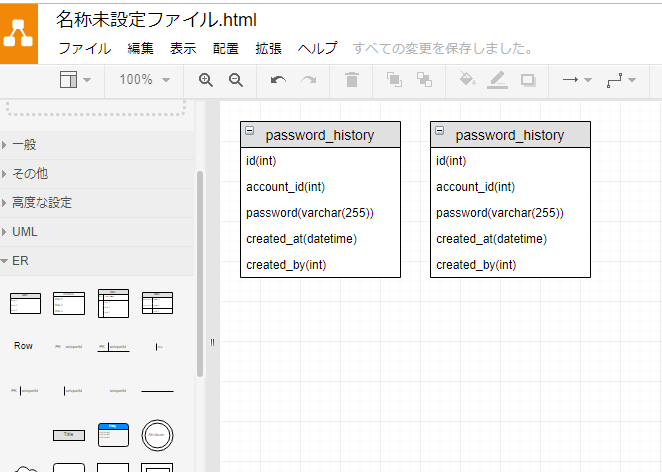
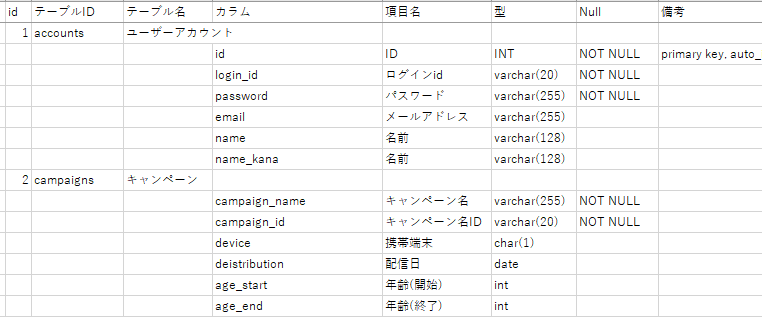
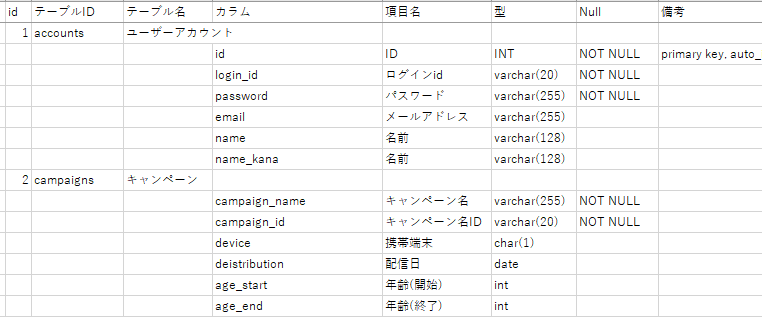
まずDBの設計をして、mysqlにテーブルを作っていきます。

create database count;
use count;
create table accounts(
id int auto_increment not null primary key,
password varchar(255) not null,
email varchar(255),
name varchar(128),
name_kana varchar(128)
);
create table campaigns(
campaign_name varchar(255) not null,
campaign_id varchar(20) not null,
device char(1),
distribution date,sho
age_start int,
age_end int,
gender char(1)
);
create table clicks(
campaign_id varchar(20) not null,
mail_open int,
mai_click int
);
mysql> show tables;
+—————–+
| Tables_in_count |
+—————–+
| accounts |
| campaigns |
| clicks |
+—————–+
3 rows in set (0.00 sec)
#!/usr/bin/perl --
use strict;
use DBI;
print "Content-type:text/html\n\n";
my $user = 'root';
my $passwd = '';
my $db = DBI->connect('DBI:mysql:count:localhost', $user, $passwd);
my $sth = $db->prepare("INSERT INTO accounts(password, email, name, name_kana) VALUES ('password','testgmail.com','横山健','よこやまけん')");
$sth->execute;
$sth->finish;
$db->disconnect;
print("finish\n");
mysql> select * from accounts;
+—-+———-+—————-+——————–+———————————————+
| id | password | email | name | name_kana |
+—-+———-+—————-+——————–+———————————————+
| 1 | password | test@gmail.com | 横山健 | よこやまけん |
| 2 | password | testgmail.com | 横山� | よ�や��ん |
+—-+———-+—————-+——————–+———————————————+
2 rows in set (0.00 sec)
文字化けしてますな。