React.jsはUIのパーツを作るためのライブラリ
FacebookがOSSとして公開 https://github.com/facebook/react
idに○○を指定して、部品を動かす、などの際に使用する。
<html>
<body>
<div id="hogehoge"></div>
</body>
</html>
– ボタン、テキストが大量にあり、入力内容を即座に表示するような部品に活きる
- 電卓、カレンダーなど
– jQueryのように、アニメーションが得意ではない
– Facebook, Instagram, Yahoo, Atomなどが導入
– Backbone.jsやAngular.jsとも併用可能
– 通常はJSXを使うが、自動コンパイルされる
– npm react-toolsによるJSXビルドの方法もある
React.jsのファイルを読み込む
<script src="http://fb.me/react-0.13.3.js"></script> <script src="http://fb.me/JSXTransformer-0.13.3.js"></script>
sample
<html>
<head>
<script src="http://fb.me/react-0.13.3.js"></script>
<script src="http://fb.me/JSXTransformer-0.13.3.js"></script>
</head>
<body>
<div id="app"></div>
<script type="text/jsx">
var Test = React.createClass({
render: function(){
return (
<p>This is React Test!</p>
);
}
});
var m = React.render(<Test />, document.getElementById('app'));
</script>
</body>
</html>

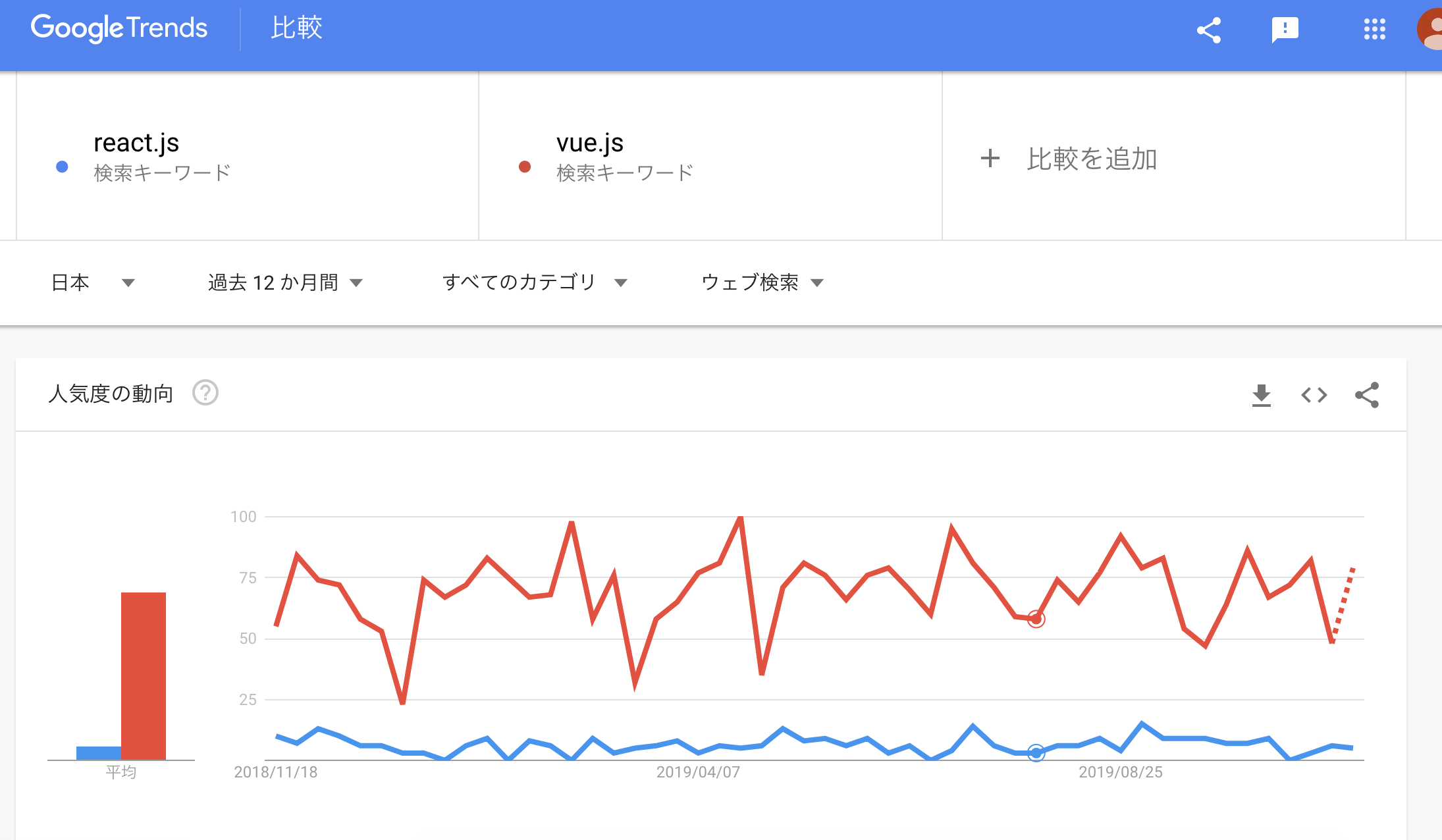
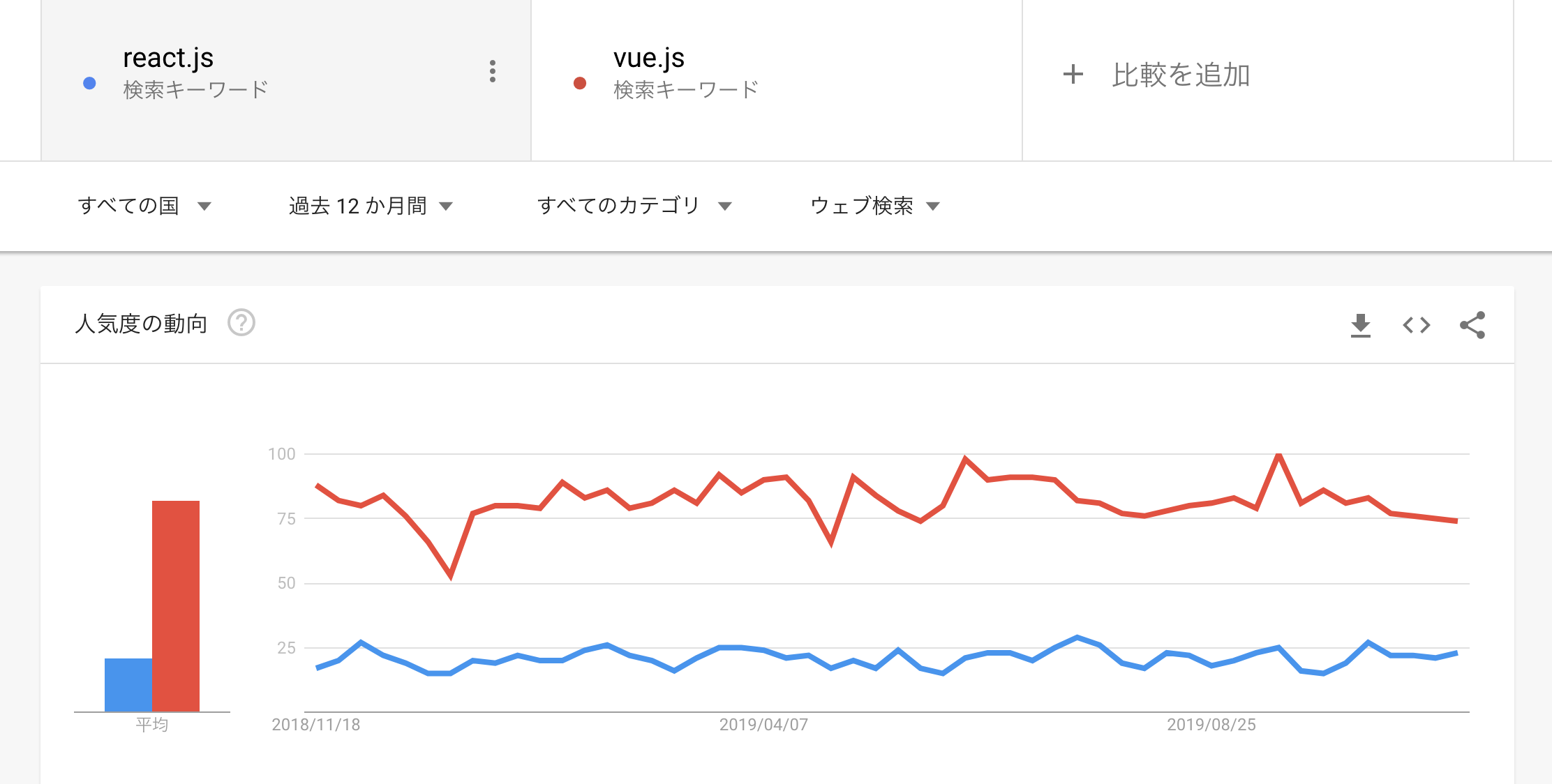
vue.js vs react.js


reactの基本は知っておく必要があるかもだが、vue.jsの方が強いな。
