### staticフォルダ
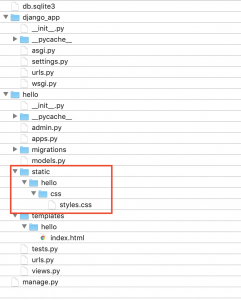
– 静的ファイルは各アプリケーションのstaticフォルダに配置する
– ここではstatic, hello, cssフォルダ配下にcssファイルを作成する

/hello/static/hello/css/styles.css
body {
color: gray;
font-size: 16pt;
}
h1 {
color: red;
opacity: 0.2;
font-size: 60pt;
margin-top: -20px;
margin-bottom: 0px;
text-align: right;
}
p {
margin: 10px;
}
a {
color: blue;
text-decoration: none;
}
### index.html
/hello/templates/hello/index.html
{% load static %}
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>{{title}}</title>
<link rel="stylesheet" type="text/css" href="{% static 'hello/css/styles.css' %}">
</head>
<body>
<h1>{{title}}</h1>
<p>{{msg}}</p>
<p><a href="{% url goto %}">{{goto}}</a></p>
</body>
</html>
– 静的ファイルをロードする際にはテンプレートファイルで{% load static %}と書く
– staticファイルの読み込みは{% static ‘hello/css/styles.css’ %}と書く

なんじゃこりゃ
