php側をclassで書きます。mysqliでconnectしていますが、PDOで繋げたいですね。
$response = array();
if($_SERVER["REQUEST_METHOD"] == "POST"){
$teamName = $_POST["name"];
$memberCount = $_POST["old"];
require_once '../includes/DbOperation.php';
$db = new DbOperation();
if($db->saveBoy($name,$Old)){
$response['error'] = false;
$response['message'] = '登録が完了しました';
} else {
$response['error'] = true;
$response['message'] = '承認されていません';
}
echo json_encode($response)
}
class DbOperation {
private $conn;
function __construct(){
require_once dirname(__FILE__).'/config.php';
require_once dirname(__FILE__).'/DbConnect.php';
$db = new DbConnect();
$this -> conn = $db->connect();
}
public function saveBoy($name, $old)
{
$stmt = $this->conn->prepare("INSERT INTO boy(name, old) values(?, ?)");
$stmt -> bind_param("ss", $name, $Old);
$result = $stmt -> execute();
$stmt -> close();
if($result){
return true;
} else {
return false;
}
}
}
calss DbConnect {
private $conn;
function __construct(){
}
function connect(){
require_once 'config.php';
$this -> conn = new mysqli(DB_HOST, DB_USERNAME, DB_PASSWORD, DB_NAME);
if(mysqli_connect_errno()){
echo "データベースに接続されませんでした" . mysqli_connect_errno();
return $this -> conn;
}
}
}
define('DB_USERNAME', 'hoge');
define('DB_PASSWORD', 'hogehoge');
define('DB_HOST', 'local_host');
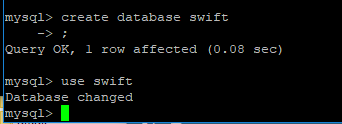
define('DB_NAME', 'swift');
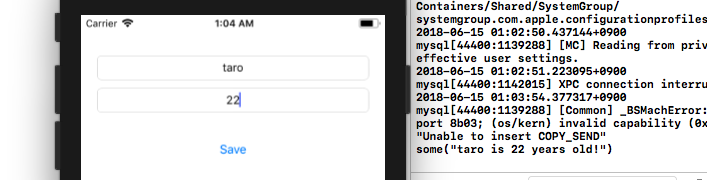
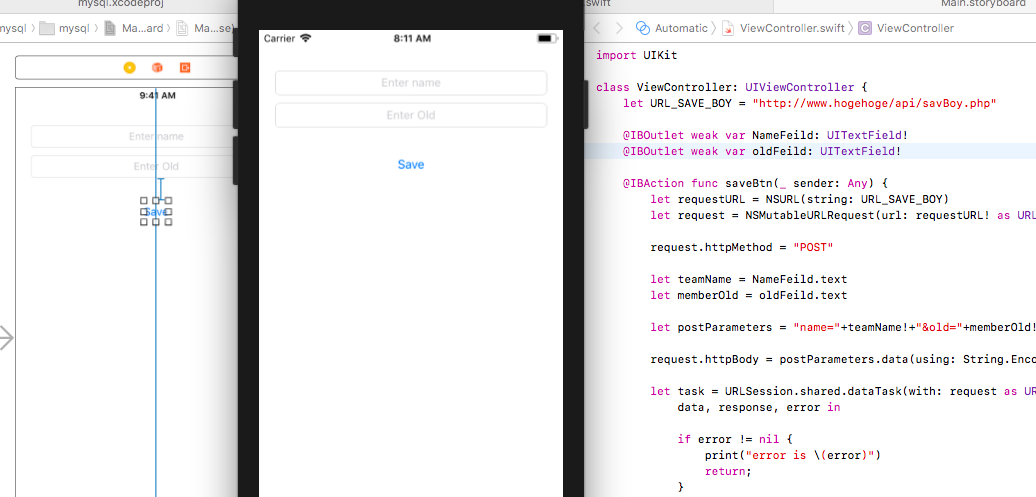
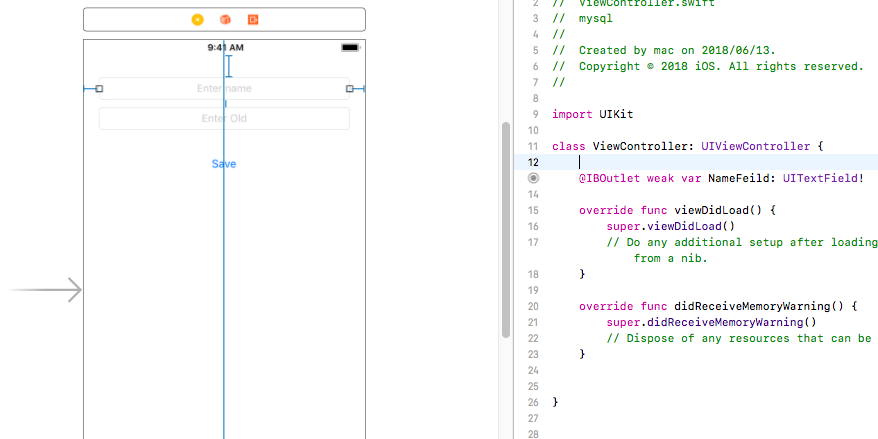
続いて、X-codeでswiftを書いていきます。