html
<!-- ページネーション -->
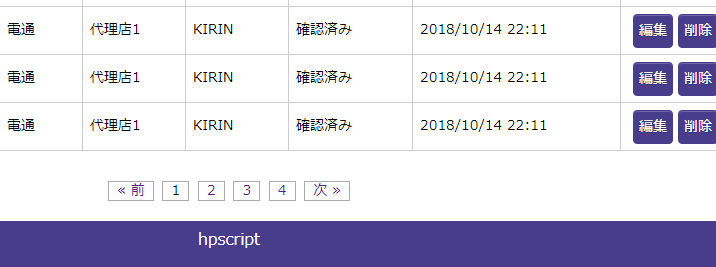
<div class="pageNav">
<ul class="pageNav01">
<li><a href="">« 前</a></li>
<li><span>1</span></li>
<li><a href="">2</a></li>
<li><a href="">3</a></li>
<li><a href="">4</a></li>
<li><a href="">次 »</a></li>
</ul>
</div>
<!-- / ページネーション -->
css
ul.pageNav01 {
margin: 0 0 10px;
padding: 10px 10px 5px;
text-align: center;
}
ul.pageNav01 li{
display: inline;
margin: 0 2px;
padding: 0;
}
ul.pageNav01 li span,
ul.pageNav01 li a{
display: inline-block;
margin-bottom:5px;
padding: 1px 8px;
background: #fff;
border: 1px solid #aaa;
text-decoration: none;
vertical-align: middle;
}
ul.pageNav01 li a:hover{
background: #eeeff7;
border-color: #00f;
}
うーん、border solidはいらない気もするが、まーいいか。