以下のURLからJapaneseを選択
https://www.tiny.cloud/get-tiny/language-packages/
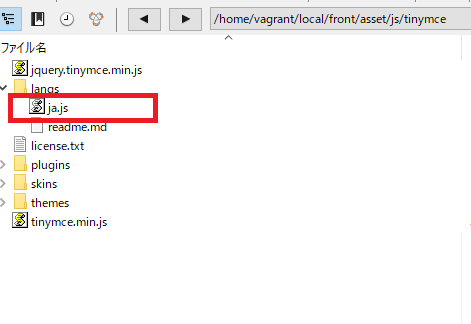
downloadすると、ja.jsが出てくる。
js/tinymce/langs 配下に配置する。

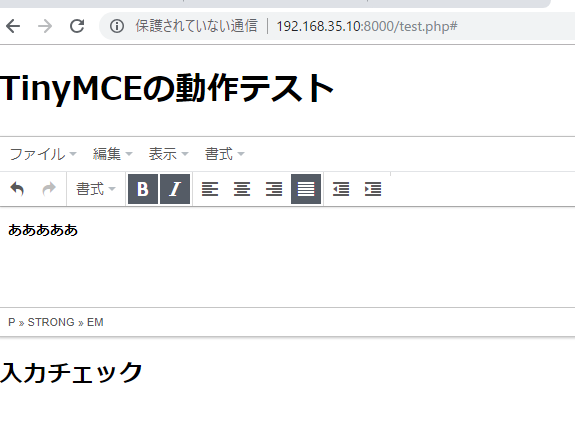
tinymce.initにlanguage: ‘ja’を追加
<script src="asset/js/tinymce/tinymce.min.js"></script>
<script>
tinymce.init({
selector: 'textarea',
language: 'ja'
});
</script>
おお、これはすげーな。