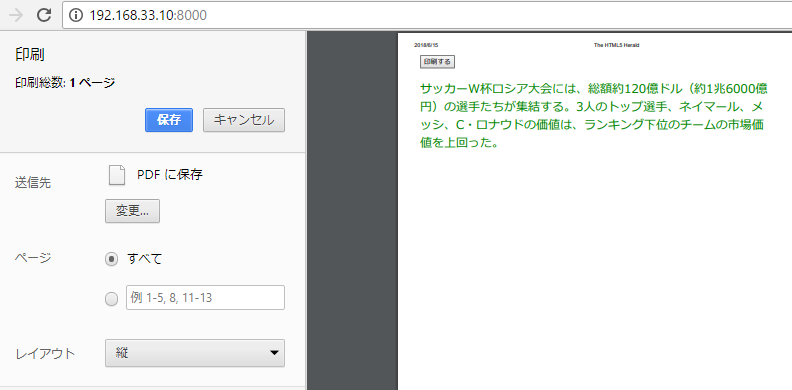
@media printで指定します。
<!doctype html>
<html lang="en">
<head>
<meta charset="utf-8">
<title>The HTML5 Herald</title>
<meta name="description" content="The HTML5 Herald">
<link rel="stylesheet" href="">
<style>
#content1 {
color:blue;
}
@media print{
#content1{
color:green;
font-size:24px;
}
}
</style>
</head>
<body>
<input type="button" value="印刷する" onclick="window.print();" />
<div id="content1">
<p>サッカーW杯ロシア大会には、総額約120億ドル(約1兆6000億円)の選手たちが集結する。3人のトップ選手、ネイマール、メッシ、C・ロナウドの価値は、ランキング下位のチームの市場価値を上回った。</p>
</div>
</body>
</html>
font-size, font-colorが変わりました。