main.js
import Vue from 'vue'
import App from './App'
import router from './router'
import ElementUI from 'element-ui'
import 'element-ui/lib/theme-chalk/index.css'
import locale from 'element-ui/lib/locale/lang/ja'
Vue.config.productionTip = false
Vue.use(ElementUI, {locale})
/* eslint-disable no-new */
new Vue({
el: '#app',
router,
components: { App },
template: '<App/>'
})
App.vue
<template>
<div id="app">
<div class="block">
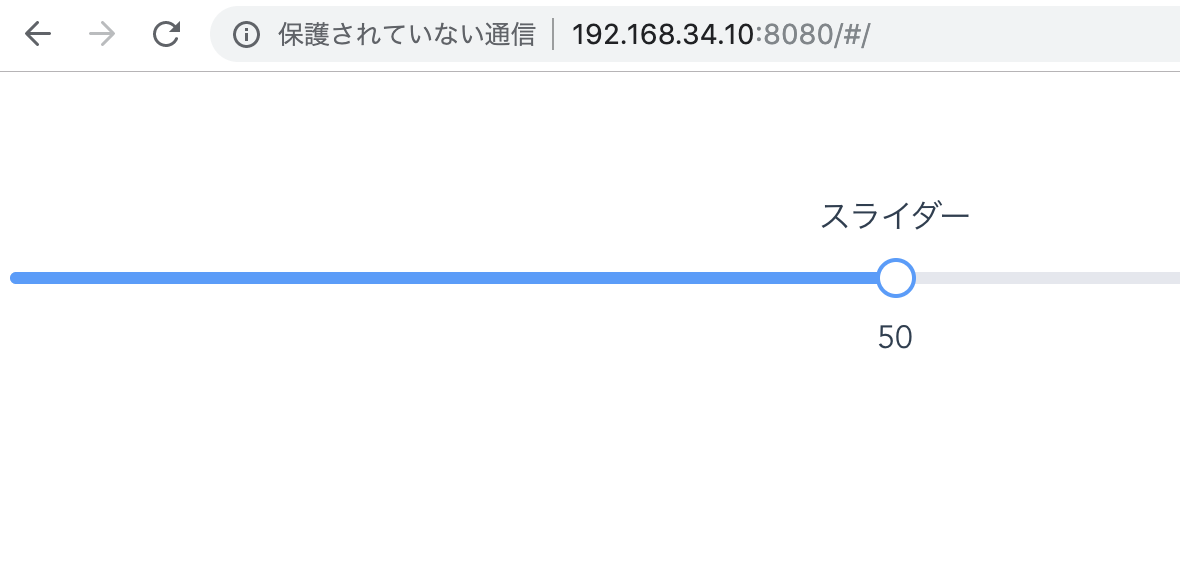
<span class="demonstaration">スライダー</span>
<el-slider v-model="value1"></el-slider>
</div>
<div>{{ value1}}</div>
</div>
</template>
<script>
export default {
name: 'app',
data(){
return {
value1: 50,
}
},
}
</script>

jQueryでもあるんだろうけど、書き方としてはこういうことね。
