1. Create Snapshot
cloneしたいGCEのsnapshotを作成する
source diskでinstanceを選択する
2. snapshotからCREATE INSTANCEでデータを復元
Boot diskがsnapshotとなる。
その他の設定は、入力していく。
3. Compute Engineのメニューからinstance groupの作成
L VMをtemplateではなく、一つ一つ指定する為、unmanaged instance groupにする
Name: instance-group-1
Location: multiple asia-northeast1-a (zoneが一つしか設定できない為、VMは同じゾーンの必要がある)
Network: default
Subnetwork: default
VM Instances: instance1, instance2
4. loadbalancerの作成
Network service -> Load blancing -> Create Load Balancer
HTTP(S) Load Balancingを選択する
Name: lb-1
Create backend service -> Name: lb-backend-service1
L Backendでinstance groupを選択する
L health-check1を作成する
Host and path ruleはURLによって振り分けることができる
Review and finalizeで確認してCreate
Create
5. LoadbalancerのIPを叩くと、接続される
6.(optional) LoadBalancerのipをCloud CDNに接続

一応、GCPの基礎は出来たかな。
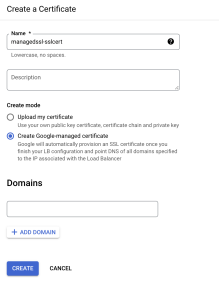
7. SSL化
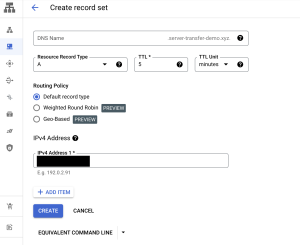
front-end configurationでprotocolをhttpsとし、ドメインを入力
nameはmanagedssl-sslcertなどにする

よっしゃあああああああああああああああああああああ