Where are some possible places to find earthquake data?
-USGA is geological survey
https://earthquake.usgs.gov/fdsnws/event/1/
http://www.seismi.org/api/
https://earthquake.usgs.gov/
https://www.programmableweb.com/category/earthquakes/api
http://www.j-shis.bosai.go.jp/api-list
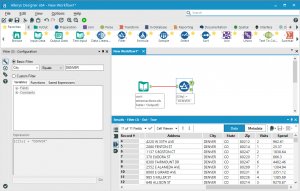
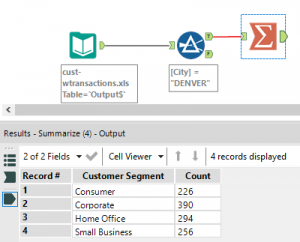
Creating data sources

customer segment -> group by
customer_ID -> count

name oreder
Descending, Ascending
data type:string, numeric, boolean
Alteryx
Alteryx: here we go
https://pages.alteryx.com/free-trial.html

sources of data
-transactional, devices, collected
categories of data
-structured, unstructured, semi-structured
structured data
-columns(fields) and rows
Scientific notation
Scientific notation
16777216
-> 16,000,000
2,000,000,000,000
-> 2trillion
6.37 x 10^-3
a x 10^exponent
Vertical Layouts
Label, imageView, Button
One Whole: numerator / denominator
Recipracal
repeated multiplication base^exponent
3^0 = 1
4^-1 = 1/4
4^-2 = 1/16
4^-3 = 1/56
be care for negative exponent
-(1/3)^-2
a cell divides into 4 cells after 2hours. how many cells are there after one day?
4^12 = 16777216
Anatomy of a Constrain
Y = ax + b
stackView seen same screen
Compression Resistance
Label, TextField, Button, Slider, ImageView
View Properties
Intrinsic Content Size
Compression Resistance
Content Hugging
-stack view
axis, spacing, alignment, distribution
happily modifies size of view
-> fill(default), fill equally, fill proportionally
works hard not to modify size of views
->equal spacing, equal centering
alignment -horizontal stack views
text-> ascender, baseline, descender
guiding principles of autolayout
-stackView first, constraints later
-Start small, or not at all
-Work from the inside out
-Trust the simulator only
-Don’t panic
Seven Commandments of AutoLayout
1. Tweak the properties of the StackView
2. Use another StackView
3. Tweak the compression resistance or the hugging priority
4. Add constraints to the StackView
5. Add constraints to the views
6. To connect views within different StackViews, use V.
7. If everything else fails, use a filler view
AutoLayout
-Laying out the views
-Deciding how these views will adapt when the available screen size changes
import UIKit
class CodeViewController:
UIViewController {
override func loadView(){
code
}
}
-screen size changes
iphone se, iphone 6+
rotaion
code, xibs, storyboards
-Swift Code(NSLayoutConstraint)
-Visual Format Code
-Creating constraints in IB
UIStackView
MediaPlayer resources
/**
* Clean up the media player by releasing its resources.
*/
private void releaseMediaPlayer(){
if (mMediaPlayer != null){
mMediaPlayer.release();
mMediaPlayer = null;
}
}
Activity Lifecycle
-create, started, resumed, (User is interacting with app) paused, stopped, destroyed
http://androidniceties.tumblr.com/
States of Media Player
Idle -> Prepared -> Started -> Pause -> Stopped
object data type, variable name = object data type. factory method name(input arguments);
static method
MediaPlayer.create(context, R.raw.song);
Non-static (regular) Method
myMediaPlayer.start();
listView.setAdapter(adapter);
listView.setOnItemClickListener(new AdapterView.OnItemClickListener(){
@Override
public void onItemClick(AdapterView<?> parent, View view, int position, long id){
mMediaPlayer = MediaPlayer.create(NumbersActivity.this, R.raw.number_one);
mMediaPlayer.start();
}
});
@Override
public String toString(){
return "Word{" +
"mDefaultTranslation='" + mDefaultTranslation + '\'' +
", mMiwokTranslation='" + mMiwokTranslation + '\'' +
", mAudioResourceId=" + mAudioResourceId +
", mImageResourceId=" + mImageResourceId +
'}';
}
Word word = words.get(position);
Log.v("NumbersActivity", "Current word: " + word);
mMediaPlayer = MediaPlayer.create(PhrasesActivity.this, word.getAudioResourceId());
mMediaPlayer.start();
}
});
