class=”lazyload”とし、画像はdata-srcで読み込む。
lazyloadはcdnで読み込み、scriptでlazyload();とする。
<img class="lazyload" data-src="img/1.jpg" width="300" height="200"><br><br><br><br>
<img class="lazyload" data-src="img/2.jpg" width="300" height="200"><br><br><br><br>
<img class="lazyload" data-src="img/3.jpg" width="300" height="200">
<script src="https://cdn.jsdelivr.net/npm/lazyload@2.0.0-rc.2/lazyload.min.js"></script>
<script>
lazyload();
</script>
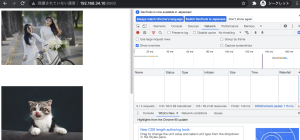
Googleのdevtoolで確認すると、3枚あるのが2枚しか読み込まれていないことがわかる。

なかなかやりおる
