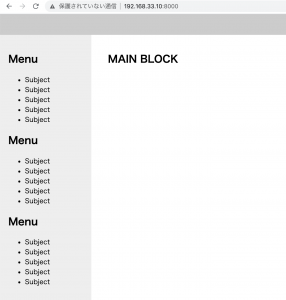
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Document</title> </head> <body> <header id="header"></header> <main id="main"> <h2>MAIN BLOCK</h2> </main> <aside id="sub"> <h2>Menu</h2> <ul> <li>Subject</li> <li>Subject</li> <li>Subject</li> <li>Subject</li> <li>Subject</li> </ul> <h2>Menu</h2> <ul> <li>Subject</li> <li>Subject</li> <li>Subject</li> <li>Subject</li> <li>Subject</li> </ul> <h2>Menu</h2> <ul> <li>Subject</li> <li>Subject</li> <li>Subject</li> <li>Subject</li> <li>Subject</li> </ul> </aside> </body> </html>
body {
margin: 0;
padding: 0;
}
#header {
box-sizing: border-box;
background: #ccc;
height: 50px;
}
#main {
box-sizing: border-box;
margin-left: 220px;
padding: 20px 40px;
}
#sub {
box-sizing: border-box;
top: 50px;
height: 100%;
width: 220px;
position: fixed;
overflow: auto;
background: #eee;
padding: 20px;
}

OK, keep goin
出掛けよう
