パラメーターのnameはGA同様、_u.date00、_u.date01にします。
<?php
$date1 = date("Y-m-d", strtotime("-50 days"));
$date2 = date("Y-m-d");
?>
<style>
input{
width:90px;
}
</style>
<script src="https://ajax.googleapis.com/ajax/libs/jquery/1.9.1/jquery.min.js"></script>
<script src="http://ajax.googleapis.com/ajax/libs/jqueryui/1/jquery-ui.min.js"></script>
<script src="http://ajax.googleapis.com/ajax/libs/jqueryui/1/i18n/jquery.ui.datepicker-ja.min.js"></script>
<link rel="stylesheet" href="http://ajax.googleapis.com/ajax/libs/jqueryui/1/themes/redmond/jquery-ui.css" >
<form method="GET" name="form" action="">
<input name="_u.date00" type="text" id="datepicker" value="<?php echo $date1; ?>"> ~ <input name="_u.date01" type="text" id="datepicker2" value="<?php echo $date2; ?>">
<input type="submit" class="submit">
</form>
<script>
var dateFormat = 'yy-mm-dd';
$(function() {
$("#datepicker").datepicker({
dateFormat: dateFormat,
maxDate:0,
onClose: function(dateText, inst){
$('#datepicker2').datepicker('option', 'minDate', dateText);
$('#datepicker').val(dateText);
}
});
$("#datepicker2").datepicker({
dateFormat: dateFormat,
maxDate:0,
onClose: function(dateText, inst){
$('#datepicker').datepicker('option', 'maxDate', dateText);
$('#datepicker2').val(dateText);
}
});
});
</script>
送れています。

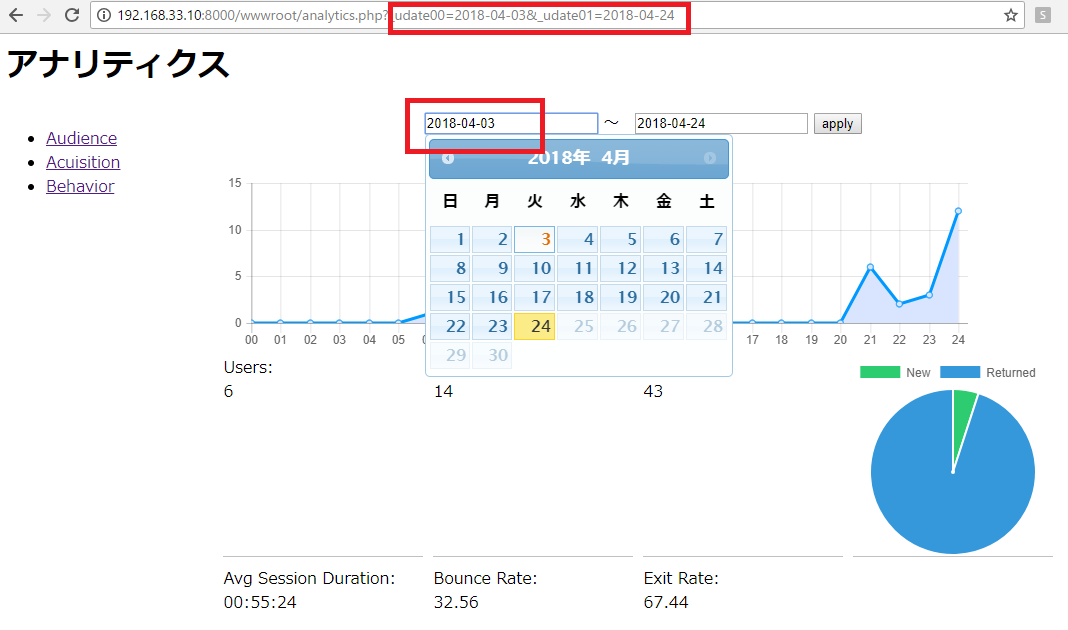
つなげると、、、

mongodbのfilterで’date’ => [ ‘$gte’ => $date1, ‘$lte’ => $date2]とすると、
date2が00:00:00で算出してしまうので、以下のように、Getパラメーター取得時は、その日の23:59:59にします。
if(isset($_GET['_udate00'])&&isset($_GET['_udate01'])) {
$date1 = $_GET['_udate00'];
$date2 = $_GET['_udate01'] . " 23:59:59";
} else {
$date1 = date("Y-m-d", strtotime("-10 day"));
$date2 = date("Y-m-d H:i:s");
}
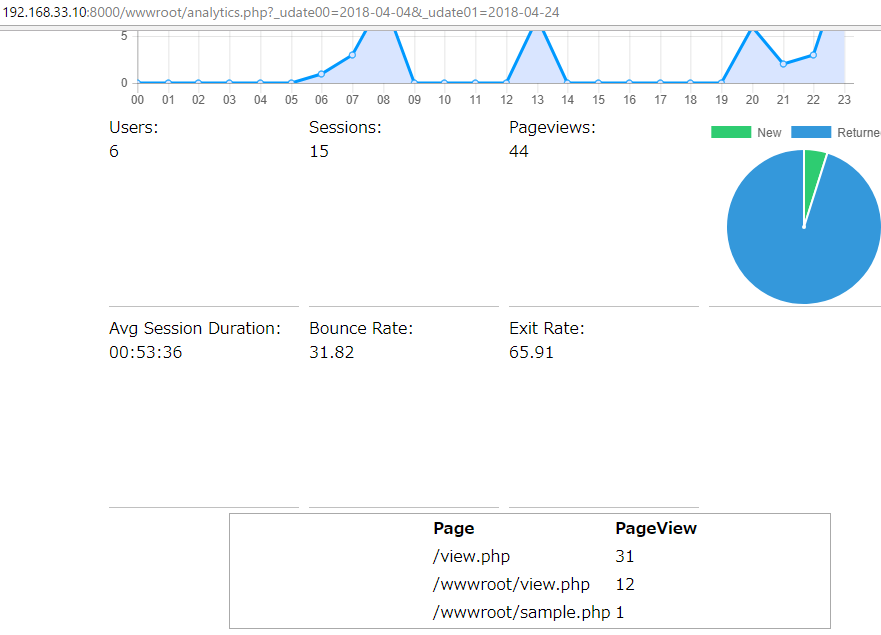
次はarray_count_valuesでアクセスされたページのテーブル表示です。

あれ、google見ると、ページごとにPageviews、Unique Pageviews、Avg. Time on Page 、Entrances、Bounce Rateがある。。。まじかよ。。。
