btn.disabled = true; でbuttonを制御します。
input.addEventListener(“change”, func); で btn.disabledの状態を変更する
let btn = document.getElementById('btn');
let wallet = document.getElementById('wallet');
let message = document.getElementById('message');
let amount = document.getElementById('amount');
let resArea = document.getElementById("resArea");
btn.disabled = true;
wallet.addEventListener("change", stateHandle);
amount.addEventListener("change", stateHandle);
message.addEventListener("change", stateHandle);
function stateHandle() {
if (wallet.value == "" || amount.value == "") {
btn.disabled = true;
} else {
btn.disabled = false;
}
}
function OnButtonClick() {
if (!wallet.value || !message.value || !amount.value) {
resArea.innerHTML = "Wallet Address、amount、messageを入力してください";
} else {
main();
}
}
async function main() {
console.log("送金完了しました")
console.log(wallet.value)
console.log(message.value)
console.log(amount.value)
resArea.innerHTML = "送金完了しました";
}
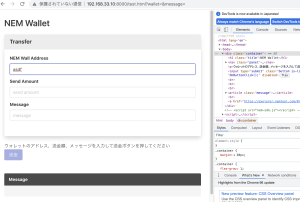
最初

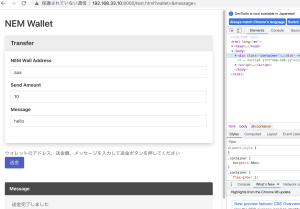
入力後

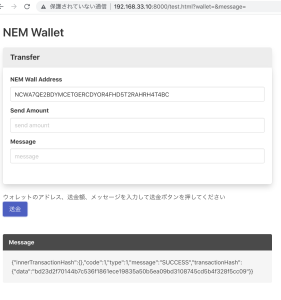
OK
これで実際に送金できるかテストする

しゃあああああああああああああああああああ
次はxem amountの取得かな
