配列からランダムな引数をとるには、Math.floor(Math.random() * xxx.length)のように書きます。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Password Generator</title>
<link rel="stylesheet" href="styles.css">
<style>
body {
background: #e0e0e0;
text-align: center;
font-family: 'Courier New', sans-serif;
}
.container {
width: 320px;
margin: 30px auto;
}
input[type="text"]{
width: 300px;
padding: 7px;
border-radius: 3px;
font-size: 24px;
font-family: 'Courier New', sans-serif;
text-align: center;
}
#btn {
color: #fff;
background: #00aaff;
padding: 7px;
border-radius: 5px;
box-shadow: 0 4px 0 #0088cc;
cursor: pointer;
}
#btn:hover {
opacity: 0.8;
}
fieldset {
margin-top: 40px;
border: 1px dashed #aaa;
border-radius: 5px;
text-align: left;
}
legend {
font-weight: bold;
padding: 0 10px;
}
fieldset p {
text-align: center;
}
</style>
</head>
<body>
<div class="container">
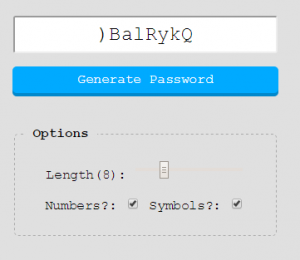
<p><input type="text" id="result"></p>
<p><div id="btn">Generate Password</div></p>
<fieldset>
<legend>Options</legend>
<p>Length(<span id="label">8</span>): <input type="range" id="slider" value="8" min="4" max="20"</p>
<p>
Numbers?: <input type="checkbox" id="numbers">
Symbols?: <input type="checkbox" id="symbols">
</p>
</fieldset>
</div>
<script>
(function(){
'use strict'
var slider = document.getElementById('slider');
var label = document.getElementById('label');
var btn = document.getElementById('btn');
var result = document.getElementById('result');
var numbers = document.getElementById('numbers');
var symbols = document.getElementById('symbols');
function getPassword(){
var seed_letters = 'abcdefghijklmnopqrstuvwxyz';
var seed_numbers = '0123456789';
var seed_symbols = '!#$%&()';
var seed;
var len = slider.value;
var pwd = '';
seed = seed_letters + seed_letters.toUpperCase();
if (numbers.checked === true){
seed += seed_numbers;
}
if (symbols.checked === true){
seed += seed_symbols;
}
// for (var i = 0; i < len; i++){
// pwd += seed[Math.floor(Math.random() * seed.length)];
// }
while(len--){
pwd += seed[Math.floor(Math.random() * seed.length)];
}
result.value = pwd;
}
slider.addEventListener('change', function(){
label.innerHTML = this.value;
});
btn.addEventListener('click', function(){
getPassword();
// result.value = 'asdfasdf';
});
result.addEventListener('click', function(){
this.select();
});
getPassword();
})();
</script>
</body>
</html>