$ node -v
v14.15.0
$ npm -v
6.14.8
$ cd sample
### npm
$ npm -y init
$ npm -D install webpack webpack-cli
$ npx webpack -v
webpack 5.21.2
webpack-cli 4.5.0
$ npm -D i sass-loader node-sass style-loader css-loader
$ npm -D i mini-css-extract-plugin optimize-css-assets-webpack-plugin
$ npm i -D webpack-dev-server
$ npm install –save-dev @babel/core @babel/preset-env @babel/preset-react babel-loader
$ npm install –save-dev react react-dom
package.json
"scripts": {
"test": "echo \"Error: no test specified\" && exit 1",
"start": "webpack-dev-server",
"dev": "webpack --mode development",
"build": "webpack --mode production",
"watch": "webpack --mode development --watch --color --progress"
},
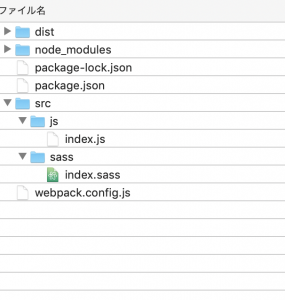
ディレクトリ構成

webpack.config.js
var webpack = require('webpack');
var path = require('path');
const MiniCssExtractPlugin = require('mini-css-extract-plugin');
module.exports = (env, argv)=> {
const IS_DEVELOPMENT = argv.mode === 'development';
return {
mode: argv.mode,
entry: {
'index': './js/index.js',
},
devltool: IS_DEVELOPMENT ? 'source-map': 'none',
output: {
filename: '[name].js',
path: path.resolve(__dirname,'../dist'),
},
plugins: [
new MiniCssExtractPlugin({
filename: '[name].css',
path: path.resolve(__dirname,'../dist'),
})
],
resolve: {
extensions: [".ts"]
},
module: {
rules: [
{
test:/\.ts$/,
use: "ts-loader"
},
{
test:/\.js$/,
use: [
{
loader:"babel-loader",
options: {
presets: [
"@babel/preset-env"
]
}
}
]
},
{
test:/index\.scss$/,
use: [
MiniCssExtractPlugin.loader,
{
loader:'css-loader',
options: {
url: false,
}
},
{
loader: "postcss-loader",
options: [
require("autoprefixer")({
grid: true,
})
]
}
]
}
]
},
}
};
$ webpack –mode development
[webpack-cli] ValidationError: Invalid options object. Mini CSS Extract Plugin has been initialized using an options object that does not match the API schema.
– options has an unknown property ‘path’. These properties are valid:
ん?
なんでや。。
var debug = process.env.NODE_ENV !== "production";
var webpack = require('webpack');
var path = require('path');
const MiniCssExtractPlugin = require('mini-css-extract-plugin');
module.exports = {
context:path.join(__dirname, "src"),
entry: "./js/client.js",
output: {
path: __dirname + "/dest/js",
filename: "client.min.js"
},
module: {
rules: [
{
test: /\.css$/i,
use: ['style-loader', 'css-loader'],
},
{
test: /\.jsx?$/,
exclude: /(node_modules|bower_components)/,
use: [{
loader: 'babel-loader',
options: {
presets: ['@babel/preset-react', '@babel/preset-env']
}
}]
},
{
test: /\.scss$/,
use: [
{ loader: MiniCssExtractPlugin.loader },
{ loader: 'css-loader' },
{ loader: 'sass-loader' },
],
}
]
},
devServer: {
contentBase: __dirname + '/src',
host: "0.0.0.0"
},
plugins: debug ? [] : [
new webpack.optimize.OccurrenceOrderPlugin(),
new webpack.optimize.UglifyJsPlugin({ mangle: false, sourcemap: false}),
]
};
$ webpack-cli serve –mode development
ℹ 「wds」: Project is running at http://0.0.0.0:8080/
ℹ 「wds」: webpack output is served from /
ℹ 「wds」: Content not from webpack is served from /home/vagrant/dev/sample/src
ℹ 「wdm」: asset client.min.js 364 KiB [emitted] (name: main)
runtime modules 432 bytes 3 modules
cacheable modules 335 KiB
modules by path ../node_modules/webpack-dev-server/client/ 20.9 KiB 10 modules
modules by path ../node_modules/html-entities/lib/*.js 61 KiB 5 modules
modules by path ../node_modules/url/ 37.4 KiB 3 modules
modules by path ../node_modules/querystring/*.js 4.51 KiB
../node_modules/querystring/index.js 127 bytes [built]
../node_modules/querystring/decode.js 2.34 KiB [built]
../node_modules/querystring/encode.js 2.04 KiB [built]
modules by path ../node_modules/webpack/hot/*.js 1.42 KiB
../node_modules/webpack/hot/emitter.js 75 bytes [built]
../node_modules/webpack/hot/log.js 1.34 KiB [built]
../node_modules/webpack/hot/ sync nonrecursive ^\.\/log$ 170 bytes [built]
webpack 5.21.2 compiled successfully in 1271 ms
ℹ 「wdm」: Compiled successfully.
ん!
とりあえず作り始めるか。
