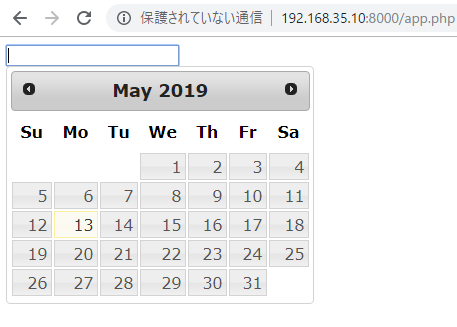
まず、普通のdatepicker
<script src="http://code.jquery.com/jquery-3.2.1.min.js"></script>
<script src="https://ajax.googleapis.com/ajax/libs/jqueryui/1.12.1/jquery-ui.min.js"></script>
<link rel="stylesheet" href="https://ajax.googleapis.com/ajax/libs/jqueryui/1.12.1/themes/smoothness/jquery-ui.css">
<input type="text" name="date" value="">
<script>
$("[name=date]").datepicker({
// YYYY-MM-DD形式で入力されるように設定
dateFormat: 'yy-mm-dd'
});
</script>
特に問題ありません。

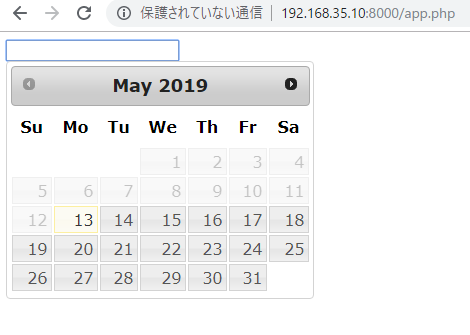
で、これを今日からにするには、minDateを0dに指定します。
<script>
$("[name=date]").datepicker({
// YYYY-MM-DD形式で入力されるように設定
dateFormat: 'yy-mm-dd',
minDate: '0d'
});
</script>

年末を指定するにはどうするかだな。
+1y -1dだと駄目みたい。
ちょっとあかんあー
