### index.html
/hello/templates/hello/index.html
{% load static %}
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>{{title}}</title>
<link rel="stylesheet" type="text/css" href="{% static 'hello/css/styles.css' %}">
</head>
<body>
<h1>{{title}}</h1>
<p>{{msg}}</p>
<form action="{% url 'form' %}" method="post">
{% csrf_token %}
<label for="msg">message: </label>
<input id="msg" type="text" name="msg">
<input type="submit" value="click">
</form>
</body>
</html>
– urls.pyにnameの’form’を追加する
– {% csrf_token %}はCSRF対策
### views.py
/hello/views.py
def index(request):
params = {
'title':'Hello/Index',
'msg':'what is your name?',
'goto':'next',
}
return render(request, 'hello/index.html', params)
def form(request):
msg = request.POST['msg']
params = {
'title':'Hello/Form',
'msg':'hello ' + msg + '!',
}
return render(request, 'hello/index.html', params)
### urls.py
/hello/urls.py
urlpatterns = [
path('', views.index, name='index'),
path('form', views.form, name='form'),
]

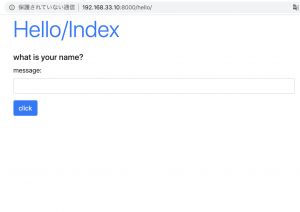
### Bootstrap
– bootstrapを使ったデザイン
{% load static %}
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>{{title}}</title>
<link rel="stylesheet" href="https://stackpath.bootstrapcdn.com/bootstrap/4.3.1/css/bootstrap.min.css" crossoorigin="anonymous">
</head>
<body class="container">
<h1 class="display-4 text-primary">{{title}}</h1>
<p class="h5 mt-4">{{msg}}</p>
<form action="{% url 'form' %}" method="post">
{% csrf_token %}
<div class="form-group">
<label for="msg">message: </label>
<input id="msg" type="text" class="form-control" name="msg">
</div>
<input class="btn btn-primary" type="submit" value="click">
</form>
</body>
</html>

ほう
