オプショナル型とは変数にnilの代入を許容するデータ型で、反対に非オプショナル型はnilを代入できません。オプショナル型の変数にはデータ型の最後に「?」か「!」をつける。
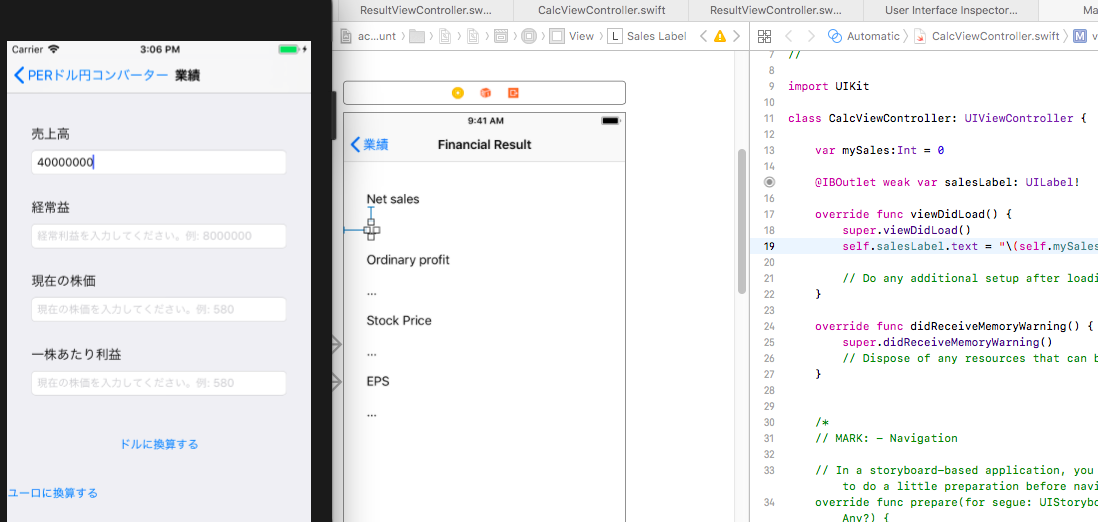
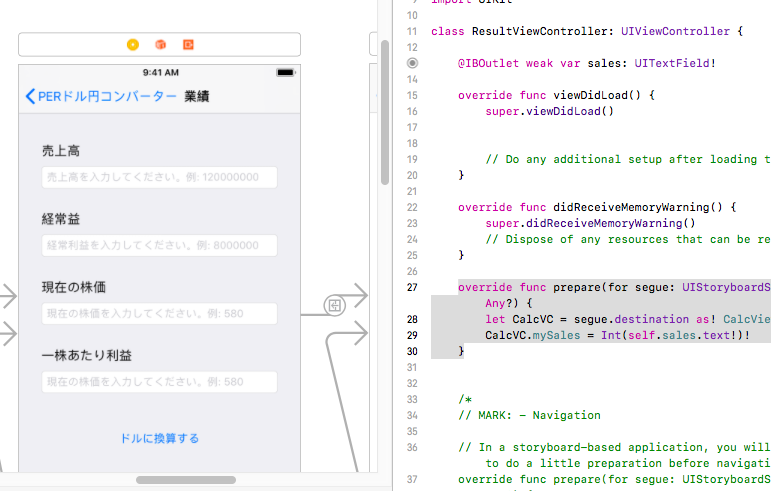
textFieldの値をvarで宣言し、飛び先のview controllerでも変数を初期化する。segue.destionationで飛び先のviewcontrollerを取り、変数にsetする。
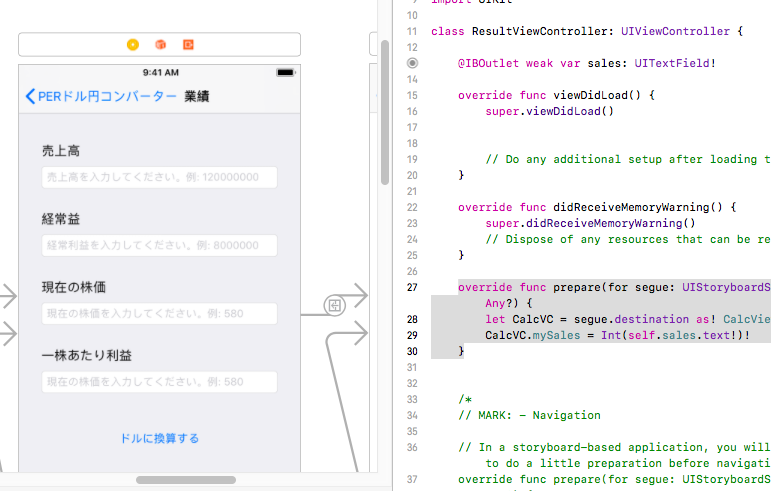
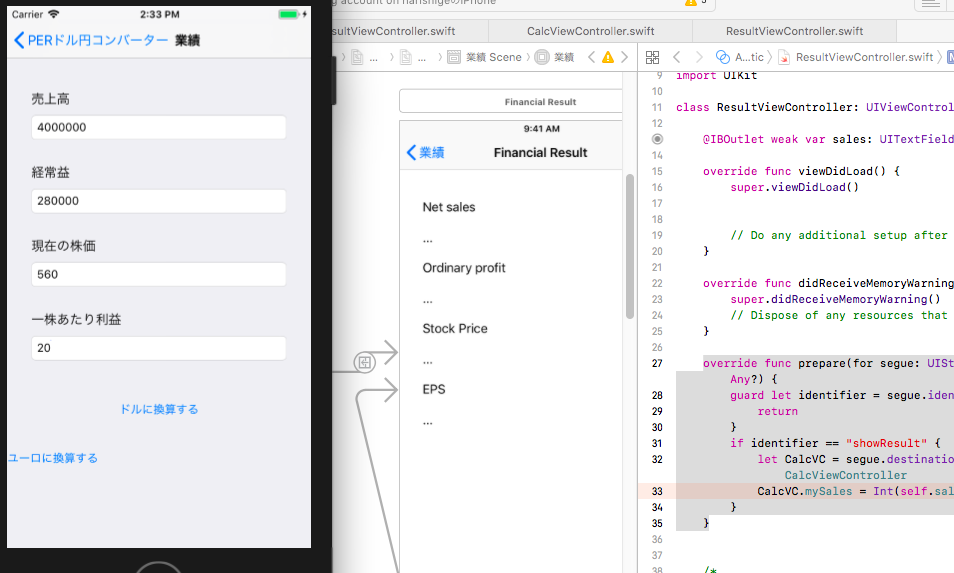
resultViewController.swift
@IBOutlet weak var sales: UITextField!
override func prepare(for segue: UIStoryboardSegue, sender: Any?) {
