.container {
display:flex;
margin-top:-9px;
}
.menu {
width: 200px;
height: 500px;
border-right:2px solid gray;
padding: 10px;
}
.main {
padding: 10px;
}

What? Even its more easy than I expected.
ソフトウェアエンジニアの技術ブログ:Software engineer tech blog
随机应变 ABCD: Always Be Coding and … : хороший
.container {
display:flex;
margin-top:-9px;
}
.menu {
width: 200px;
height: 500px;
border-right:2px solid gray;
padding: 10px;
}
.main {
padding: 10px;
}

What? Even its more easy than I expected.
coding a form appropriately
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>ログイン|入稿管理支援システム</title>
<link rel="stylesheet" type="text/css" href="asset/css/styles.css" />
</head>
<header>
<p><a href="index.html">Hpscript</a></p>
<nav>
<p>入稿管理支援システム</p>
</nav>
</header>
<body>
<div id="content">
<h1>ログイン</h1>
<form action="cgi-bin/hoge.cgi" method="post">
<p>
ユーザーID:<input type="text" name="login_id" size="20">
</p>
<p>
パスワード:<input type="text" name="password" size="20">
</p>
<p>
<input type="submit" value="ログイン">
</p>
</form>
</div>
</body>
</html>

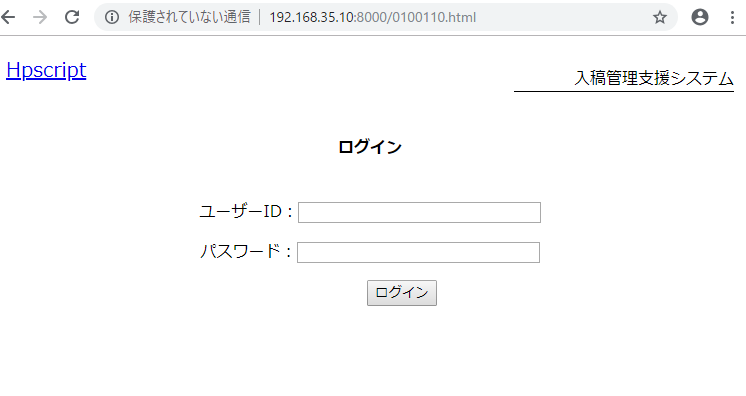
In a sense this is already fine, but i want to it center.
#content {
margin-top:100px;
text-align:center;
}
#content h1{
font-size: 16px;
margin-bottom:40px;
}

well, finally reaching the point.
start with making parts first.
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>ログイン|入稿管理支援システム</title> <link rel="stylesheet" type="text/css" href="asset/css/styles.css" /> </head> <header> <p><a href="index.html">Hpscript</a></p> <nav> <p>入稿管理支援システム</p> </nav> </header> <body> <h1>ログイン</h1> <form> <p>ユーザーID</p><br> <p>パスワード</p><br> <p>ログイン</p><br> </form> </body> </html>

fix log and menu position with “position absolute”
styles.css
header {
text-align: right;
}
header p a {
position: absolute;
font-size: 1.25em;
left: 20px;
top: 20px;
}
header nav p {
margin-top: 30px;
margin-right: 40px;
}

Could i write down a line with css?
header {
text-align: right;
}
header p a {
position: absolute;
font-size: 1.25em;
left: 20px;
top: 20px;
}
header nav p {
position: absolute;
top: 15px;
right: 20px;
width:220px;
border-bottom: 1px solid;
}
#content {
margin-top:80px;
}
fixed, it took 40 minutes to adjust this header layout, lol.

