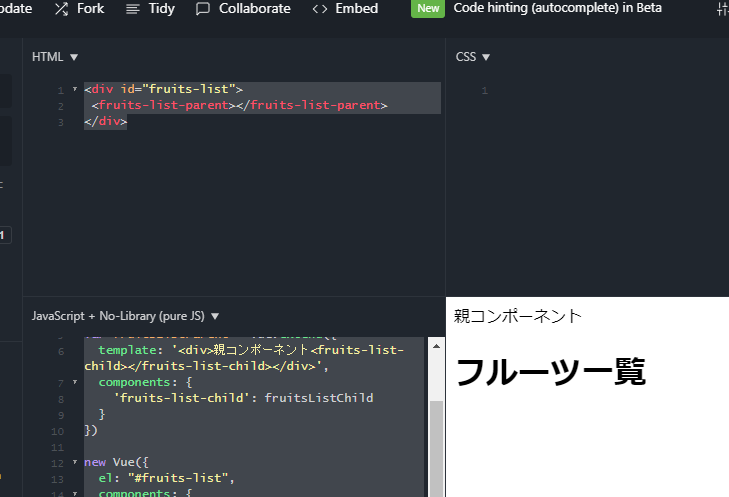
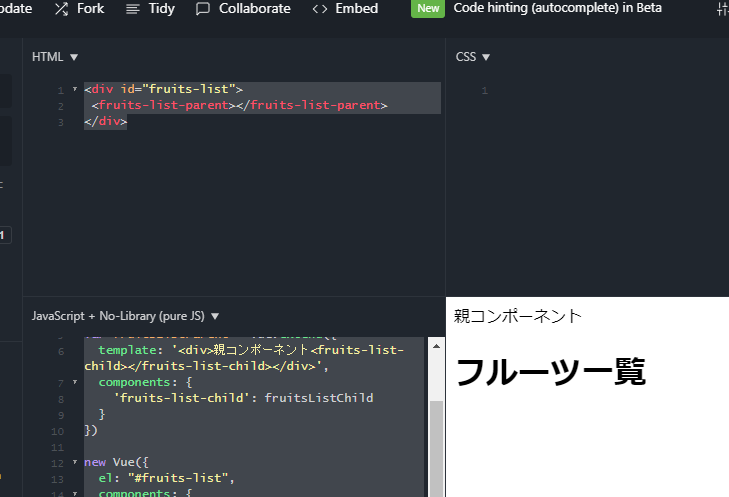
var fruitsListChild = Vue.extend({
template: '<h1>フルーツ一覧</h1>'
})
var fruitsListParent = Vue.extend({
template: '<div>親コンポーネント<fruits-list-child></fruits-list-child></div>',
components: {
'fruits-list-child': fruitsListChild
}
})
new Vue({
el: "#fruits-list",
components: {
'fruits-list-parent': fruitsListParent
}
})
<div id="fruits-list">
<fruits-list-parent></fruits-list-parent>
</div>

var counterButton = Vue.component({
template: '<span>{{counter}}個<button v-on:click="addToCart">追加</button></span>',
data: function(){
return {
counter: 0
}
},
method: {
addToCart: function(){
this.counter += 1
this.$emit('increment')
}
},
});
new Vue({
el: '#fruits-counter',
components:{
'counter-button':counterButton
},
data: {
total: 0,
fruits: [
{name: '梨'},
{name: 'イチゴ'}
]
},
method: {
increment: function(){
this.total += 1
}
}
})
<div id="fruits-counter">
<div v-for="fruit in fruits">
{{fruit.name}}: <counter-button v-on:increment="increment()"></counter-button>
</div>
<p>合計: {{total}}</p>
</div>