var vm = new Vue({
el: '#example', // document.getElementById('example'), $('#example')[0]
data: {
items: [
{
name: 'みかん',
price: 100
},
{
name:'もも',
price: 300
},
{
name:'いちじく',
price: 500
},
{
name: 'メロン',
price: 1000
}
]
}
})
window.vm = vm;
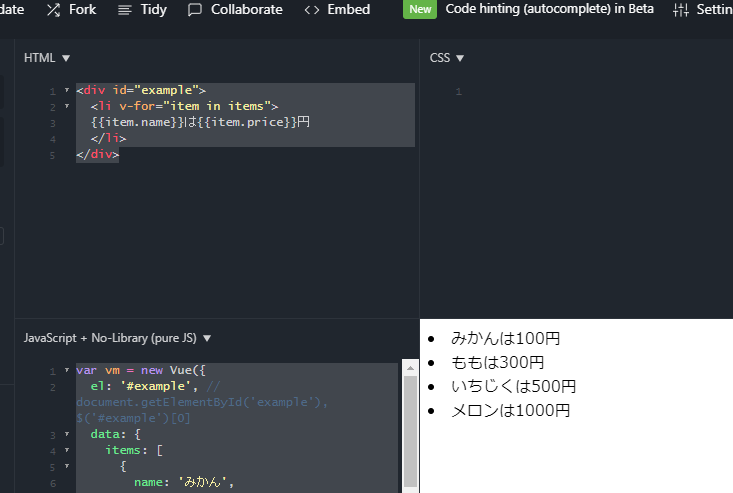
<div id="example">
<li v-for="item in items">
{{item.name}}は{{item.price}}円
</li>
</div>
みかんは100円
ももは300円
いちじくは500円
メロンは1000円

validation
var vm = new Vue({
el: '#example', // document.getElementById('example'), $('#example')[0]
data: {
name: '',
},
computed: {
isValid: function (){
return this.name.length > 0;
}
}
});
window.vm = vm;
