('.kyushu').prop('checked', this.checked);
});
$('.category').on('click', function(){
if($('#pref_kyushu :checked').length == $('#pref_kyushu: input').length){
$('#area_kyushu').prop('checked', 'checked');
} else {
$('#area_kyushu').prop('checked', false);
}
});
});
</script>
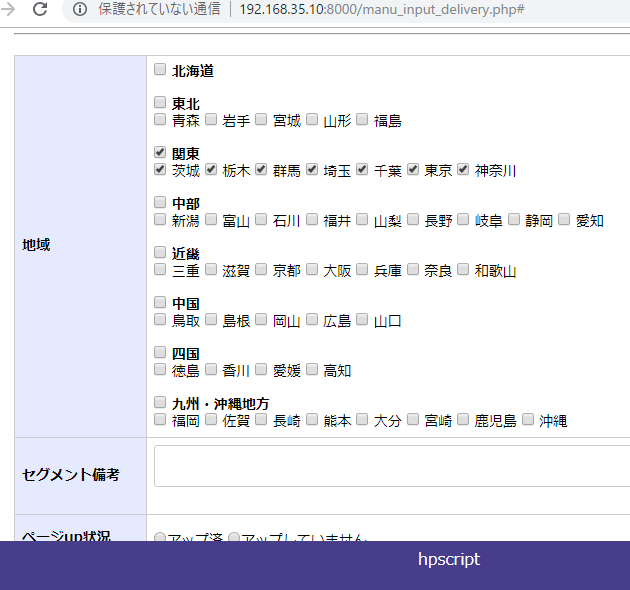
関東にチェックを入れると、関東の都道府県すべてにチェックが入ります。

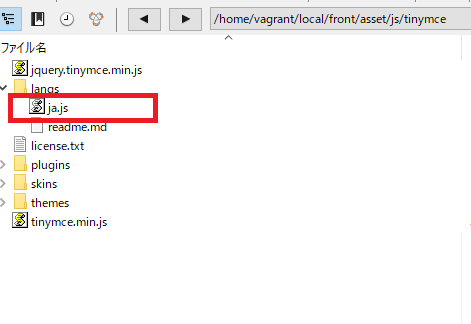
jsは長いので、保守性を考慮して、別ファイルにしましょう。
これを実装

いい感じ♪