If you do not have a framework convention, there is no doubt to follow PSR-2? Really?
1. Overview
– code must follow a coding style guide psr-1!??
– code must use 4 spaces for indenting, not tabs
– there must not be a hard limit on line lenght
– there must be one blank line after the namespace declation
– opening braces for classes must go on the next line, and closing braces must go on the next line
– opening braces for methods must go on the next line
– visibility must be declared on the all properties and methods
– control structure keywords must have one space after them
– opening braces for control structures must go on the same line
– opening parentheses for control structers must not have a space after them
2. General
2.1 basic coding stand
– code must follow all rules outlined in PSR-1
2.2 files
– all php files must use the unix lf line ending
– all php files must end with a single blank line
– the closing ?> tag must be ommitted from files containing only php
2.3 lines
– there must not be a hard limit on line length
– the soft limit on line length must be 120 characters
– lines should not be longer than 80 characters;
– there must not be trailing whitespace at the end of non-blank lines
– blank lines may be added to improve readability and to indicate related blocks of code
– there must not be more than one statement per line
2.4 indenting
– code must use an indent of 4 spaces, must not use tabs for indenting
– using only spaces, and not mixing spaces with tabs, helps to avoid problems with diffs, patches, history, and annotations.
2.5 keywords and true/false/null
php keywords must be in lower case
php constants true, false, and null must be in lower case
3. Namespace and Use Declarations
– when present there must be one blank line after the namespace declaration
– when present, all use declarations must go after the namespace declaration
– there must be one use keyword per declaration
– there must be one blank line after the use block
<?php
namespace Vendor\Package;
use FooClass;
use BarClass as Bar;
use OtherVendor\OtherPackage\BazClass;
[/php]
<b>4. Classes, Properties, and Methods</b>
4.1 extends and implements
- the extends and implements keywords must be declared on the same line as the class name.
- the opening brace for the class must go on its own line;
class ClassName extends ParentClass implement \ArrayAccess, \Countable
{
}
– list of implements may be split across multiple lines, where each subsequent line is indented once.
4.2 properties
– visibility must be declared on all properties
– the var keyword must not be used to declare a property
– there must not be more than one property declared per statement
– property names should not be prefixed with a single underscore to indicate protected or private visibility
– a property declaration looks like the following
class ClassName
{
public $foo = null;
}
うおおおおおおお、 量多いな。。。
4.3 method
– visibility must be declared on all methods
– method names should not be prefixed with a single underscore to indicate protected or private visibility
– method names must not be declared with a space after the method name
public function fooBarBaz($arg1, &$arg2, $arg3 = [])
{
}
4.4 method arguments
– in all argument list, there must not be a space before each comma, and there must be one space after each comma.
– method arguments with default values must go at the end of the argument list
4.5 abstract, final and static
when present, the abstract and final declarations must precede the visibility declaration
when present, the static declaration must come after the visibility declaration
4.6 method and function call
5. control structures
– there must be one space after the control structure keyword
– there must not be a space after the opening parenthesis
– there must not be a space before the closing parenthesis
– there must be one space between the closing parenthesis and the opening brace
– the structure body must be indented once
– the closing brace must be on the next line after the body
5.1 if, elseif, else
if ($expr1){
}
5.2 switch, case
5.3 while, do while
5.4 for
5.5 foreach
5.6 try, catch
Closure
– closure must be declared with a space after the function keyword, and a space before and after the use keyword
– the opening brace must go on the same line, and the closing brace must go on the next line following the body
– there must not be a space after the opening parenthesis of the argument list or variable list, and there must not be a space before the closing parenthesis of the argument list or variable list
– in the argument list and variable list, there must not be a space before each comma, and there must be one space after each comma
– closure arguments with default value must go at end of the argument list
ああ、なんかすげー疲れた。。
I want to customize link pulugin JS of tinymce.

Let’s look at source code, pulugin.min.js
/**
* Copyright (c) Tiny Technologies, Inc. All rights reserved.
* Licensed under the LGPL or a commercial license.
* For LGPL see License.txt in the project root for license information.
* For commercial licenses see https://www.tiny.cloud/
*
* Version: 5.0.0-1 (2019-02-04)
*/
!function(){“use strict”;var n,t,e,r,o,i=tinymce.util.Tools.resolve(“tinymce.PluginManager”),u=tinymce.util.Tools.resolve(“tinymce.util.VK”),a=function(n){return n.target_list},c=function(n){return n.rel_list},l=function(n){return n.link_class_list},h=function(n){return”boolean”==typeof n.link_assume_external_targets&&n.link_assume_external_targets},f=function(n){return”boolean”==typeof n.link_context_toolbar&&n.link_context_toolbar},s=function(n){return n.link_list},p=function(n){return”string”==typeof n.default_link_target},v=function(n){return n.default_link_target},g=a,d=function(n){return!1!==a(n)},m=c,y=function(n){return c(n)!==undefined},k=l,x=function(n){return l(n)!==undefined},b=function(n){return!1!==n.link_title},O=function(n){return”boolean”==typeof n.allow_unsafe_link_target&&n.allow_unsafe_link_target},w=function(n){return!0===n.link_quicklink},_=tinymce.util.Tools.resolve(“tinymce.dom.DOMUtils”),A=tinymce.util.Tools.resolve(“tinymce.Env”),C=function(n){if(!A.ie||10
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<script src="tinymce/js/tinymce/tinymce.min.js"></script>
<script>
tinymce.init({
selector:"#tiny",
menubar: false,
plugins: "textcolor link",
toolbar: [
"bold",
"forecolor link"
],
statusbar: false,
});
</script>
</head>
<body>
<textarea id="tiny" name=""></textarea>
</body>
</html>

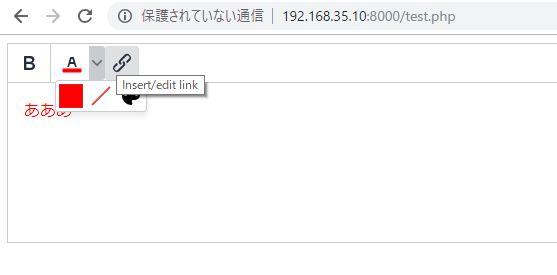
なんだこれ、すげー簡単じゃん。やられたー
色を赤だけ、linkからtitleを外したい。
公式ドキュメントを見ます。
https://www.tiny.cloud/docs/configure/content-appearance/#text_color
<script>
tinymce.init({
selector:"#tiny",
menubar: false,
plugins: "textcolor link",
toolbar: [
"bold",
"forecolor link"
],
color_map:[
"FF0000", "Red",
],
statusbar: false,
});
</script>
ぎゃあああああああああああああああああああ

