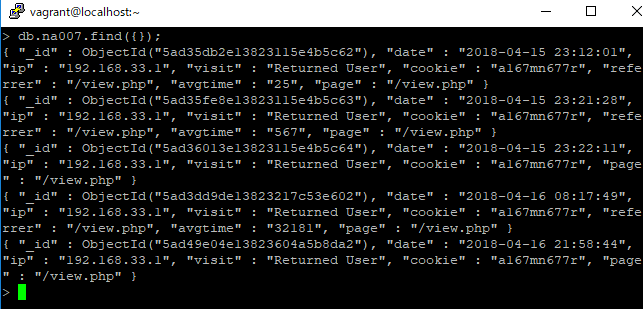
sessionは、リクエスト毎に再setしますが、IDだけは、json.parseした値を再度setします。
var unix = Math.floor((new Date).getTime()/1E3);
var visit = "New User";
var char = "abcdefghijklmnopqrstuvwxyz123456789";
var id = "";
for(var i=0; i<10; i++){
id += char[Math.floor(Math.random()*35)];
}
if(navigator.cookieEnabled){
var all=document.cookie + ";";
var cStart = all.indexOf("_na=",0);
if(cStart == -1){
var expire = new Date();
expire.setTime(expire.getTime() + 1000*3600*24*365*2);
document.cookie="_na=NA1."+id+"."+unix+";expires=" + expire.toUTCString();
var data = '{"path":"'+location.pathname+'", "time":"'+unix+'","id":"'+id+'"}';
window.sessionStorage.setItem(['ScribeTransport'],[data]);
a.push(['cookie',id]);
a.push(['vist',visit]);
a.push(['referrer',document.referrer]);
} else {
visit = "Returned User";
a.push(['visit',visit]);
var cEnd = all.indexOf(";",cStart);
var cID = all.substring(cStart+8,cEnd - 11); //_na=NA1.0000000000.
a.push(['cookie',cID]);
var c = window.sessionStorage.getItem(['ScribeTransport']);
if(c){
d = JSON.parse(c);
var data = '{"path":"'+location.pathname+'", "time":"'+unix+'","id":"'+d.id+'"}';
window.sessionStorage.setItem(['ScribeTransport'],[data]);
a.push(['referrer',d.path]);
a.push(['avgtime',(unix - d.time)]);
}else {
var data = '{"path":"'+location.pathname+'", "time":"'+unix+'","id":"'+id+'"}';
window.sessionStorage.setItem(['ScribeTransport'],[data]);
}
}
}
a.push(['page',location.pathname]);
$(function(){
$(document).ready(function(){
var postData = {"userdata": a};
$.post(
"doubleclick.php",
postData,
function(data){
$(".box").html(data);
}
);
});
});
OK!