TinyMCE is a library of editors that you can edit while viewing sentences like blogs and word.
(It is made with JavaScript, license is LGPL)
– Abundant functions including plug-ins
– High quality is adopted for WordPress etc.
– You can flexibly customize such as adding toolbars, replacing and deleting button positions, adding own buttons
Download files from distribution site
https://www.tiny.cloud/get-tiny/

Self-hosted release 5.0.0
// Download everything you need for production usage (including a jQuery integration plugin) for free. TinyMCE is open source and licensed under LGPL 2.1.
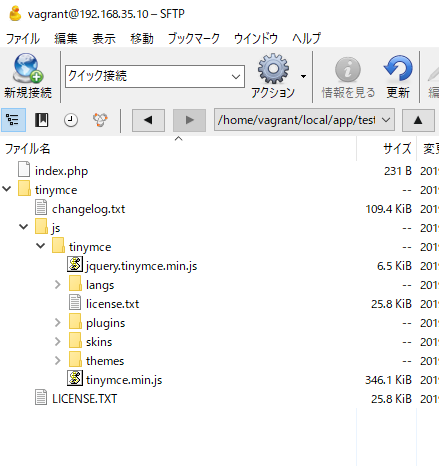
Unzip the downloaded tinymce and place it on the server.

index.php
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<script src="tinymce/js/tinymce/tinymce.min.js"></script>
<script>
tinymce.init({
selector:"#tiny"
});
</script>
</head>
<body>
<textarea id="tiny" name=""></textarea>
</body>
</html>

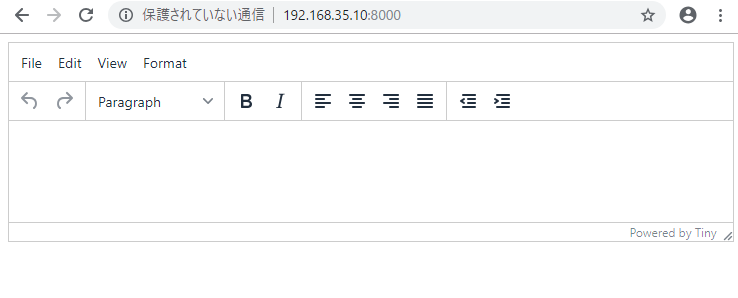
さーカスタマイズ頑張るぞ!
