Vue.app
<template>
<div id="app">
<div class="block">
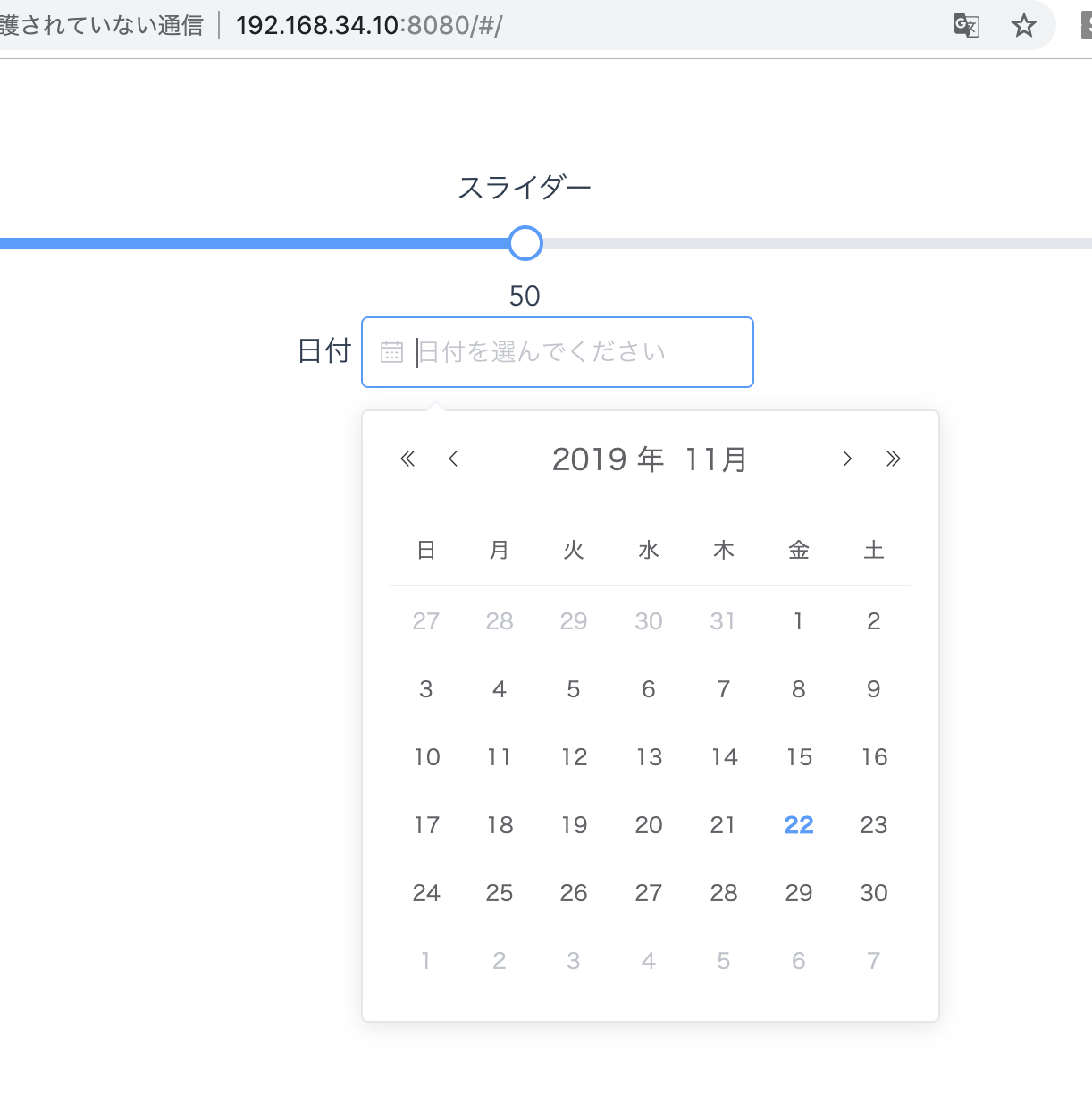
<span class="demonstaration">スライダー</span>
<el-slider v-model="value1"></el-slider>
</div>
<div>{{ value1}}</div>
<span class="demonstration">日付</span>
<el-date-picker
v-model="value2"
type="date"
placeholder="日付を選んでください">
</el-date-picker>
</div>
</template>
<script>
export default {
name: 'app',
data(){
return {
value1: 50,
value2: '',
}
},
}
</script>
一度環境構築できると、あとが楽になる