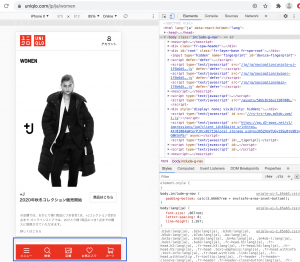
ヤフオクとかでもそうだが、SP表示の際に下に固定メニューを表示させたい。
イメージとしてはこんな感じ。

<head> <meta charset="UTF-8"> <title>Document</title> <link rel="stylesheet" href="styles.css" type="text/css"> </head> <body> <h1>Test</h1> <div id="sp-fixed-menu" class="for-sp"> <ul> <li><a href="#">お買い得品</a></li> <li><a href="#">セール品</a></li> <li><a href="#">カート</a></li> </ul> </div> </body> </html>
#sp-fixed-menu {
position: fixed;
width: 100%;
bottom: 0px;
font-size: 0;
opacity: 0.9;
z-index: 99;
}
#sp-fixed-menu ul {
display: flex;
list-style: none;
padding: 0;
margin: 0;
width: 100%;
}
#sp-fixed-menu li {
justify-content: center;
align-items: center;
width: 50%;
padding: 0;
margin: 0;
font-size: 14px;
border-right: 1px solid #fff;
}
#sp-fixed-menu li:first-child {
background: #38b435;
}
#sp-fixed-menu li:nth-child(2) {
background: #38b435;
}
#sp-fixed-menu li:last-child{
background: #f3a324;
}
#sp-fixed-menu li a {
color: #fff;
text-align: center;
display: block;
width: 100%;
padding: 10px;
padding-left: 0px;
}
/* spのみ表示 */
@media (min-width: 768px){
.for-sp {
display: none;
}
}

OK
さーワイヤー書くか。
一日中ワイヤー書くと、疲労感が半端ないんだよなー。