let CalcVC = segue.destination as! CalcViewController
CalcVC.mySales = Int(self.sales.text!)!
}

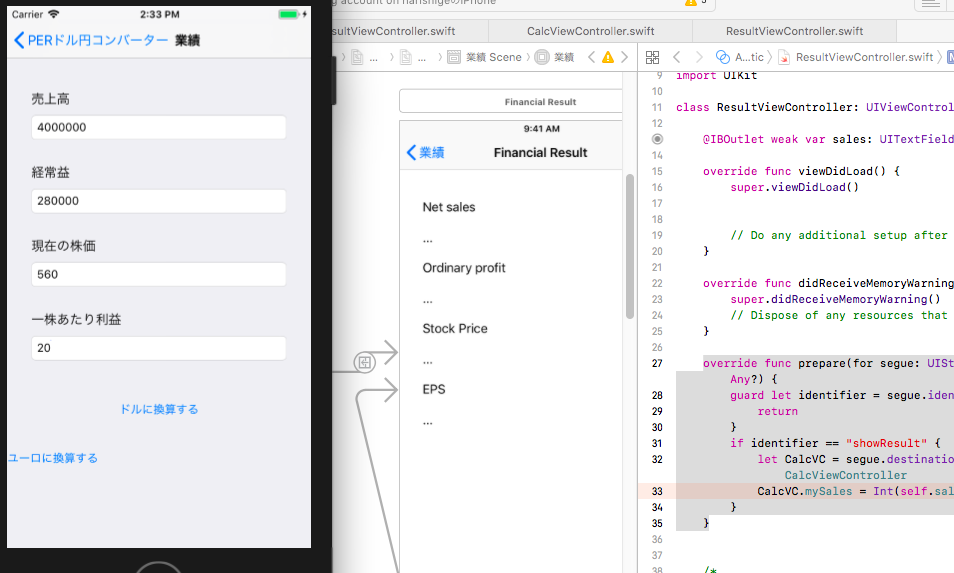
segueの値がshowResultの時のみ、変数に値を渡す。
override func prepare(for segue: UIStoryboardSegue, sender: Any?) {
guard let identifier = segue.identifier else {
return
}
if identifier == "showResult" {
let CalcVC = segue.destination as! CalcViewController
CalcVC.mySales = Int(self.sales.text!)!
}
}