webpack.config.jsでは、moduleの前に、outputファイルを書くらしい。
context:path.join(__dirname, "src"),
entry: "./js/client.js",
output: {
path: __dirname + "/src/",
filename: "client.min.js"
},
module: {
rules: [
{
test: /\.css$/i,
use: ['style-loader', 'css-loader'],
},
{
test: /\.jsx?$/,
exclude: /(node_modules|bower_components)/,
use: [{
loader: 'babel-loader',
options: {
presets: ['@babel/preset-react', '@babel/preset-env']
}
}]
}]
},
$ npm start

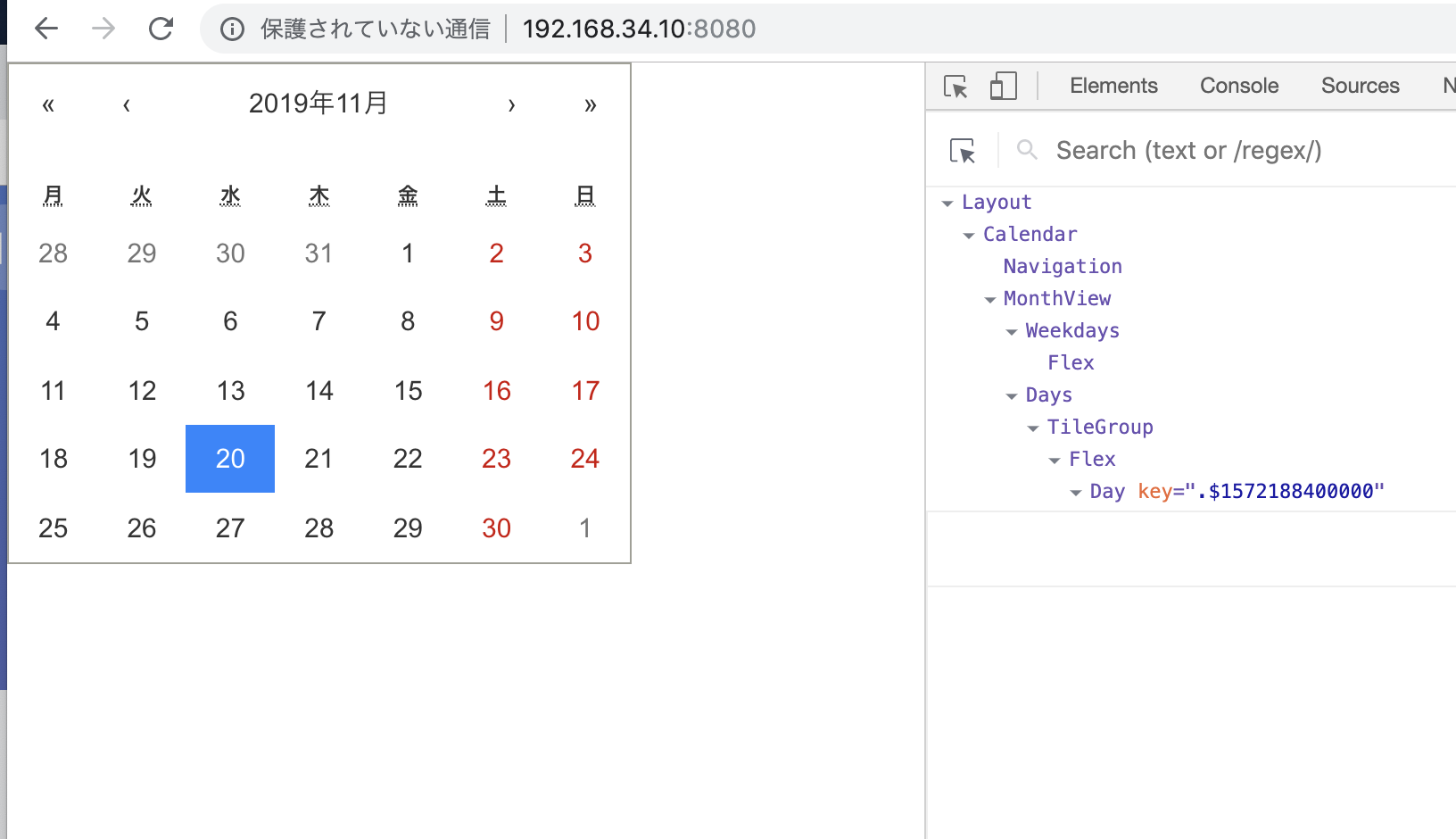
きたーーーーーーーーーーーーーーーーーーーー
stylingはmoduleのCalendar.cssを編集すれば良さそうですね。
OK、とりあえず、Caledarはこれで良し^^