TinyMCE is a library of editors that you can edit while viewing sentences like blogs and word.
(It is made with JavaScript, license is LGPL)
– Abundant functions including plug-ins
– High quality is adopted for WordPress etc.
– You can flexibly customize such as adding toolbars, replacing and deleting button positions, adding own buttons
Download files from distribution site
https://www.tiny.cloud/get-tiny/

Self-hosted release 5.0.0
// Download everything you need for production usage (including a jQuery integration plugin) for free. TinyMCE is open source and licensed under LGPL 2.1.
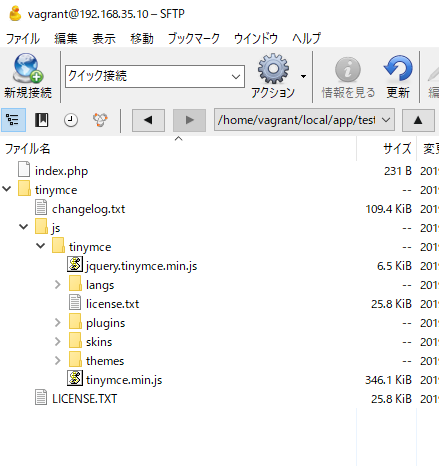
Unzip the downloaded tinymce and place it on the server.

index.php
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<script src="tinymce/js/tinymce/tinymce.min.js"></script>
<script>
tinymce.init({
selector:"#tiny"
});
</script>
</head>
<body>
<textarea id="tiny" name=""></textarea>
</body>
</html>

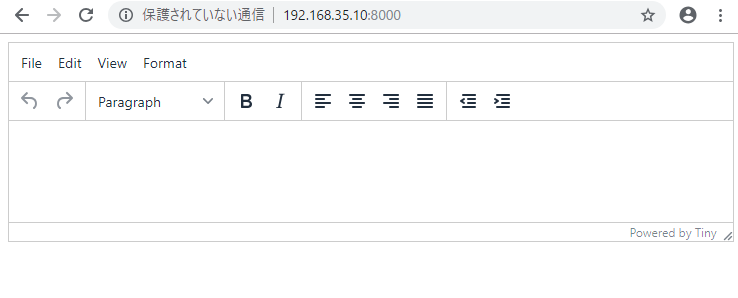
さーカスタマイズ頑張るぞ!
ISO-2022-jP is a character encoding system for Japanese characters used on the internet(especially e-mail). It is characterized by being a 7-bit code that switches the character set using the ISO / IEC 2022 escape sequence (the escape sequence of the announcement function is omitted). There are also sometimes called “JIS code”.
SCII letters, kanji for JIS x 2008 etc, can be used, but half size kana characters etc can not be used.
sjis-win
When “sjis-win” is specified as character code in PHP, Windows-31J which is Shift_JIS extended by Microsoft.
Windows-31J is a character code based on “JIS X 0208-1990” by microsoft, incorporating some of NEC and IBM’s own extended letters, generally called SJIS “model dependent characters”.
What is difference between SJIS and SJIS-WIN?
sjis-win has more characters.
In frequently used places, the following characters are in sjis-win, but not in sjis.
-circle number(①②③…⑳)
-roman numerals(ⅠⅡⅢ…Ⅹ、ⅰⅱⅲ…ⅹ)
-stock with parentheses(㈱)
-High ladders(髙)
Characters that are in SJIS-WiN but not in SJIS
The following three types
– NEC special character
– NEC selection IBM extended character
– IBM extended letters
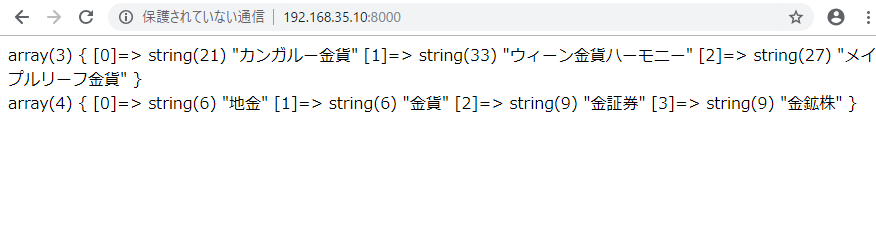
The explode function divides a character string into an array by the specified delimiter.
$gold = "カンガルー金貨,ウィーン金貨ハーモニー,メイプルリーフ金貨";
var_dump(explode(",",$gold));
echo "<br>";
$invest ="地金;金貨;金証券;金鉱株";
var_dump(explode(";",$invest));

It seems easy to use CSV comma separated etc, isn’t it?