package.json
{
"name": "front",
"version": "1.0.0",
"main": "index.js",
"scripts": {
"test": "echo \"Error: no test specified\" && exit 1",
"start": "webpack-dev-server --mode development --env development",
"dev": "webpack-dev-server --mode development --env development",
"build": "webpack --mode production"
},
"keywords": [],
"author": "hpscript",
"license": "ISC",
"devDependencies": {
"@babel/core": "^7.12.13",
"@babel/preset-env": "^7.12.13",
"@babel/preset-react": "^7.12.13",
"babel-loader": "^8.2.2",
"css-loader": "^5.0.2",
"mini-css-extract-plugin": "^1.3.6",
"node-sass": "^5.0.0",
"optimize-css-assets-webpack-plugin": "^5.0.4",
"react": "^17.0.1",
"react-dom": "^17.0.1",
"sass-loader": "^11.0.1",
"style-loader": "^2.0.0",
"ts-loader": "^9.2.6",
"typescript": "^4.4.3",
"webpack": "^5.53.0",
"webpack-cli": "^4.8.0",
"webpack-dev-server": "^4.2.1"
},
"description": ""
}
webpack.config.js
const path = require('path');
const MiniCssExtractPlugin = require('mini-css-extract-plugin');
const OptimizeCSSAssetsPlugin = require('optimize-css-assets-webpack-plugin');
module.exports = {
entry: {
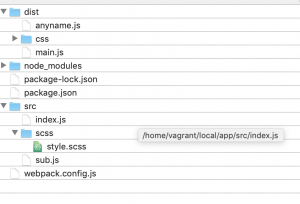
anyname: `./src/scss/style.scss`,
bundle: './src/app.ts'
},
output: {
path: path.join(__dirname,'dist'),
filename: '[name].js'
},
resolve: {
extensions:['.ts','.js']
},
devServer: {
host: '192.168.34.10',
port: '8000',
static: "./dist",
open: true
},
module: {
rules: [
{
test:/\.ts$/,use:'ts-loader'
},
{
test: /\.scss$/,
use: [
{ loader: MiniCssExtractPlugin.loader },
{ loader: 'css-loader' },
{ loader: 'sass-loader' },
],
}
]
},
plugins: [
new MiniCssExtractPlugin({ filename: 'css/style.css'}),
],
optimization: {
minimizer: [new OptimizeCSSAssetsPlugin({})],
},
}
tsconfig.json

環境構築まではOK^^