<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<script src="tinymce/js/tinymce/tinymce.min.js"></script>
<script>
tinymce.init({
selector:"#tiny",
menubar: false,
plugins: "textcolor link",
toolbar: [
"bold",
"forecolor link"
],
statusbar: false,
});
</script>
</head>
<body>
<textarea id="tiny" name=""></textarea>
</body>
</html>

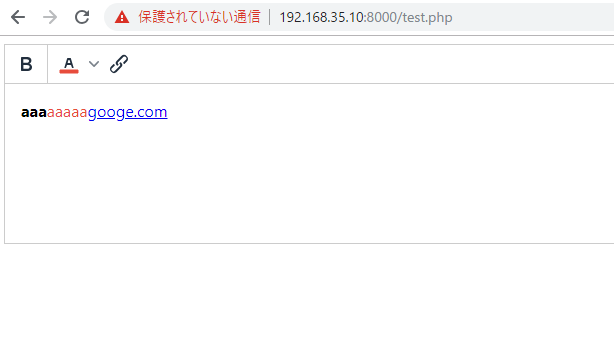
なんだこれ、すげー簡単じゃん。やられたー
色を赤だけ、linkからtitleを外したい。
公式ドキュメントを見ます。
https://www.tiny.cloud/docs/configure/content-appearance/#text_color
<script>
tinymce.init({
selector:"#tiny",
menubar: false,
plugins: "textcolor link",
toolbar: [
"bold",
"forecolor link"
],
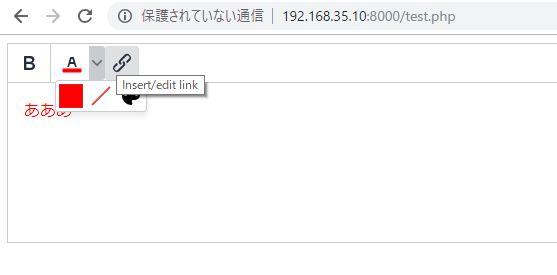
color_map:[
"FF0000", "Red",
],
statusbar: false,
});
</script>
ぎゃあああああああああああああああああああ